ExtJS4 相关
2. 程序架构
2.1 目录结构
推荐下面这种目录结构(非强制,如果你足够懂和自信)
- appname- app- namespace- Class1.js- Class2.js- ...- extjs- resources- css- images- ...- app.js- index.html
appname 包含所有程序代码,是根目录
app 包含所有类,按包的规则命名子目录
extjs ExtJS 4 SDK
resources CSS 图片等 资源文件
index.html 入口文件
app.js 程序入口
布局
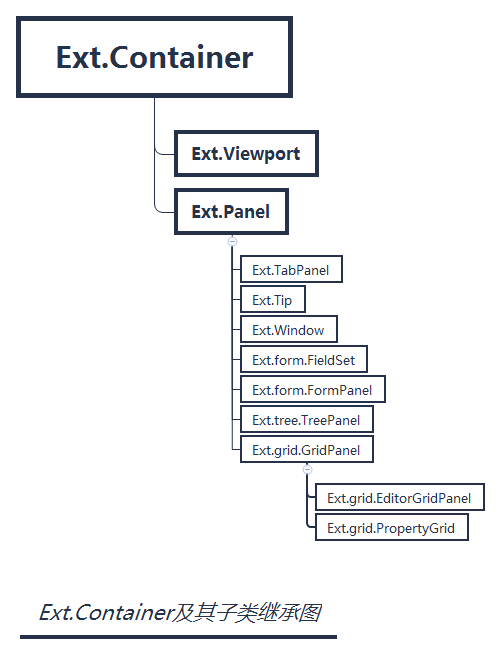
在Ext中,所有的布局都是从Ext.Container开始的,Ext.Container的父类是Ext.BoxComponent。与Ext.Container相似,所有的布局类也有一个共同的超类Ext。layout.ContainerLayout。凡是继承自该超类的子类都可以对Ext.Container和它的子类进行布局定义,这两颗继承树结合在一起便构成了Ext中完整的布局系统。另外要说明的是我们经常使用Viewport对整个页面进行布局,而且每个页面只能有一个Viewport。


1.Auto自动布局(系统默认)
Auto布局实际就是Ext.layout.ContainerLayout,一般这个布局是不会用到的。
2.Fit自适应布局
Fit布局的缺点是每次只能使用一个子组件,即使放了多个组件,也只有第一个组件会起作用。
3.Accordion折叠布局
注意Accordion 必须给每个子元素都要添加title参数,不设置标题是会出错。
4.Card卡片式布局
这种布局用来制作操作向导最合适,因为一次只能显示一个子面板,所以可以用setActiveItem方法来切换子面板
5.border布局
border布局是当前项目实现中经常使用到的一种布局形式。这种布局将整个页面划分为五个部分,分别是上(north)、下(south)、左(west)、右(east)、中(center)。通过region这个属性指定特定组件显示在页面中的特定位置,并可以指定待显示组件的宽度或高度。当然,宽度和高度的设置对于center中的组件是无效的,因为center中的组件默认布局为fit。
对于border布局来说,上、下、左、右这四个部分的显示内容不是必须存在的,但是一个border布局中center部分必不可少。
6.Anchor锚点布局
这个布局就是表单面板默认支持的,每一项占据一行,支持用anchor配置项分配各个子项的高度和宽度。为百分比时表示当前大小占父容器的百分比,为数字的时一般为负数,表示父容器的值减去差值,剩下的为子项的大小。父容器提供anchorSize,子容器提供anchor
7.表单布局FormLayout
这是表单专用的布局,它是Ext.form.FormPanel的默认布局方式,首先FormLayout是AnchorLayout的一个子类,可以在它里面使用anchor设置宽和高的比例,但是它主要用于表单布局。
利用anchor对表单内的多个field进行布局
8.表格布局(TableLayout):
layoutConfig中的column定义一共要分几列,然后在各个子面板中使用rowspan和columnspan设置如何进行行和列的合并。
9.分列布局(ColumnLayout)
将整个容器进行竖直切分的布局方式,可以使用具体值或者百分比以及两者混合的方式。
10.BoxLayout:分为水平布局(HBox)和竖直布局(VBox)
Extjs 中id与itemId的差别
为了方便表示或是指定一个组件的名称,我们一般会使用id或者itemId进行标识命名。
(推荐尽量使用itemId。这样能够降低页面唯一标识而产生的冲突)
id
id是作为整个页面的Component的唯一标识,这也意味着在整个页面中仅仅同意有唯一一个名称的id。同一时候这里的Component的id也将变为element中的id,所以假设出现了两个,页面将会出现崩塌变形等等不能够想象的问题。
而作为一个组件是必须有自己的唯一标识(id)的,在没有设置Component的id的时候系统将自己主动为组件加入id
itemId
itemId是用于container底下的元件的。这也说明itemId仅仅是一个局部的元件标识名称,在全局上是不须要遵循唯一性的。
从上面的叙述中能够看出一些使用上需注意的地方
若你要取得相关的Component 若是属于container 请设置id
若是仅仅属于某个container 底下的元件,请设置itemId;某些情况下当然你也能够连同id 一起设置,比方须要改变css style,除此之外itmeid 还是优先的选择
getCmp 以及getComponent 是不一样的,使用上必须注意。必须搭配id 以及itemid 使用
如此一来id 与itemid 就会有从属关系,非必要不需定义id。也不会造成在定义id 时须要编码避免重覆。而由于itemid 是属于某个id 底下的,所以即使itemid 重覆,也能够利用唯一的id 利用Ext.getCmp 取得參照后,在接着使用getComponent 取得所属itemId 的參照。
获取id和itemId的组件和元件(从以上能够明显的看出,itemId是个局部的元件名称):
id: Ext.getCmp(id);
itemId:Ext.getCmp(id).getComponent(itemId);
参考资料
Extjs4——布局
https://www.cnblogs.com/chen1234/p/7439779.html
ExtJs4学习(四):Extjs 中id与itemId的差别
https://www.cnblogs.com/lcchuguo/p/5316207.html
标签:
相关文章
-
无相关信息
