AngularJS:与后端服务器通讯
程序开发
2023-09-07 19:45:06
AngularJS使用XMLHttpRequest(XHR)和JSONP请求来与后端通信,它用通用的$http服务来发布XHR和JSONP请求。
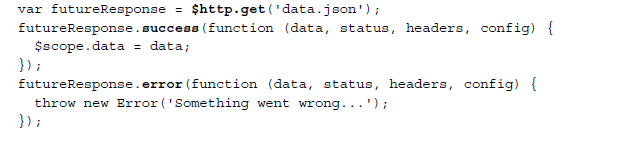
$http请求 $http APIs 实例如下: 首先有一个专用的方法发出XHR GET请求,有几种同样的其他类型的XHRrequests方法如下: Get:$http.get(url,config) POST:$http.post(url,data,config) Put:$http.put(url,data,config) Delete:$http.delete(url,config) Head:$http.head JSONP请求:$http.jsonp(url, config) $http方法接受的参数依赖于使用的HTTP方法。对于可以在body中添加数据的方法(如POST和PUT),参数如下: url:将要调用的目标URL data:将要发送的数据 config:js对象,包含其他的影响请求和响应的配置选项。 对于其他方法(GET,DELETE,HEAD,JSONP),在请求body中没有数据发送,参数变得简单,可以简化为两个参数:url和config。 从$http方法返回的对象允许我们注册success和error回调函数。 http响应处理 请求可能会成功或者失败,AngularJS提供两种方法来注册回调函数处理两种结果:success和error.。所有的方法都接受包含以下参数的回调函数: data:实际返回数据 status:响应的HTTP状态 headers:接触到HTTP响应头的函数 config:当请求触发时提供的配置对象 success的返回码是:200-299,其他的返回码是error。如果不注册回调函数,响应将会忽略。 同源策略 1、JSONP 浏览器可以使用script标签从外部服务器拉取js。JSONP不触发XHR请求,但是产生一个
首先有一个专用的方法发出XHR GET请求,有几种同样的其他类型的XHRrequests方法如下: Get:$http.get(url,config) POST:$http.post(url,data,config) Put:$http.put(url,data,config) Delete:$http.delete(url,config) Head:$http.head JSONP请求:$http.jsonp(url, config) $http方法接受的参数依赖于使用的HTTP方法。对于可以在body中添加数据的方法(如POST和PUT),参数如下: url:将要调用的目标URL data:将要发送的数据 config:js对象,包含其他的影响请求和响应的配置选项。 对于其他方法(GET,DELETE,HEAD,JSONP),在请求body中没有数据发送,参数变得简单,可以简化为两个参数:url和config。 从$http方法返回的对象允许我们注册success和error回调函数。 http响应处理 请求可能会成功或者失败,AngularJS提供两种方法来注册回调函数处理两种结果:success和error.。所有的方法都接受包含以下参数的回调函数: data:实际返回数据 status:响应的HTTP状态 headers:接触到HTTP响应头的函数 config:当请求触发时提供的配置对象 success的返回码是:200-299,其他的返回码是error。如果不注册回调函数,响应将会忽略。 同源策略 1、JSONP 浏览器可以使用script标签从外部服务器拉取js。JSONP不触发XHR请求,但是产生一个
