Vue前端框架选型论证
Vue前端框架选型论证
文章目录
1. 前端框架的演变
1.1 前端框架的演变历史
从 web 1.0 -> MVC(Flux或者Redux) -> MVP -> MVVM。这段变化的过程,会让人不断琢磨,每次的变化,都是一次大的进步。现在在前端的框架都是MVVM的模式。
1.2 web 1.0 时代
当时,开发者们并没有前端的概念。开发一个应用,或许只要5个人的小团队,就能够很快的配置出可运行的环境。而开发的语言使用的也是最初的JSP、ASP和PHP。
web 1.0 时代的缺点很明显,业务体系增大,调试困难:随着业务体系的增大,后台service也会逐步膨胀,大致需要建设一个开发服务器进行存放,这会导致一个问题就是前端无法在本地进行调试,每次进行修改之后,都必须上传到开发服务器进行测试(况且开发服务器可能本身就不稳定)。
JSP代码难以维护:或许人少的时候,学JSP挺简单的。但是,一旦团队人数增多,JSP内参杂的业务逻辑也会逐渐增加,这会导致的是JSP本身难以维护。
1.3 后端 MVC 时代
为了解决 web 1.0 时代的缺点,为了让开发更加的便捷,代码变得更加的可维护,同时使得前后端的职责加以分离。将后端MVC化,而前端的展示则以模板的形式进行嵌套。典型的框架就是Spring、Structs。
使用这样子的架构,复杂度被降低了,职责也会比较清晰。这个时代被称为后端的MVC时代。
但是, 同样的这种模式存在着一些问题:
前端页面开发效率不高:其实,早期的时候根本也没啥前端开发工程师,有的只是页面仔。更多公司可能也有后端的人使用js在写页面的。因此,问题就暴露了出来,前端所做出来的页面需要放到后端环境去运行,使得前端开发的效率并不是特别之高,因为对于后端环境的依赖程度比较大。
前后端职责不清:由于前端并未做太多的工作,以至于后端的开发体量比较庞大。就拿路由管理来举例子,本来路由管理可以由前端开发的人员来进行开发和管理。但是,使用这种架构时,后端需要去维护一个庞大的路由表,增加了后端的开发量。
1.4 前端 MVC 时代
有个东西带来了前端的第一个春天——AJAX。自从Gmail的出现,ajax技术开始风靡全球。许多公司和开发者都不断地利用它做实验。有了ajax之后,前后端的职责就更加的清晰了。因为前端可以通过Ajax与后端进行数据交互。
通过ajax与后台服务器进行数据的交换,前端开发的人员,只需要开发自己页面这部分的内容,数据可由后台进行提供。而且ajax可以使得页面实现部分刷新,极大的减少了之前需要反复开发的页面。这时,才开始有前端工程师开始慢慢从事前端。同时前端的类库也慢慢的开始发展,最著名的就是jQuery了。
但其实,这样子的架构中还是存在一定的问题——前端缺乏一种可行的开发模式。整体的内容都杂糅在一起,一旦应用增大,就会导致难以维护了。举个例子,当图书少的时候,我们就算随意放置,整理起来都比较方便;但是,一旦具有像图书馆一样多的图书时,必须有一种统一的管理方式。同样的,前后端分离之后,前端的开发业务逐渐增多,责任也愈加的巨大,开发者急需一种比较好的框架来规范整个应用。因此,前端的MVC也随之而来。
前端的MVC应该与后端类似,具备着View、Controller和Model。
Model:负责保存应用数据,与后端数据进行同步
Controller:负责业务逻辑,根据用户行为对Model数据进行修改
View:负责视图展示,将model中的数据可视化出来。
但是,但是前端MVC也存在一些严重的问题:
model和view的数据交互,非常的混乱,而且维护起来非常麻烦。这就是灵活开发带来的后遗症。拿backbone举个例子,backbone将Model的set和on方法暴露出来,方便外部对其进行直接操作。
View比较庞大,而Controller比较单薄:由于很多的开发者都会在view中写一些逻辑代码,逐渐的就导致view中的内容越来越庞大,而controller变得越来越单薄。
1.5 MVP 时代
MVP与MVC很接近,P指的是Presenter,presenter可以理解为一个中间人,它负责着View和Model之间的数据流动,防止View和Model之间直接交流。
我们可以通过看到,presenter负责和Model进行双向交互,还和View进行双向交互。这种交互方式,相对于MVC来说少了一些灵活,View变成了被动视图,并且本身变得很小。虽然它分离了View和Model。但是应用逐渐变大之后,缺陷也会随之暴露。
缺陷:由于大部分逻辑都需要presenter去进行管理,从而导致presenter的体积增大,难以维护。
1.6 MVVM 时代
首先,何为MVVM呢?MVVM可以分解成(Model-View-VIewModel)。ViewModel可以理解为在presenter基础上的进阶版。
在这里View是ViewModel的外在显示,和ViewModel的数据是同步的。一旦View中的数据发生变化,会自动同步到ViewModel,然后ViewModel可以将变化的数据传给Model;反过来也是一样的,Model中的数据一旦发生改变,就会将值传给ViewModel,而ViewModel也会同步更新到view中。现在的框架实现这样的形式,各有各的不同。主要的三个框架AngularJS、Vue、React都是实现了这样子的模式。
这种的好处就是View和Model之间被分离开来。view不知道model的存在,viewmodel和model也觉察不到view。事实上,model也完全忽略viewmodel和view的存在。这是一个非常松散耦合的设计。
2. 前端框架的演变总结
从前端框架的历史演变中我们可以得出结论,基于前端MVC、MVP的时代已经成为历史,MVVM更佳适合我们,所以,我们首先排除基于JQuery的EasyUI、Bootstrap等前端MVC、MVP框架,选择合适的MVVM框架,目前世界上公认的MVVM三大框架是 AngularJS、Vue、React ,所以,下面我们将从 AngularJS、Vue、React 三大框架中挑选出最合适我们的前端框架。
3. 前端 MVVM 三大框架 AngularJS、Vue、React 对比选择
3.1 三大框架社区活跃度对比
社区活跃度对比:
- React github Star 数量:130k
- AngularJS github Star 数量:59.6k
- Vue github Star 数量:140k
3.2 市场应用情况对比
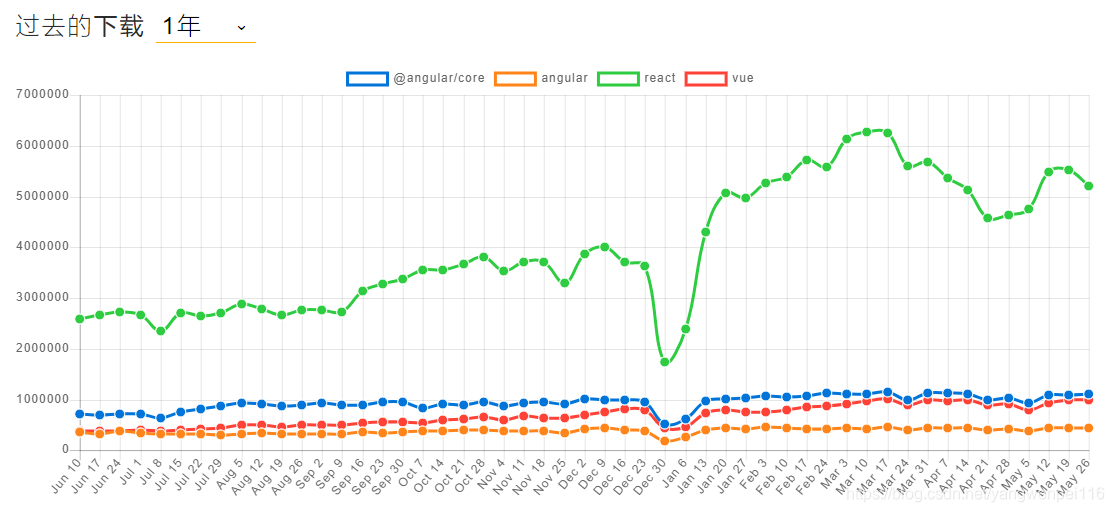
npm下载使用量对比:
-
npm 统计地址:https://www.npmtrends.com/@angular/core-vs-angular-vs-react-vs-vue
-
npm 趋势对比

3.3 前端 MVVM 三大框架 AngularJS、Vue、React 对比选择结论
-
通过上面的数据可以看出:
在市场占有排行榜上,React 市场占有量排行第一;AngularJS 市场占有量排行第二;Vue 市场占有量排行第三,从发展趋势来看,Vue 的市场占有量即将超越 AngularJS 。
在社区活跃度排行榜上,Vue 社区活跃度排行第一,React 社区排行度第二,AngularJS 排行第三。
-
Vue VS AngularJS:
我们先用 Vue 和 AngularJS 进行对比,在市场占有量上,AngularJS 增长速度缓慢,Vue 增长速度最快,市场占有量即将超过 AngularJS ,在社区活跃度上对比,Vue 的活跃度是 AngularJS 的两倍多,而且 Vue 还在不断增长,综合多方面考虑,前端框架选择上,我们排除了 AngularJS 。
-
Vue VS React:
React 起源于 Facebook 的内部项目,当前市场占有量排行第一名,社区活跃度比Vue低,React 的属于半开源,在不涉及到 Facebook 公司以、子公司以及 与 Facebook 合作公司的利益条件下开源,否则属于专利侵权。在框架使用的复杂情况上,React 框架相对于 Vue 要复杂的多,学习成本高于Vue。综合多方便考虑,前端框架选择上,我们排除了 React 。
4. Vue 并发支撑能力
Vue 项目打包后,我们一般放在 Nginx 上部署,所有对于并发的支撑能力主要取决于 Nginx ,同等内存资源上,nginx 处理请求是异步非阻塞的,而apache 则是阻塞型的,在高并发下nginx 能保持低资源低消耗高性能。CDN路由 + Nginx 等技术配合,并发量没有上限,需要根据实际情况而定。
5. Vue 研发效率
-
Vue 拥有庞大的社区,有大量的资料方便我们研发和学习。
-
Vue 的研发资料地址示例:
- vue官网文档地址:https://cn.vuejs.org/v2/guide/
- element官方文档地址:https://element.eleme.cn/#/zh-CN/component/installation
- vue菜鸟教程地址:https://www.runoob.com/vue2/vue-tutorial.html
- vue慕课网教程:https://www.imooc.com/video/16987
- vue + element + admin 范例:
- demo演示地址:https://panjiachen.github.io/vue-element-admin/#/dashboard
- Github地址:https://github.com/PanJiaChen/vue-element-admin
- 教程地址:https://panjiachen.github.io/vue-element-admin-site/zh/guide/
- vux(移动端)官方地址:https://doc.vux.li/zh-CN/components/actionsheet.html
6. Vue 应用体积大小
Vue 框架通过 webpack 打包,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求,webpack按需打包,按需加载,打包后的应用体积大小只有不到3M大小。
7.响应速度
Vue 采用虚拟化 DOM,运行和响应速度更快,而且还支持懒加载,即在需要的时候进行加载,随用随载。
8. 响应式布局
Vue + element 框架支持响应式布局,在手机、平板、小屏幕、大屏幕都是支持响应式的。
9. Vue 支持的浏览器
Vue 支持众多浏览器,例如:谷歌、360、火狐、IE等众多浏览器。
10. Vue 能吸更多的优秀的开发参加应聘
Vue 是前端主流框架,能吸引更多优秀的应聘者来公司面试,开发人员学会使用 Vue 开发前端页面后,在开发人员的简历里面又可以增添一项新技能。
11. Vue 的效果演示
演示地址:https://panjiachen.github.io/vue-element-admin/#/dashboard
标签:
相关文章
-
无相关信息
