thymeleaf实现树状下拉框
程序开发
2023-09-07 19:55:23
项目场景:
项目场景:thymeleaf:实现树状下拉框(可套用与省市县之类的分区结构)
问题描述
最近维护老系统,系统没用主流的前后端分离,用的若依框架thymeleaf+springboot,由于本人不太熟悉thymeleaf模板引擎,所以将实现方式记录于此;
解决方案:
废话不多说,直接上解决方案
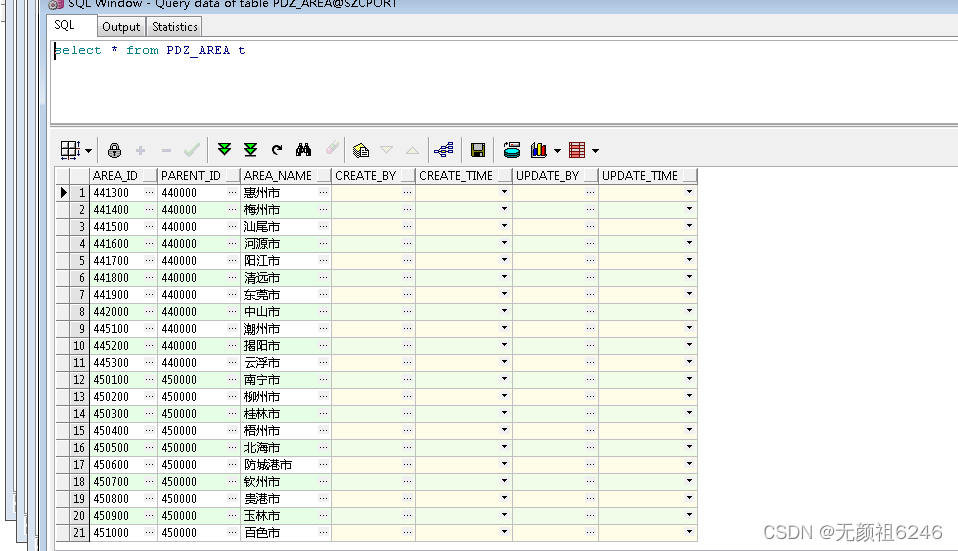
数据库结构:经典的省市县字典表结构

后端接口
俩个接口,一个接口加载全部数据,另一个根据主键id查询数据

实现类

树状实体类

前端
把树状下拉框弄成单独页面,可以理解为Vue中的组件,其他页面调用


其他页面调用
新增页面

修改页面

相关函数

实现效果

这只是一个简单的树状下拉框,等有空了就更新二级联动的树状下拉框
加油,奥利给!
标签:
上一篇:
yii框架下bootstrap的配置(ckeditor)
下一篇:
相关文章
-
无相关信息
