在浏览器地址栏输入URL,按下回车后究竟发生了什么?
程序开发
2023-09-10 14:41:43
面试题必问的题之一(重视!重视!重视)。在浏览器地址栏输入URL,按下回车后主要发生了以下六大步(以下图片来源-百度)

详细讲解如下:
第一步:用户输入网址
第二步:进行DNS域名解析,将地址解析成ip地址
- 浏览器DNS域名解析;
- 系统(本地)NDS域名解析;
- 路由器DNS域名解析;
- 网络运行商DNS域名解析;
- 递归DNS域名解析;
[外链图片转存失败,源站可能有防盗图片保存下来直接来源-Z5SV6whttps://k-16blog.csdnimg.cn/60c2703f089560)(图片来源-百度)]
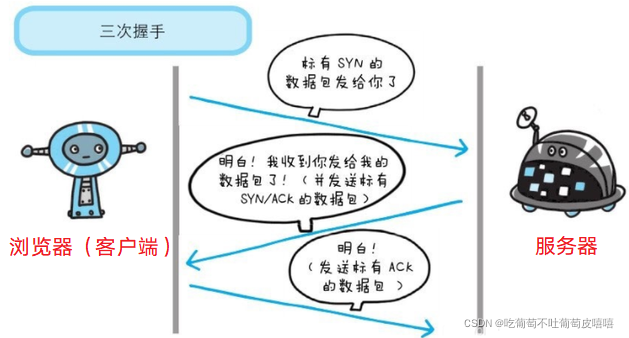
第三步:建立TCP连接(TCP三次握手)
- 第一次握手:浏览器(客户端)向服务端发起,告诉服务求,我准备好了,请求建立连接,你也准备一下;
- 第二次握手:服务器向浏览器发起,告诉浏览器,我准备好了,我同意建立连接,你发送过来吧;
- 第三次握手:浏览器向服务器发起,告诉服务器,我发送了,你接受吧;

第四步:请求报文(发送请求)

第五步:响应报文(响应请求)
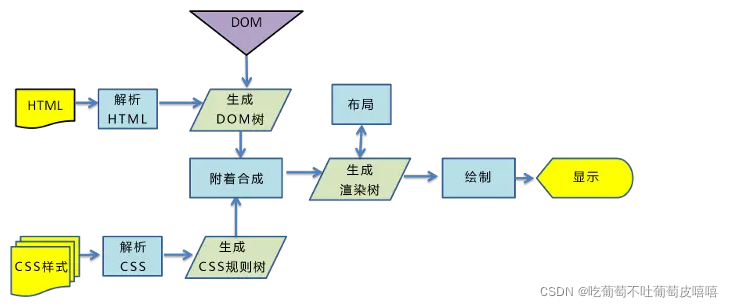
第六步:HTML渲染
- 遇到HTML标签,浏览器会通知HTML解析器去进行解析,最终生成Token并生成dom树;
- 遇到style/link标签,浏览器会通知css解析器去进行解析,最终生成cssom树;
- 遇到script标签,浏览器会通识javascript解析器去进行解析,包括事件处理,操作dom,修改css等;
- 解析完成之后dom树和cssom树会生成一个渲染树,根据计算来实现页面布局;
- 最后渲染到页面;

第七步:断开TCP连接(TCP的四次挥手)
- 第一次挥手由浏览器向服务器发起,告诉服务器,我请求发送完毕(请求报文),你准备关闭吧;
- 第二次挥手由服务器向浏览器发起,告诉浏览器,我收到请求了(请求报文),你也准备关闭吧;
- 第三次挥手由服务器向浏览器发起,告诉浏览器,我的响应报文也发送完毕,你准备关闭吧;
- 第四次挥手由浏览器向服务器发起,告诉服务器,我收到响应了(响应报文),你关闭吧;
👀如有错误,欢迎指正~
标签:
上一篇:
antd Table中插入可编辑的单元格
下一篇:
相关文章
-
无相关信息
