Android studio 组件自适应屏幕宽度的布局写法(match_parent)
程序开发
2023-09-14 07:04:59
目录
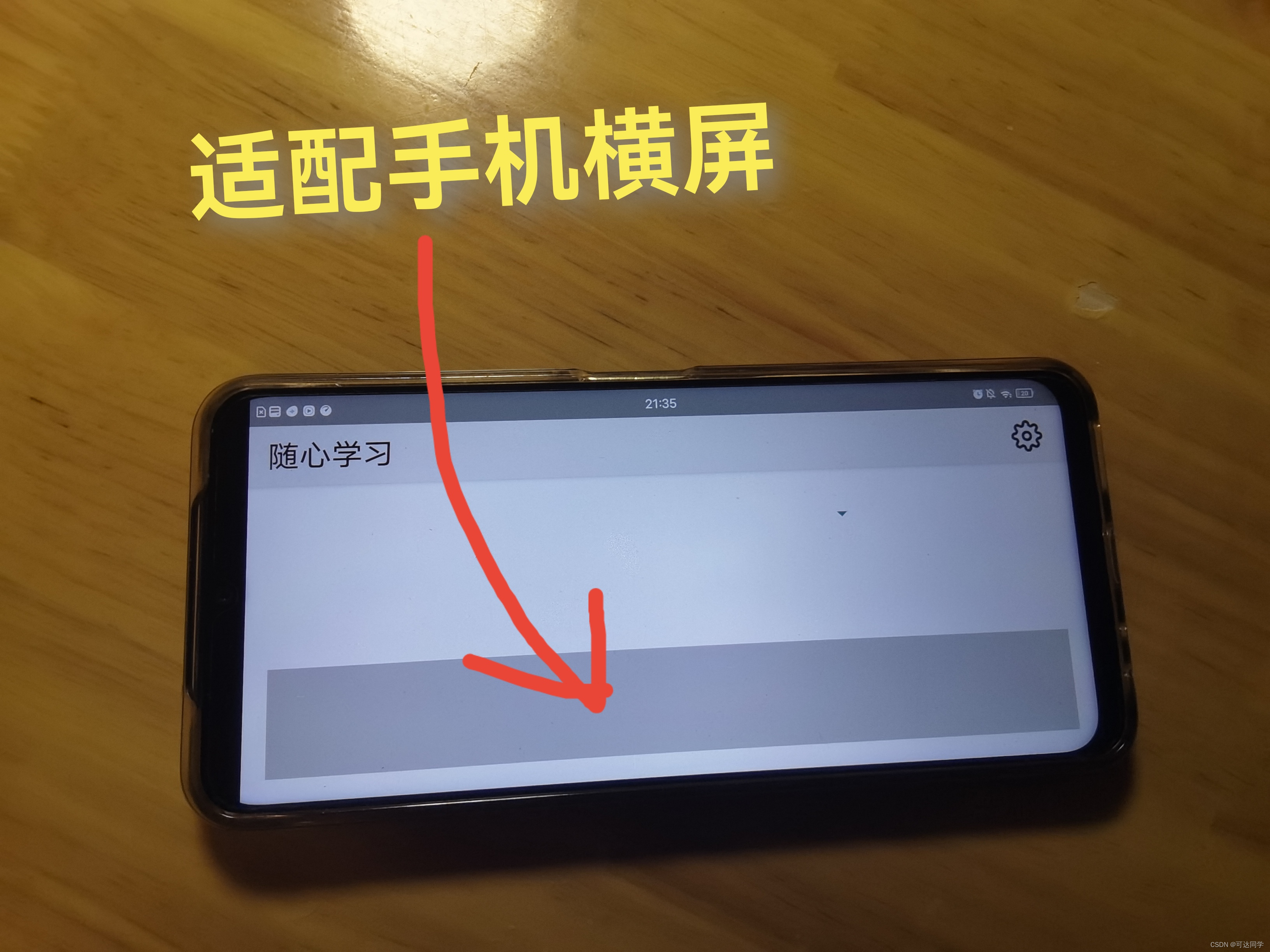
概览适配屏幕宽度的效果!
1.为何需要自适应屏幕宽度
2.固定数值的情况
3.自适应宽度的写法
概览适配屏幕宽度的效果!


1.为何需要自适应屏幕宽度
我们在开发Android app的时候,布局通常是要一次开发,所以比例的屏幕全部适配的。
以下是Android studio 里的xml布局文件固定数值的情况!
2.固定数值的情况
这是宽度固定数值布局文件:
可以看到 android:layout_width="188dp"也就是说,无论您屏幕怎么改变,这个宽度都不变!
这个具体体现在手机可能是正常的布局,到了平板那里,布局就变得混乱起来了。所以,width怎么不写固定呢?
3.自适应宽度的写法
请看代码
不写固定的宽度代码:
android:layout_width="match_parent"可以看到,width后面改成了“match_parent”
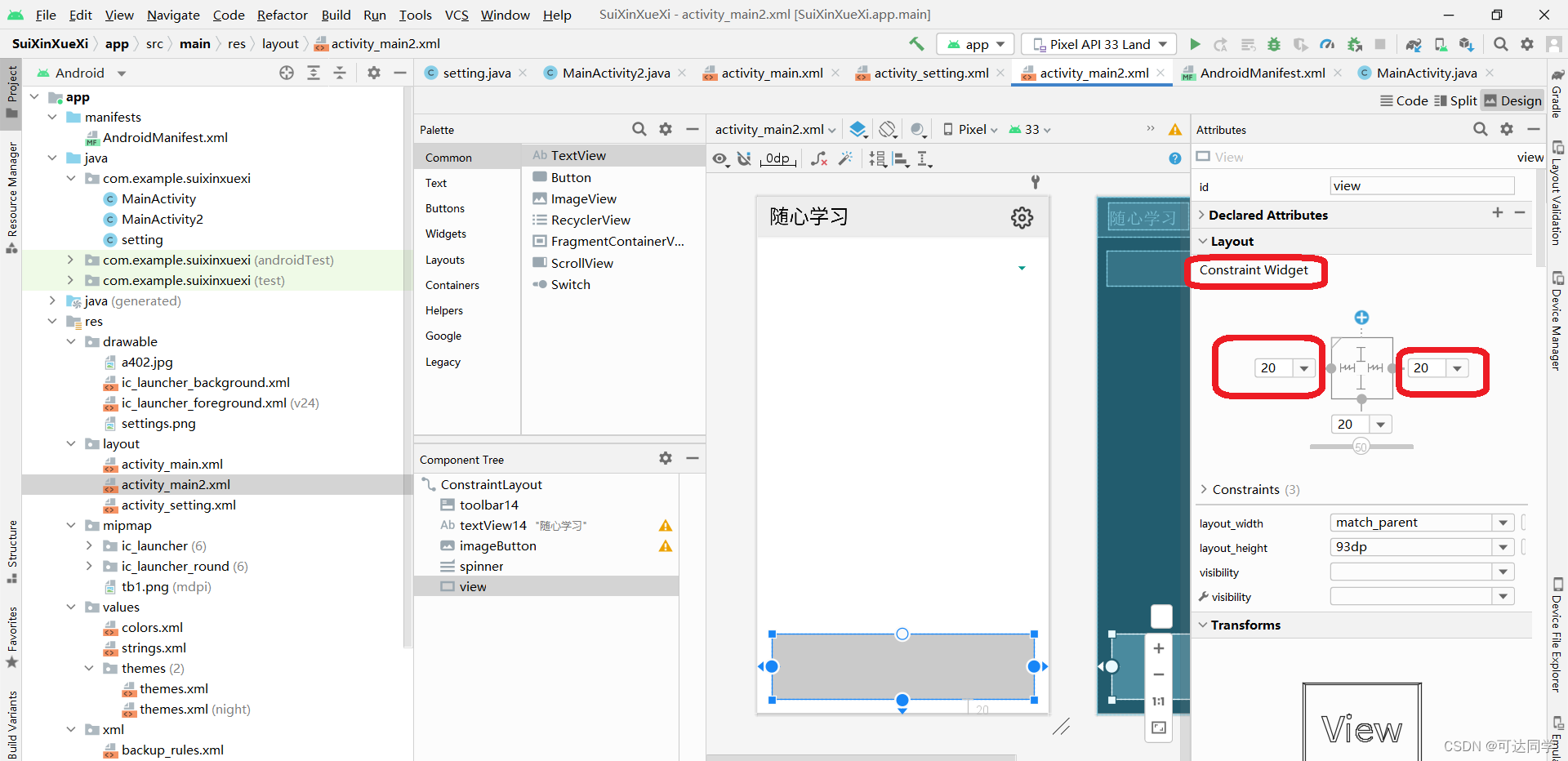
同时,可以打开design模式下使用constraint Widget 功能:
使用框选住的两个数值来调整该组件的左右边距。
如果想要该组件居正中,需要将左右两边数值相同。
这种写法可以自适应几乎所有的设备。

标签:
上一篇:
为什么我要用 Node.js
下一篇:
相关文章
-
无相关信息
