angular6中bootstrap4导航的使用方法
程序开发
2023-09-10 20:04:59
前几天用angular6写demo时,想给demo加个导航,虽然angular有对应的bootstrap框架——ngxBootstrap,但简单使用也可以用bootstrap。
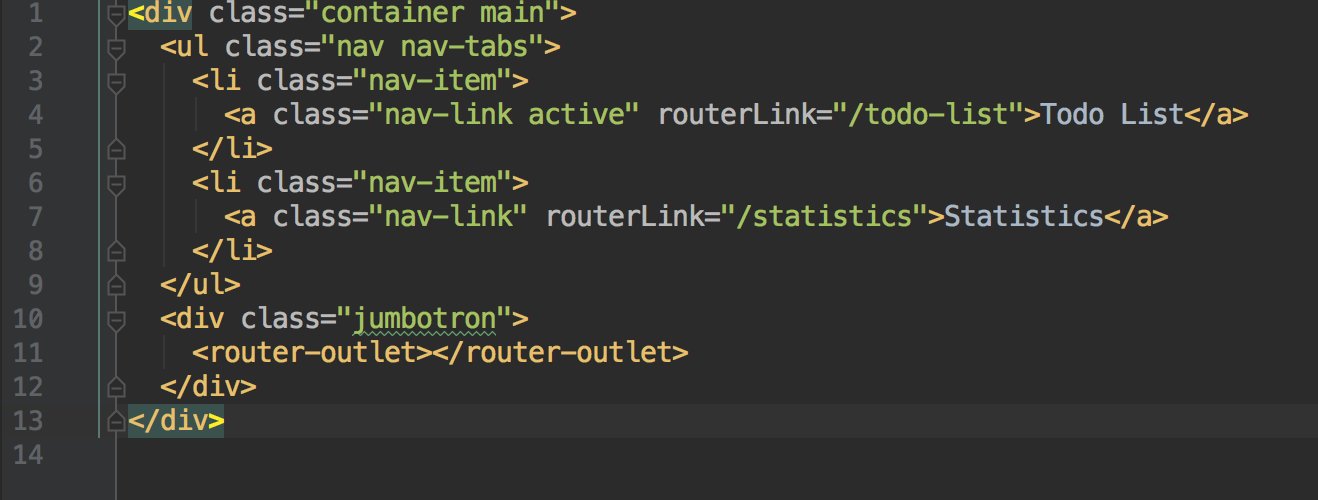
然而当我直接用bootstrap代码的导航demo时,代码如下。点击第二个路由时,导航栏active的样式依旧在第一个路由上。

我刚开始以为bootstrap框架会自动处理active样式,点谁就给谁active样式,但结果并非如此。
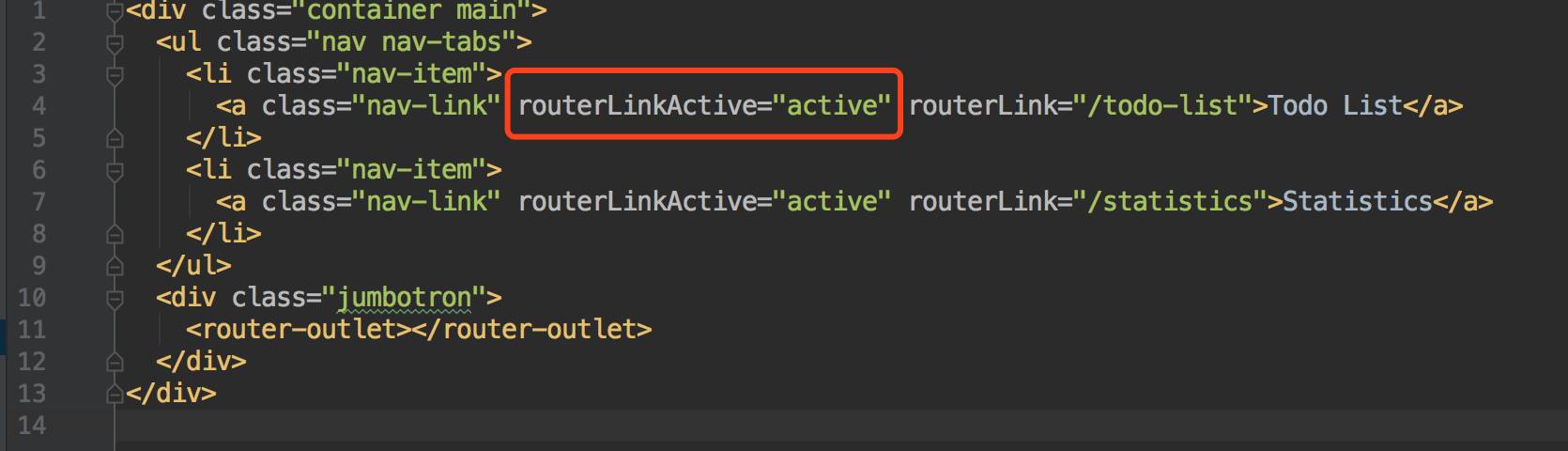
那到底怎么做呢?正确代码如下:

解决思路很简单:
我们的目标是激活哪个路由就给哪个路由active样式,并且angular6的routerLinkActive属性提供了这个特性,用这个属性动态添加active样式,完美解决这个问题。
转载于:https://www.cnblogs.com/youngpink/p/9530495.html
标签:
上一篇:
spring4泛型注入
下一篇:
相关文章
-
无相关信息
