android 微博分享回调函数,Android仿新浪微博oauth2.0授权界面实现代码(2)
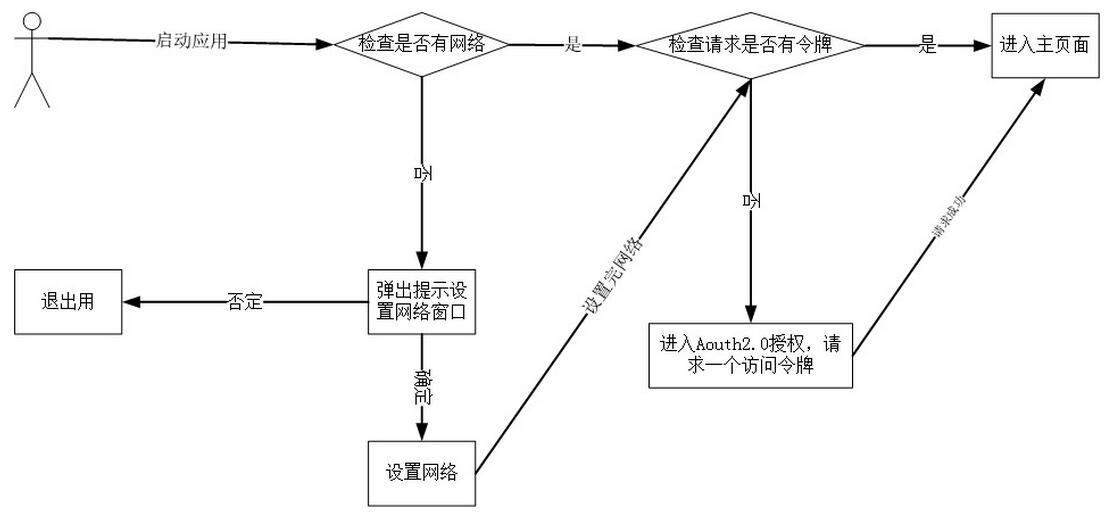
oauth2.0授权界面,大致流程图:

前提准备:
代码详解
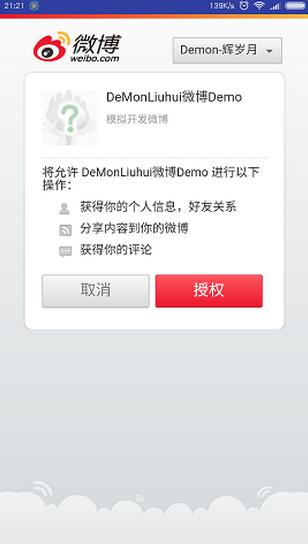
大致思路如下:建立一个webview加载授权界面,授权回调地址请参考Constants.java里面有详细注解。页面加载时会回调该方法,如果用户同意(输入自己微博的账号密码)就会成功获取code然后发送一个异步的post请求获access_token 若成功获取access_token信息,则使用SharedPreferences保存所有重要信息,并跳转到主界面。
异步的post设置的请求参数必须跟OAuth2的access_token接口里要求的请求参数一一对应。
这里获取的access_token是后来每个接口的必备请求参数。
**
* 自定义授权界面,申请令牌
*/
public class OAuthActivity extends Activity {
//保存数据信息
private SharedPreferences preferences;
private static final String TAG = "OAuthActivity";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.webview);
//获取只能被本程序读写的SharedPreferences对象
preferences = getSharedPreferences("OAuth2.0", Context.MODE_PRIVATE);
//WebView加载回调页
WebView webView = (WebView) findViewById(R.id.webView);
//管理WebView
WebSettings webSettings = webView.getSettings();
//启用JavaScript调用功能
webSettings.setJavaScriptEnabled(true);
//启用缩放网页功能
webSettings.setSupportZoom(true);
//获取焦点
webView.requestFocus();
//判断网络连接状态,无网络则去设置网络,有网则继续
String url = Constants.URL;
webView.loadUrl(url);
//WebViewClient主要帮助WebView处理各种通知、请求事件
WebViewClient client = new WebViewClient() {
/**
* 页面加载时会回调该方法,如果用户同意就会成功获取code
* 然后发送一个异步的post请求获取access_token
* 若成功获取access_token信息,则保存所有重要信息
* 并跳转到主界面
* @param view 显现界面视图
* @param url 加载网址
* @param favicon 网址的相关图标
*/
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
if (url.startsWith(Constants.REDIRECT_URL)) {
String code = url.split("=")[1];
//设置请求参数
RequestParams params = new RequestParams();
params.put("client_id", Constants.CLIENT_ID);
params.put("client_secret", Constants.APP_SECRET);
params.put("grant_type", "authorization_code");
params.put("redirect_uri", Constants.REDIRECT_URL);
params.put("code", code);
//发送异步post请求access_token令牌,并保存的OAthu的
// client_id和client_secret和access_token等重要信息
WeiboRestClient.post("oauth2/access_token", params, new AsyncHttpResponseHandler() {
@Override
public void onSuccess(int i, Header[] headers, byte[] bytes) {
String data = new String(bytes);
try {
//服务器返回数据
JSONObject object = new JSONObject(data);
(preferences.edit()).clear();
saveData(object);
Toast.makeText(OAuthActivity.this, "登陆成功", Toast
.LENGTH_SHORT).show();
//进入微博主界面
Intent intent = new Intent(OAuthActivity.this,MainActivity.class);
startActivity(intent);
//关闭授权界面
OAuthActivity.this.finish();
} catch (JSONException e) {
e.printStackTrace();
} }
@Override
public void onFailure(int i, Header[] headers, byte[] bytes, Throwable throwable) {
Toast.makeText(OAuthActivity.this, "登陆失败", Toast.LENGTH_SHORT)
.show();
OAuthActivity.this.finish();
}});}}};
webView.setWebViewClient(client);
}
/**
* 使用SharedPreferences保存的OAthu的client_id和client_secret和access_token等重要信息
*/
private void saveData(JSONObject object) {
try {
SharedPreferences.Editor editor = preferences.edit();
editor.putString("access_token", object.getString("access_token"));
editor.putString("remind_in", object.getString("remind_in"));
editor.putString("expires_in", object.getString("expires_in"));
editor.putString("uid", object.getString("uid"));
editor.putString("client_id", Constants.CLIENT_ID);
editor.putString("redirect_uri", Constants.REDIRECT_URL);
editor.putString("client_secret", Constants.APP_SECRET);
editor.apply();
} catch (JSONException e) {
e.printStackTrace();
} }}
这里的异步请求类WeiboRestClient.java,使用异步发送HTTP请求,在回调函数中处理响应HTTP请求过程不在UI线程进行使用线程池来管理并发数支持GET/POST请求
public class WeiboRestClient {
private static final String BASE_URL = "https://api.weibo.com/";
private static AsyncHttpClient client = new AsyncHttpClient();
public static void get(String url, RequestParams params, AsyncHttpResponseHandler responseHandler) {
client.get(getAbsoluteUrl(url), params, responseHandler);
}
public static void post(String url, RequestParams params, AsyncHttpResponseHandler responseHandler) {
client.post(getAbsoluteUrl(url), params, responseHandler);
}
private static String getAbsoluteUrl(String relativeUrl) {
return BASE_URL + relativeUrl;
}
}
OAuthActivity的布局webview.xml
android:layout_width="match_parent"
android:layout_height="match_parent">
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
标签:
相关文章
-
无相关信息
