【React】antd中Form和栅格组成实现响应式布局中formItemLayout内容详解
目录
一、官网样例
二、formItemLayout内容解释
1、解释准备阶段
2、labelCol含义
3、wrapperCol含义
4、xs、sm、md、lg、xl、xxl
5、示例中使用解释
① labelCol中xs为24,wrapperCol中xs为24。
② labelCol中sm为8,wrapperCol中sm为16。
之前在编写代码过程中一度不理解formItemLayout中labelCol和wrapperCol以及中填写内容都表示什么(主要还是太菜,心疼的抱住拉胯的自己)
还在论坛里问了问题,但是没有人回答我(可能是觉得问题太简单了),哭得更大声了
一、官网样例
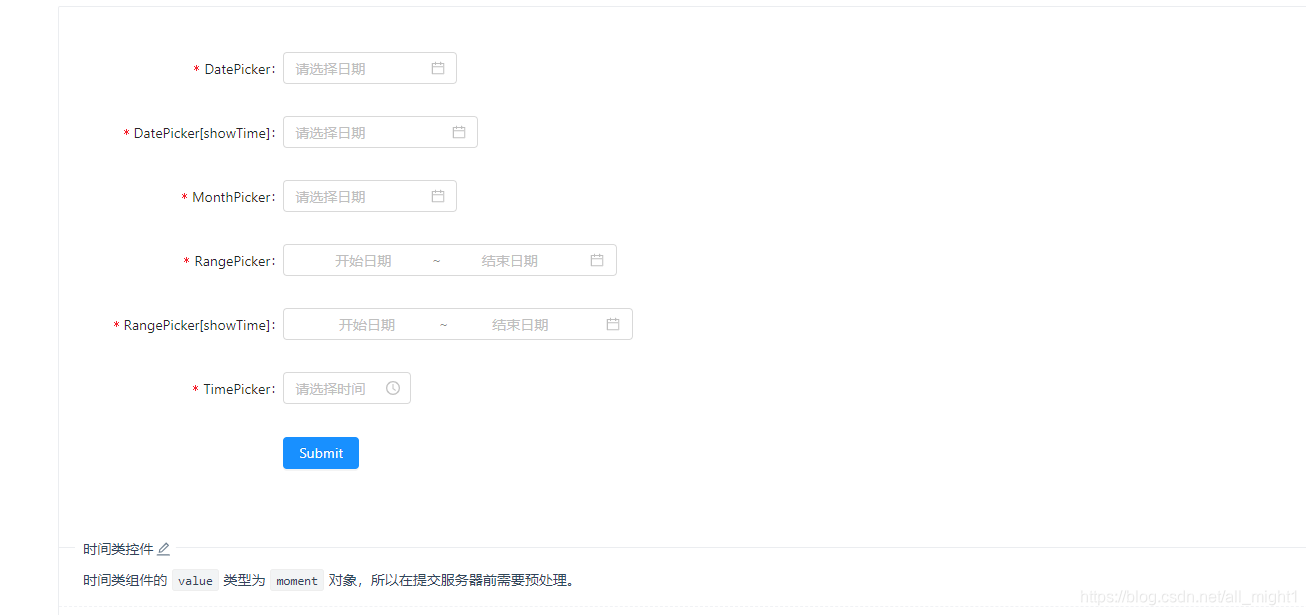
在antd官网的Form表单使用的实例中抽一个作为解释案例
样式:

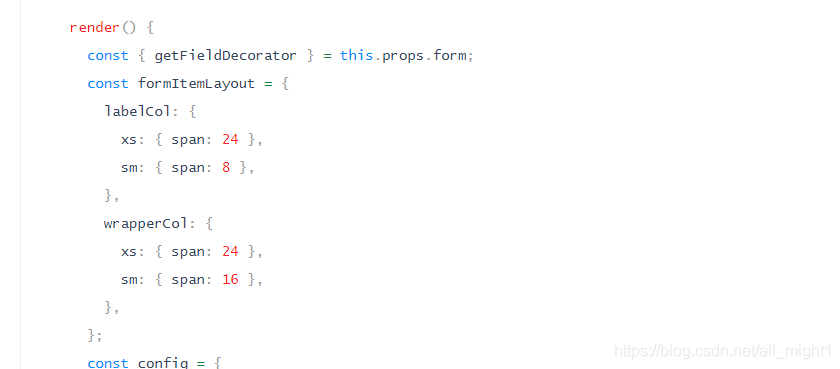
代码:

二、formItemLayout内容解释
1、解释准备阶段
示例中是将栅格和Form表单合起来使用的,因为栅格是支持响应式布局,能够根据页面的分辨率进行适配
栅格官方示例解释:

参照Bootstrap的响应式设计,响应尺寸:xs:超小号 sm:小号 md:中号 lg:大号 xl:超大号 xxl:最大号。
链接:表单 Form - Ant Design
2、labelCol含义
该部分是内容区左边的区域,就是下图中选项框左侧红框区域

3、wrapperCol含义
该部分是内容区,为下图选项框区域(黄色区域,我不对劲)

4、xs、sm、md、lg、xl、xxl
这几个值是表示一个分表率区间。使用时表明在此分辨率范围下,内容所占用的栅格数
响应尺寸:xs:超小号 sm:小号 md:中号 lg:大号 xl:超大号 xxl:最大号
官网文档:

链接:栅格 Grid - Ant Design
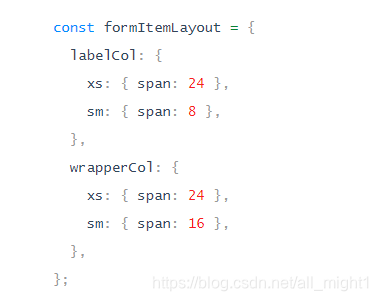
5、示例中使用解释

需要注意的是这里labelCol和wrapperCol要成套使用,且同样分辨率范围下两者中的内容一一对应
① labelCol中xs为24,wrapperCol中xs为24。
这里表明,如果用户的电脑屏幕的分辨率为<576px,那么内容区和内容区左侧都占满栅格一行(24列)
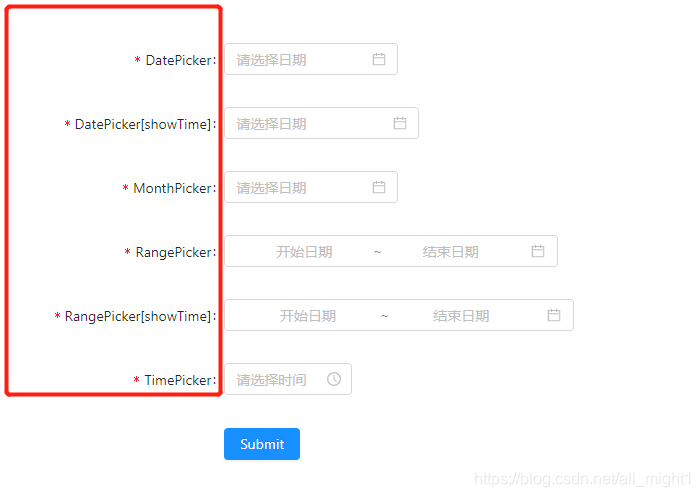
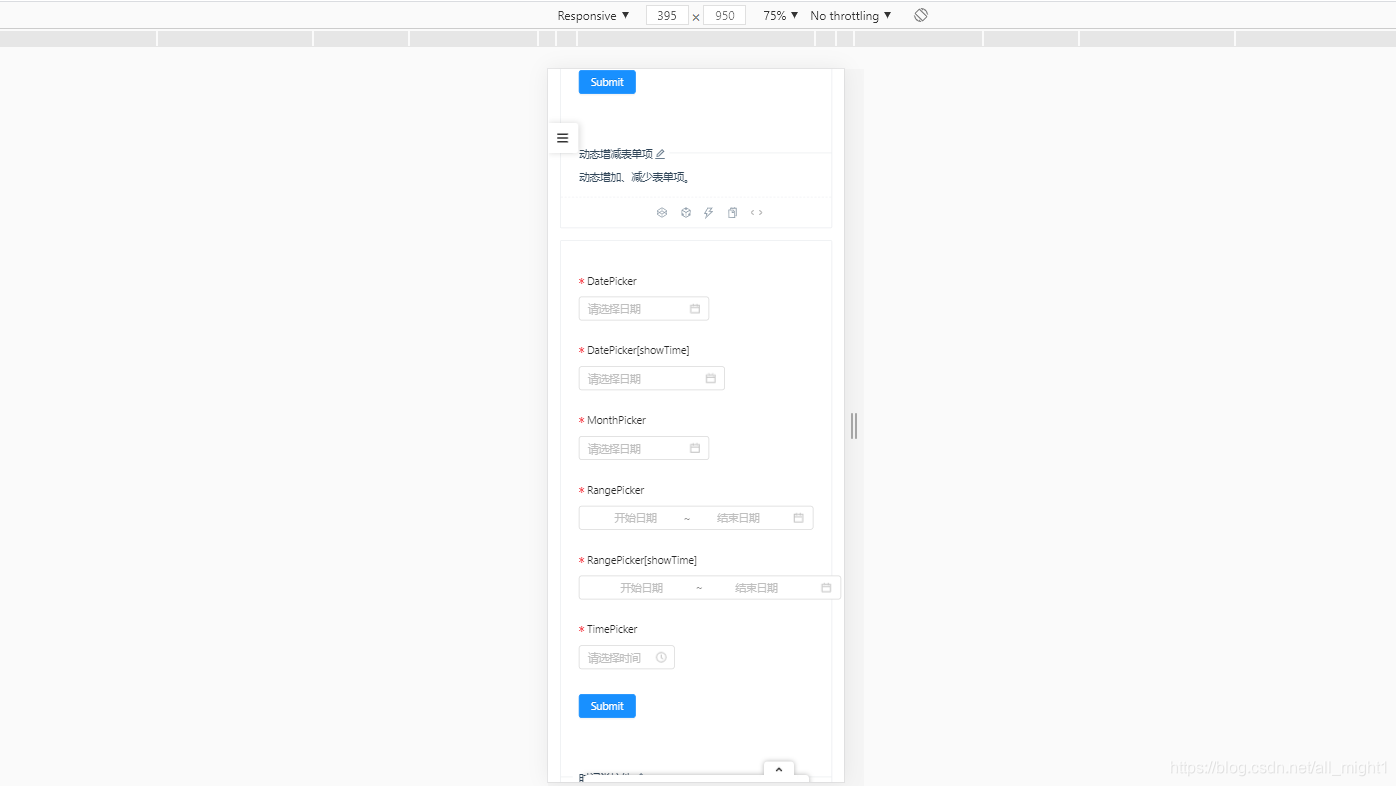
模拟情景,如图所示:(我把屏幕模拟成<576px)

从图中可以清楚看出,标签名称以及选项框均是独占一行
② labelCol中sm为8,wrapperCol中sm为16。
表明,如果用户电脑屏幕的分辨率为>=572px,那么内容区占栅格的16列、内容区左侧都占栅格 的8列

从图中可以看出,此时分辨率>=572px,就不像xs一样独占一行,他们有自己所占的列数。
如果分辨率一直在>=572px的范围内时,会自动根据总体屏幕宽度划分成24列,并占有设定好的列数,以达到响应式分布
注意:labelCol和wrapperCol中不独占一行情况下,对应之和要小于24
好了,写完了,在此记录一下,想不起来的时候来看看,要是能帮助到其他人那就再好不过了
标签:
相关文章
-
无相关信息
