手机App: Web App、Hybrid App、 Native App
1. Web APP
Web App 指采用Html5语言写出的App,不需要下载安装。类似于现在所说的轻应用。生存在浏览器中的应用,基本上可以说是触屏版的网页应用。
优点
(1)开发成本低,
(2)更新快,
(3)更新无需通知用户,不需要手动升级
(4)能够跨多个平台和终端。
缺点:
(1)临时性的入口
(2)无法获取系统级别的通知,提醒,动效等等
(3)用户留存率低
(4)设计受限制诸多
(5)体验较差
2. Hybrid App
Hybrid APP指的是半原生半Web的混合类App。需要下载安装,看上去类似Native App,但只有很少的UI Web View,访问的内容是 Web 。
例如Store里的新闻类APP,视频类APP普遍采取的是Native的框架,Web的内容。
Hybrid App 极力去打造类似于Native App 的体验,但仍受限于技术,网速,等等很多因素。尚不完美。
3. Native App
Native APP 指的是原生程序,一般依托于操作系统,有很强的交互,是一个完整的App,可拓展性强。需要用户下载安装使用。
优点:
(1)打造完美的用户体验
(2)性能稳定
(3)操作速度快,上手流畅
(4)访问本地资源(通讯录,相册)
(5)设计出色的动效,转场,
(6)拥有系统级别的贴心通知或提醒
(7)用户留存率高
缺点:
(1)分发成本高(不同平台有不同的开发语言和界面适配)
(2)维护成本高(例如一款App已更新至V5版本,但仍有用户在使用V2, V3, V4版本,需要更多的开发人员维护之前的版本)
(3)更新缓慢,根据不同平台,提交–审核–上线 等等不同的流程,需要经过的流程较复杂
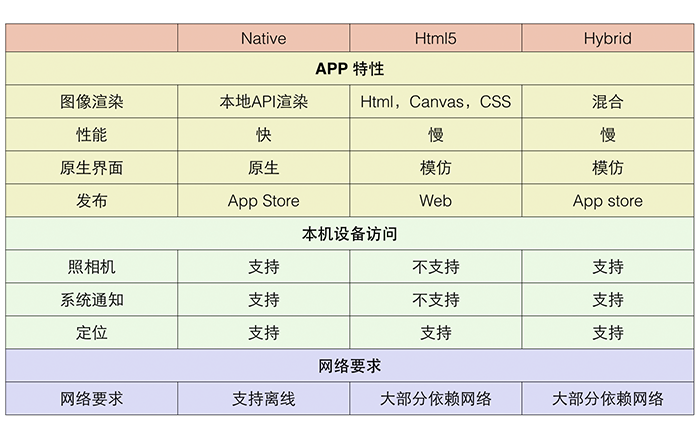
4.Web App、Hybrid App、Native App 技术特性
5.小结
在设计Web APP时,应当遵循以下几点:
1. 简化
简化不重要的动画/动效
简化复杂的图形文字样式
2. 少用
少用手势,避免与浏览器手势冲突
少用弹窗
3. 减少
减少页面内容
减少控件数量
减少页面跳转次数,尽量在当前页面显示
4. 增强
增强Loading时的趣味性
增强页面主次关系
增强控件复用性
为了解决这些问题,以及原生程序员对项目的快速迭代,SuperWebview应用而生。
关于SuperWebview,可以浏览官网:
安卓 : http://docs.apicloud.com/Dev-Guide/SuperWebview-guide-for-android
IOS : http://docs.apicloud.com/Dev-Guide/SuperWebview-guide-for-ios
标签:
相关文章
-
无相关信息