(24):vue的理解
对vue的理解

一、从历史说起
Web是World Wide Web的简称,中文译为万维网我们可以将它规划成如下的几个时代来进行理解
1、石器时代
(1)石器时代指的就是我们的静态网页,可以欣赏一下1997的Apple官网

2、最早的网页是没有数据库的,可以理解成就是一张可以在网络上浏览的报纸,直到CGI技术的出现通过 CGI Perl 运行一小段代码与数据库或文件系统进行交互,如当时的Google(1998年)

2、文明时代
(1)ASP,JSP大家应该都不会太陌生,最早出现于 2005 年左右,先后出现了微软的 ASP 和 Java Server Pages [JSP] 等技术,取代了 CGI ,增强了 WEB 与服务端的交互的安全性,类似于下面这样,其实就是Java + HTML
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
JSP demo

(2)JSP有一个很大的缺点,就是不太灵活,因为JSP是在服务器端执行的,通常返回该客户端的就是一个HTML文本。我们每次的请求:获取的数据、内容的加载,都是服务器为我们返回渲染完成之后的 DOM,这也就使得我们开发网站的灵活度大打折扣在这种情况下,同年:Ajax火了(小细节,这里为什么说火了,因为 Ajax 技术并不是 2005 年出现的,他的雏形是 1999 年),现在看来很常见的技术手段,在当时可是珍贵无比
3、工业革命时代
(1)到这里大家就更熟悉了,移动设备的普及,Jquery的出现,以及SPA(Single Page Application 单页面应用)的雏形,Backbone EmberJS、 AngularJS 这样一批前端框架随之出现,但当时SPA的路不好走,例如SEO问题,SPA 过多的页面、复杂场景下 View 的绑定等,都没有很好的处理经过这几年的飞速发展,节约了开发人员大量的精力、降低了开发者和开发过程的门槛,极大提升了开发效率和迭代速度,我们可以称之其为工业时代
4、百花齐放时代
(1)这里没有文字,放一张图感受一下 
(2)PS:这里为什么要说这么多Web的历史,我们可以看到Web技术的变化之大与快,每一种新的技术出现都是一些特定场景的解决方案,那我们今天的主角Vue又是为了解决什么呢?我们接着往下看
二、vue是什么
1、Vue.js(/vjuː/,或简称为Vue)是一个用于创建用户界面的开源JavaScript框架,也是一个创建单页应用的Web应用框架。2016年一项针对JavaScript的调查表明,Vue有着89%的开发者满意度。
2、在GitHub上,该项目平均每天能收获95颗星,为Github有史以来星标数第3多的项目同时也是一款流行的JavaScript前端框架,旨在更好地组织与简化Web开发。
3、Vue所关注的核心是MVVC模式中的视图层,同时,它也能方便地获取数据更新,并通过组件内部特定的方法实现视图与模型的交互
4、PS: Vue作者尤雨溪是在为AngularJS工作之后开发出了这一框架。他声称自己的思路是提取Angular中为自己所喜欢的部分,构建出一款相当轻量的框架最早发布于2014年2月
三、Vue核心特性
1、数据驱动(MVVM)
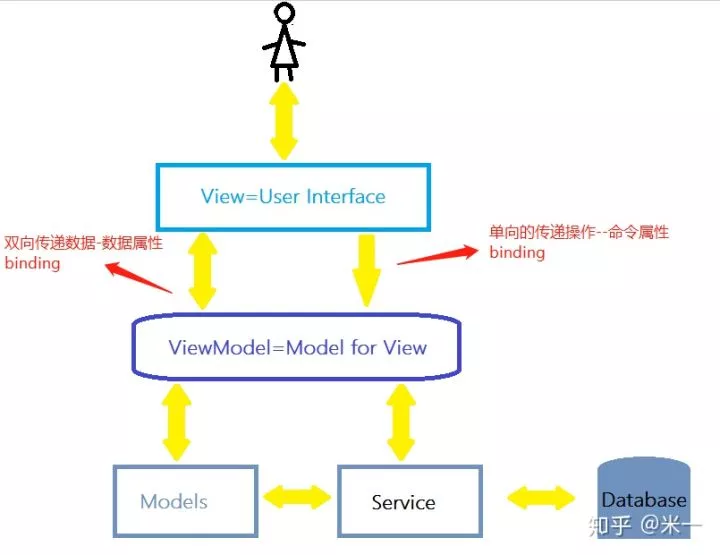
(1)MVVM表示的是 Model-View-ViewModel
(2)这时候需要一张直观的关系图,如下

2、组件化
(1)组件化,一句话来说就是把图形、非图形的各种逻辑均抽象为一个统一的概念(组件)来实现开发的模式,在Vue中每一个.vue文件都可以视为一个组件
(1)组件化的优势:
3、指令系统
(1)解释:指令 (Directives) 是带有 v- 前缀的特殊属性
(2)作用:当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM
(3)没有指令之前我们是怎么做的?是不是先要获取到DOM然后再…做其他事情
四、Vue跟传统开发的区别
1、没有落地使用场景的革命不是好革命,就以一个高频的应用场景来示意吧注册账号这个需求大家应该很熟悉了,如下:

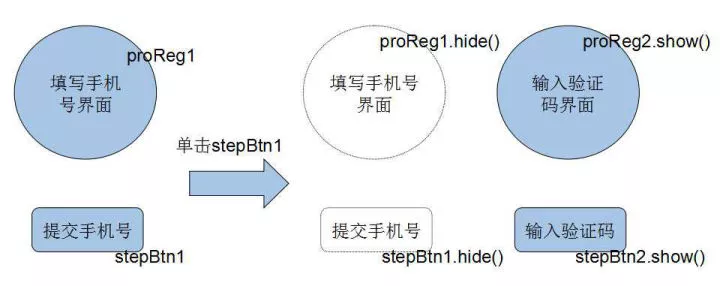
2、用jquery来实现大概的思路就是选择流程dom对象,点击按钮隐藏当前活动流程dom对象,显示下一流程dom对象如下图(代码就不上了,上了就篇文章就没了…)

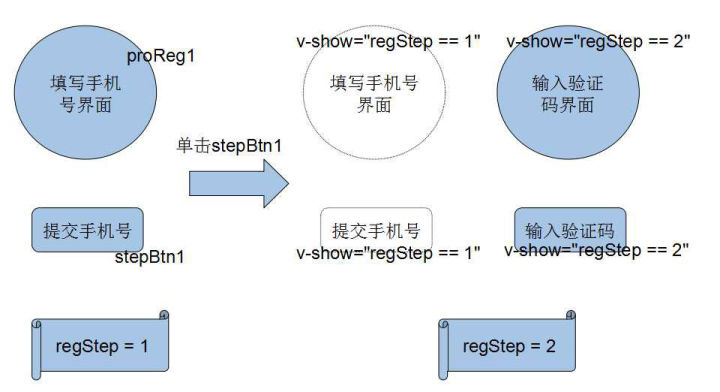
3、用vue来实现,我们知道vue基本不操作dom节点, 双向绑定使dom节点跟视图绑定后,通过修改变量的值控制dom节点的各类属性。所以其实现思路为:视图层使用一变量控制dom节点显示与否,点击按钮则改变该变量,如下图:

4、总结就是:
五、Vue和React对比
这里就做几个简单的类比吧,当然没有好坏之分,只是使用场景不同
1、相同点
2、区别
参考文献
标签:
相关文章
-
无相关信息
