java毕业设计——基于Java SSM bootstrap的第三方物流信息管理系统设计与实现(毕业论文 程序源码)——物流信息管理系统
基于Java+SSM+bootstrap的第三方物流信息管理系统设计与实现(毕业论文+程序源码)
大家好,今天给大家介绍基于Java+SSM+bootstrap的第三方物流信息管理系统设计与实现,文章末尾附有本毕业设计的论文和源码下载地址哦。需要下载开题报告PPT模板及论文答辩PPT模板等的小伙伴,可以进入我的博客主页查看左侧最下面栏目中的自助下载方法哦
文章目录:
1、项目简介
- 物流发展程度的高低,一定程度上代表着一个国家的经济发展程度,是衡量一个国家现代化程度和综合国力的重要因素之一。在新世纪,随着中国改革开放和加入世贸组织,中国经济和科学信息技术飞速发展,越来越多的人参与到中国物流这个行业中。再加上越来越多的生产经营企业为了提高国际竞争力,集中精力搞好主业,把原来自己处理的物流活动,以合同的方式委托给专业的物流企业。这些都大大地促进了中国物流向专业化和社会化发展,促使中国出现服务更周到、成本更低、效率更高的第三方物流。虽然现在中国第三方物流存在巨大的市场,但同时也面临着世界其他发达国家强大的第三方物流公司的威胁。为了提高竞争力,中国第三方物流公司势必在提高服务和效率的同时降低成本。根据国外发达国家的发展经验,信息化是第三方物流公司提高效率和降低成本的趋势。在技术方面,目前SSM框架非常流行,能帮助开发人员快速搭建一个小型的信息管理系统。所以,本文基于当前流行的SSM框架,搭建了一个第三方物流信息管理系统,能够帮助第三方物流公司管理物流过程中产生的信息数据,提高数据管理效率。
- 对于后台系统,本文利用SSM框架搭建。在前端方面,本文利用Require.js的AMD模块化思想管理前端JS、利用最新的Angular技术来实现左边菜单目录、利用bootstrap搭建页面。本系统分为物流订单管理模块,订单计费管理模块,运输管理模块,车辆管理模块,系统管理模块五个模块。针对这五个模块进行深入了解,详细分析这五个模块的主要功能,建立数据模型和需求分析。采用软件工程的思想,根据需求分析结果,对系统的软件体系结构和主要功能模块划分进行详细设计,形成数据库表,将信息数据存入MySQL数据库,并设计详细页面。
2、资源详情
项目难度:中等难度
适用场景:相关题目的毕业设计
配套论文字数:15672个字46页
包含内容:全套源码+配整论文
开题报告、论文答辩、课题报告等ppt模板推荐下载方式:

3、关键词
第三方物流 SSM框架 AMD模块化思想 MySQL4、毕设简介
提示:以下为毕业论文的简略介绍,项目完整源码及完整毕业论文下载地址见文末。
引言
1.1 选题背景
第三方物流的出现,是社会细致分工的结果,也是企业为了分担风险,增强核心业务竞争力和降低成本的导致的产物,同时也是社会经济发展进步的结果。这些天然的优势使得第三方物流成为国际物流的趋势。根据调查,在国际物流市场上,第三方物流已经成为现代物流的主体。特别是在欧美发达国家中,越来越多的企业使用第三方物流服务,而且有些公司不止使用一家第三方物流公司。甚至是一些企业已经成为第三方物流公司的老客户,至少连续5年使用同一家第三方物流公司服务。这样看来,第三方物流在国际市场上的潜力非常大,并且在一些西方发达国家中已经发展到一个较为成熟的阶段(陈荣,2005)。
1.2 国内第三方物流的发展历程
省略
1.3 主要内容
本文主要提供一个基于SSM框架搭建第三方物流信息管理平台的方案,阐述第三方物流信息管理系统的分析,设计与实现的过程,本文的章节内容的结构如下:
第一部分主要是阐述本论文的背景和中国第三方物流现状概述。
第二部分是关于本系统所使用的框架,数据库以及有所涉及的相关技术和系统开发平台和运行环境的介绍。
第三部分主要是关于第三方物流信息管理系统具体的分析与设计,包括功能模块,用例图,概念模型设计以及数据库设计。
第四部分主要介绍系统的具体实现,主要功能设计以及相关配置项的介绍。
2 相关技术介绍
2.1 AMD规范和AngularJS技术介绍
2.1.1 AMD规范简介
AMD即 Asynchronous Module Definition,中文名为异步模块定义。相对于浏览器的同步加载机制所带来的性能、可用性和调试等问题,AMD的异步加载机制非常适合于浏览器的使用环境。
在JavaScript发展初期,前端往往在一个页面里要一次性加载非常多的JS文件,这样导致了许多问题产生。首先是JS文件过多,容易导致浏览器停止渲染网页。浏览器渲染JS的机制是遇到页面加载JS文件,会先阻断其他渲染过程,等JS文件加载并执行完后再继续下面的渲染过程。这就导致加载JS文件越多,网页失去响应的时间就会越长。其次是JS文件之间依赖管理困难。因为JS文件直接存在依赖关系,加载的时候必须按照严格的顺序。如果顺序出错,代码也会出错,不利于代码开发和维护。最后是命名空间的问题,在合作开发时,往往会出现代码合并时命名冲突的问题。
为了解决以上出现的问题,加上web2.0时代到来,前端开发所用的插件和技术越来越多,项目也越来越庞大。JavaScript极其简单的代码组织规范已经不能驾驭如此庞大的代码,前端模块化势在必行。首先流行的模块化规范是CommonJS规范,它提倡一个单独的文件就是一个模块,每一个模块都是一个单独的作用域。但由于JavaScript脚本天生异步,导致CommonJS模块无法在浏览器环境下正常加载。为了解决这个问题,AMD规范被提了出来。
实际上AMD是RequireJS在推广的过程中规范模块定义的产物,在使用AMD规范时就必须引用RequireJS。AMD规范主要是为了解决两个问题:一个是JS文件之间的依赖问题,AMD规范会使被依赖的文件早于依赖它的文件加载到浏览器。另一个是解决JS加载的时候浏览器停止页面渲染问题。顺带地,模块化也会解决掉全局变量的使用冲突问题和函数命名问题。
2.1.2 AngularJS技术简介
AngularJS是一款优秀的前端JS框架,诞生于2009年,是为了克服HTML在构建应用上的不足而设计的,后为谷歌所收购。AngularJS是web应用中一种完整的端对端的解决方案,由于web端绝大部分的产品都是增删查改应用,这使得它在构建一个增删查改的应用时显得非常强大(Green B,2013)。它具有以下几个优势:
(1)AngularJS具有动态视图的效果。AngularJS设计之时就是为了想方设法弥补HTML静态页面的缺陷,它替静态的HTML加入了很多扩展性功能,让HTML具有一种活过来的感觉。
(2)AngularJS具有一个比较完善的前端MVVM框架。MVVM框架即Model(模型),View(UI)和ViewModel(视图模型)。工作模型为:ModelViewModel View。除此之外,还包含模板、路由、数据双向绑定、模块化、依赖注入、过滤器等功能。
(3)AngularJS可以自定义Directive,和JQuery插件比起来,更加灵活。用户可以根据项目的需要,自行查看官方文档,自行封装自己需要的元素或功能。
(4)AngularJS的ng模块化引入了Java的依赖注入,使得AngularJS开发时可以更加容易复用,对于敏捷开发的团队来说具有非常大的帮助。特别是一些项目,开发完成后,虽然页面样式和功能变化很大,版本也时常更新迭代,但是JS代码的改变并不会很大。
(5)AngularJS具有完善的测试机制。在设计之初,它就已经考虑到了测试驱动开发。它支持单元测试和e2e-testing,使得它解决了传统JS代码难以测试的缺陷,让它可以很容易地进行单元测试和端对端测试。这对前端开发来说是一个很大的改进。
2.2 Bootstrap框架介绍
2.2.1 Bootstrap框架简介
Bootstrap是twitter内部工程师为了提高内部的分析和管理能力,基于HTML、CSS和JAVASCRIPT开发的用于快速开发Web应用程序和网站的前端框架。2011年八月份,Bootstrap在GitHub上开源之后,迅速成为该网站上查看和下载最多的项目。大量的工程师将目光投向这个项目,并为这个项目贡献了大量的代码。Bootstrap社区也由此变得非常活跃,许多人愿意为这个项目贡献自己的代码,并由此形成高质量的官方文档,版本更新进化速度也非常快。在大家实践的过程中,发现Bootstrap构建的网站界面清晰、简洁、排版大方,由此涌现出了很多用Bootstrap搭建的网站。利用Bootstrap前端开发框架,开发人员在设计中能用最少的精力来创建响应式且符合用户要求标准的网站,使得整个开发流程变得简单且具有一致性。
2.3 SSM框架介绍
基于SpringMVC+Spring+Mybatis(SSM)的框架是目前主流的Web应用开发框架组合。SpringMVC 是一种完全基于MVC 框架的纯正servlet 系统,其主要负责表现层的功能。Spring 框架是一个分层架构,主要起到容器的功能,整合了SpringMVC和Mybatis。Mybatis是J2EE应用开发中的一个持久层框架,主要负责的是数据持久层,完成和数据库的相关操作(李洋,2016)。
2.3.1 Spring简介
Spring框架是一个为了解决企业应用开发复杂性而创建的开源框架,不过现在已经不仅仅应用于企业应用了。在Spring框架出现之前,Java EE建立了企业级的软件设计标准,得到整个行业开发者的广泛支持。在Java EE平台上可以方便、快速地建立融合Internet技术的多层结构的分布式企业应用(Perrone P J,2001)。虽然Java EE有很多优势,但也存在一些不可忽视地缺陷。Java EE的应用程序过于复杂,性能并不令人满意,测试困难,代码开发和维护成本都很高。除此之外,Java EE的核心组件EJB对很多人来说是非常复杂的技术,难以学习和理解。在应用的过程中,类似或重复的代码大量存在,配置也很复杂。这些导致学习EJB代价非常大,效率也不高。Spring的出现,就是为了解决Java EE存在的问题。相对于EJB来说,Spring的速度和性能都得到了极大地提高。
Spring框架其实是一个轻量级的Java EE应用程序框架(李刚,2015),用于支持支持JavaBean构件运行的容器,有优秀的架构和成熟的设计,拥有完善的框架体系结构,最核心的机制是IoC控制反转和AOP面向切面编程。除此之外,Spring还具备有很多优点。其一是Spring是轻量级的框架,没有侵入性。其二是Spring使用IoC容器,更加容易组合对象直接间关系,面向接口编程,降低耦合。其三是AOP面向切面工程更加容易进行功能扩展。最后就是Spring创建的对象是单例的,不需要再使用单例模式进行处理(Elrad T,2001)。其四是Spring框架具有独特的基于依赖注入技术的构件组装,当类包含它所实现的接口以及它所期望的其他类接口的显式说明的情况下,可以把类看成构件。正式因为Spring的这些优势,才吸引了越来越多的在Java企业级开发领域的开发者的关注。
省略
2.4 开发环境和运行环境
2.4.1 开发环境IntelliJ IDEA
IntelliJ IDEA是由JetBrains公司开发的一款Java语言开发集成环境,在业界被公认为是最好的Java开发工具之一。IntelliJ IDEA并不免费,而是一款商业化的IDE,在智能编码方面是目前业内领先的。它目前的市场份额已经超过了Eclipse,主要是归功于IDEA具有很多特色,比如说在主题方面采用黑色的Darcula主题;在代码智能化方面有代码提示,自动补全,快速修复;在版本控制方面支持git、svn等多种版本控制工具。
2.4.2 运行环境Apache+Tomcat
Apache和Tomcat 都是Web网络服务器,都是开源的,但两者还是有区别的。Apache是静态解析的Web服务器,用来解析静态网页比如HTML。Tomcat是动态解析的Java应用服务器,用来解析动态网页比如JSP、PHP。Tomcat可以认为是Apache的扩展,是一个Servlet容器,可以独立于Apache运行。但Tomcat作为独立运行的服务器时,存在一些缺陷,在解释静态网页时比Apache慢,而且配置性也没用Apache好(边清刚,2003)。如果两者整合起来使用,可以综合利用两者的优势,达到分工合作的目的,提高系统性能。
2.4.3 MySQL数据库
MySQL是由瑞典MySQLAB公司开发的一个关系型数据库管理系统,目前属于Oracle旗下公司。MySQL使用标准的SQL数据语言形式,是目前最受欢迎的开源SQL数据库管理系统,支持大型数据库和多种存储引擎,功能齐全,查询迅速。除此之外,MySQL体积较小,是小项目开发和个人开发的优先选择。
2.4.4 浏览器
IE浏览器,是微软推出的一款网页浏览器。Internet Explorer使用Trident排版引擎。Internet Explorer浏览器在安全架构和开放标准的支持程度上受到很多批评。2015年3月,微软宣布放弃IE品牌。在windows10上重新发布了Microsoft Edge来代替IE。
谷歌浏览器,Chrome,是由Google基于其他开放源代码软件所编写的网页浏览器,并开发出当前Web浏览器所没有的高性能JavaScript V8引擎。它的目标是提升稳定性、速度和安全性,并创造出简洁有效的使用者界面。Chrome推出以后,迅速占领了PC端浏览器市场的最大份额,深受用户喜爱。因为Chrome具有很多优点,比如搜索简单,用户不用进行复杂的操作,只需要在浏览器顶端Omnibox中输入网站地址或搜索关键字,Omnibox会自动帮用户执行用户希望的操作。除此之外,Chrome搜索速度很快,不容易崩溃,更加安全。
火狐浏览器,Firefox,是一个由Mozilla基金会及其子公司开发的自由及开放源代码网页浏览器,使用Gecko排版引擎,支持多种操作系统。Firefox支持非常多的网络标准,非常利于开发者调试,而且也有开发者工具可供选择。除此之外,Firefox的自定义插件也非常完善,很多功能都可以通过下载插件来实现。隐私保护方面做的也比较全面,而且还可以使用无痕浏览模式。
3 系统需求分析与设计
3.1第三方物流信息管理系统需求分析
3.1.1 用例图
用例图是指由参与者(Actor)、用例(Use Case)以及它们之间的关系构成的用于描述系统功能的视图。用例定义了用户与计算机之间为达到某个目的而进行的一系列交互活动,用例之间包含有三种关系,分别是包含关系、泛化关系和扩展关系。
通过对第三方物流信息管理系统的需求分析,确定了第三方物流信息管理系统的系统边界,参与者和主要用例。下面选择两个主要模块作为展示,分别为物流订单管理模块和配车模块。

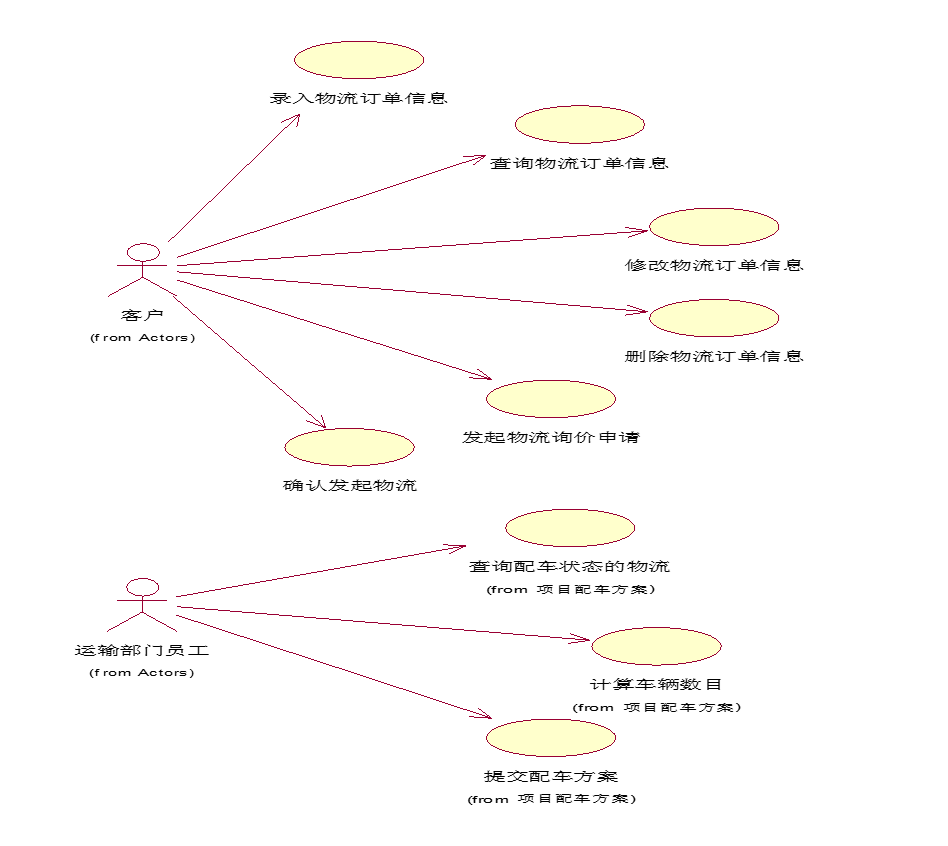
图1 系统用例图
图1所示为物流订单管理模块和配车模块的用例图,包括两个参与者以及以下几个用例。
物流订单管理模块的参与者为用户,配车模块的参与者为运输部员工。用例分析具体如下所述。
物流订单管理模块共有1个参与者和6个主要用例,分别为录入物流订单信息、查询物流订单信息、修改物流订单信息、删除物流订单信息、发起物流询价申请、确认发起物流。
配车模块共包含1个参与者和3个主要用例,分别为查询配车状态的物流、计算车辆数目、提交配车方案。
3.1.2 时序图
时序图,是一种强调时间顺序的交互图,也称作顺序图。它通过描述对象之间发送消息的时间顺序显示多个对象之间的动态协作。Rumbaugh对顺序图的定义是:顺序图是显示按照时间顺序排列的对象之间交互的图。顺序图包括以下几个要素:角色,对象,生命线,激活期和消息。
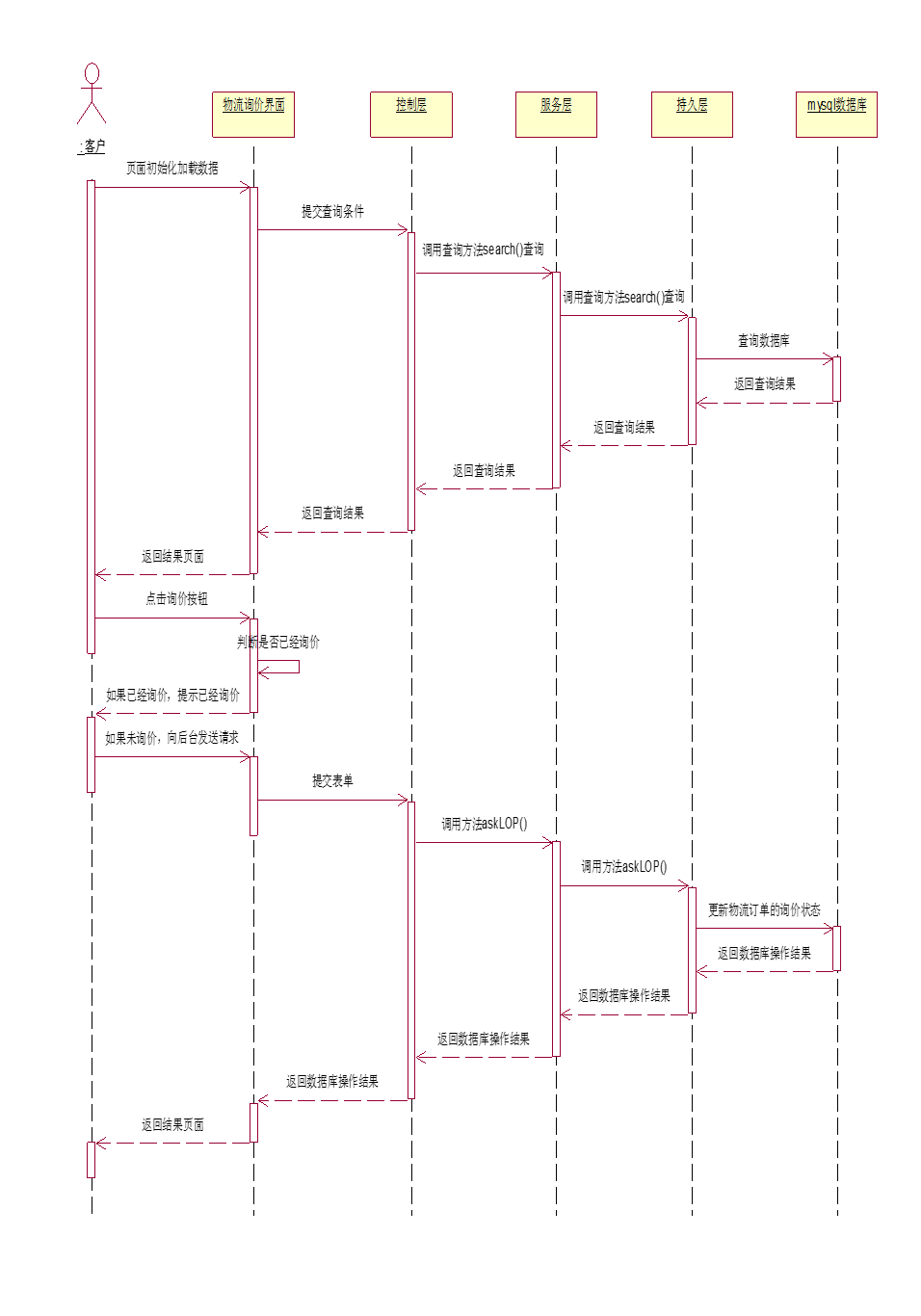
图2所示为用户发起物流询价申请用例的时序图,用户进入页面时,系统自动加载物流订单数据。用户点击物流订单的询价按钮,页面提示是否发起物流询价,用户点击确定发起询价,如果订单已经询价,则页面提示订单已经询价,如果订单未询价,则Ajax向后台提交订单Id数据。Controller层调用askLOP()获取到页面传过来的数据,然后一直将数据经过Service层,传到Dao层,最后根据穿过来的条件数据,更新MySQL。MySQL更新成功后返回true。页面根据收到操作成功的消息,更新页面显示的表格数据。
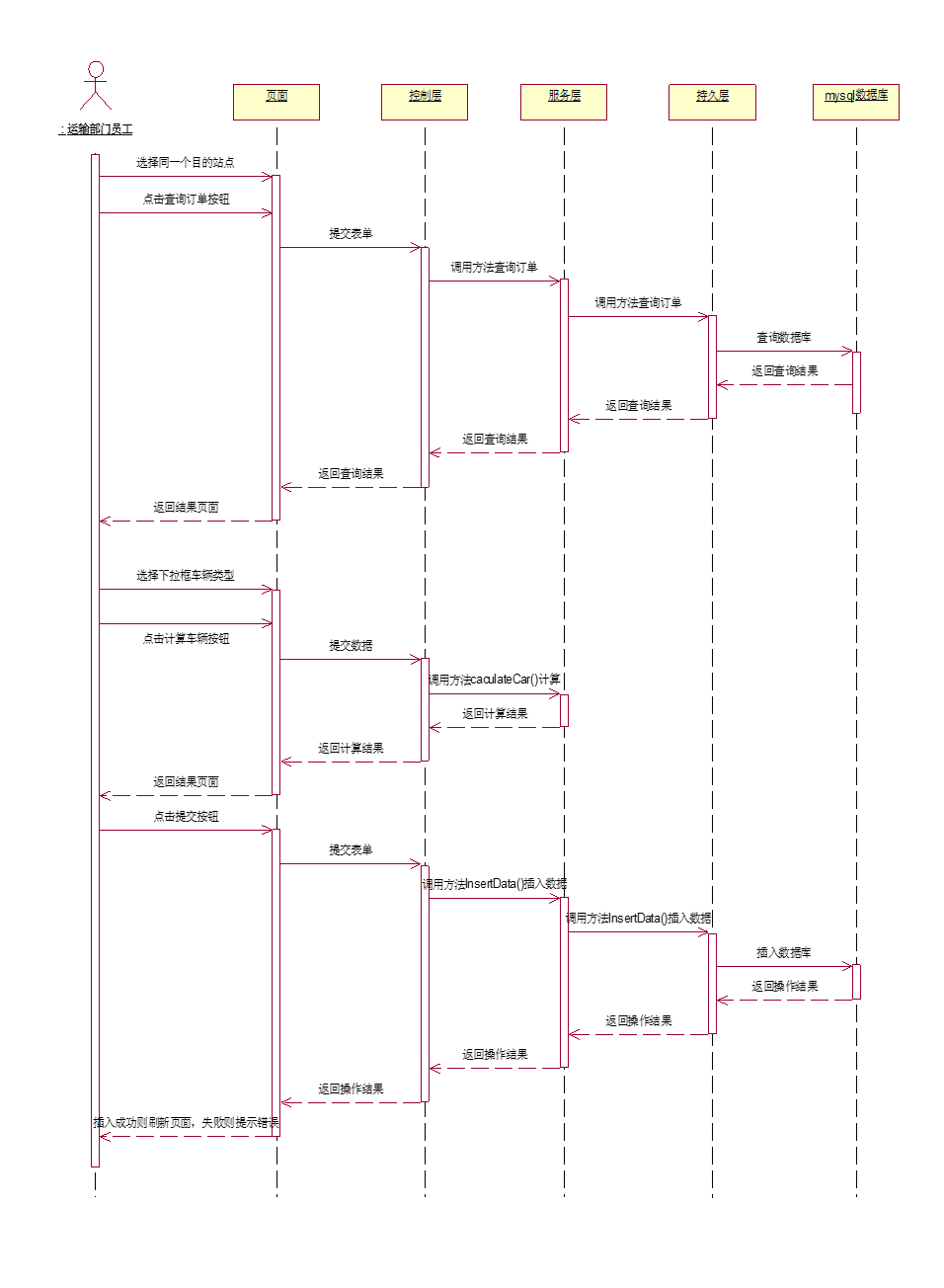
图3所示为运输部员工计算车辆数目并提交配车方案用例时序图。运输部员工首先点击查询按钮将去往同一个目的站点的订单筛选出来。然后批量选择订单,点击配车按钮,页面弹出模态框。如果不先选择同一个目的地筛选出订单,页面会有错误提示,提示用户先选择目的地。用户点击模态框中车辆类型下拉框选择车辆类型,最后点击计算车辆数目按钮。浏览器页面将车辆载重、货物数量和货物重量通过Ajax向后台传递。后台Controller层接收到参数,调用caculateCar()方法,通过贪心算,算出所需车辆数目,并返回结果到页面。如果后台操作成功,页面将会成功接收到的结果显示到车辆数目的输入框中。最后提交用户提交订单,将数据存到数据库中,如果数据存入成功,则刷新页面,如果存入失败,则界面提示错误信息。

图2 发起物流询价申请时序图

图3 计算车辆数目并提交配车方案时序图
3.2 系统设计
3.2.1物理数据模型设计
PMD(Physical Data Model),物理数据模型,简称物理模型,是面向计算机物理表示的模型,提供了系统初始设计所需要的基础元素,以及相关元素之间的关系。它描述了数据在存储介质上的组织结构,除了和具体的DBMS有关以外,还与操作系统和硬件有关。

图4 系统物理模型
3.2.2 概念结构设计
CDM:Conceptual Data Model,即概念数据模型,简称概念模型,与具体的数据管理系统(Database Management System,简称DBMS)无关。主要用来描述世界的概念化结构,是面向数据库用户的实现世界的模型。使用它设计数据库可以让设计人员在初始的设计阶段摆脱计算机系统及DBMS的具体技术问题。可以让设计人员集中精力分析数据以及数据之间的联系等。概念数据模型必须换成逻辑数据模型,才能在DBMS中实现。
运用面向对象分析与设计的原来完成系统的需求分析,确定系统边界和系统责任,在此基础上进行系统设计,完成系统的概念模型设计。
3.2.3 数据库表设计
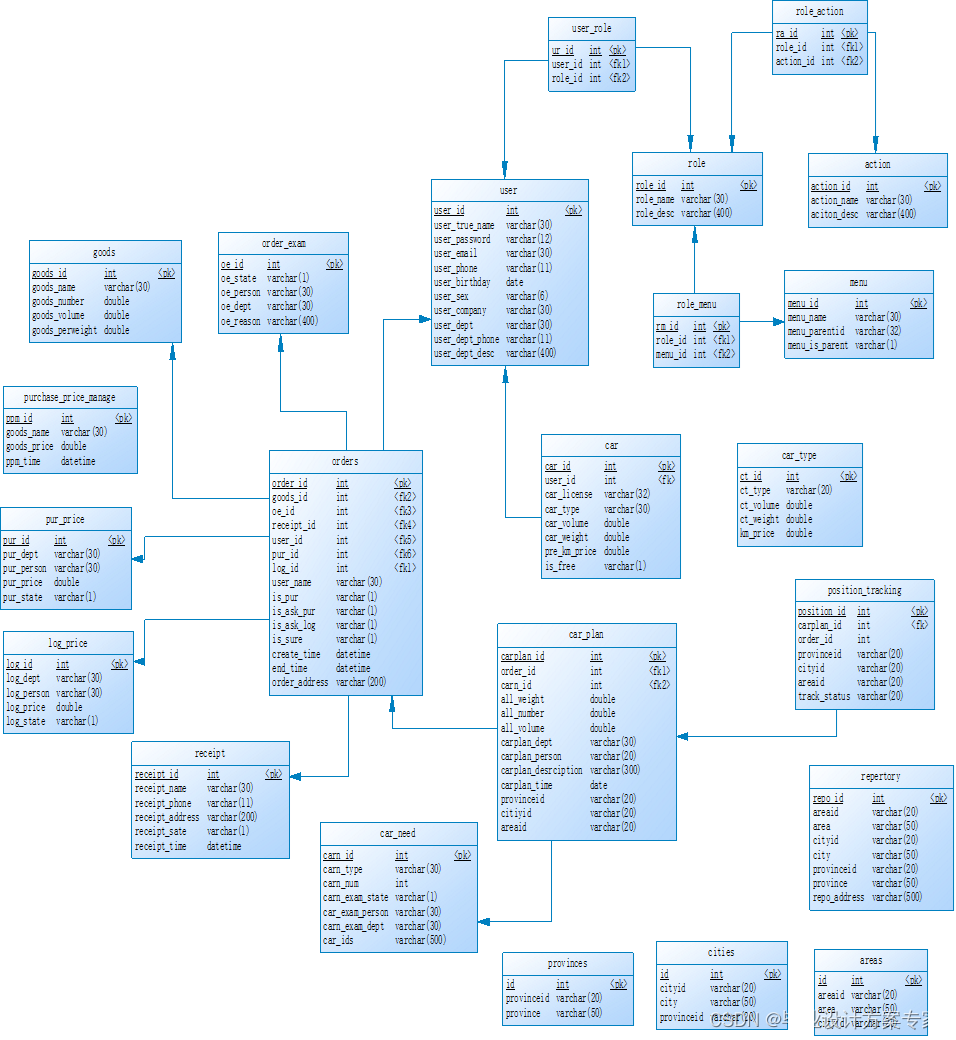
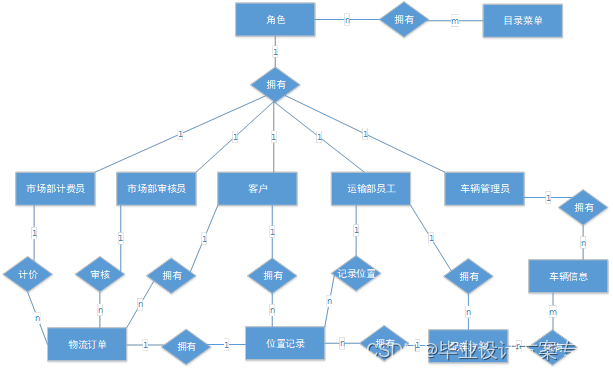
根据系统分析得出数据库ER图如图5所示。

图5数据库ER图
根据ER图及分析出的类设计以及系统实现的实际情况,全系统总共创建了23个数据表,下面选择10个比较重要的数据表进行说明,分别为用户信息表、角色信息表、菜单管理表、权限管理表、货物信息表、订单信息表、接收人信息表、追踪表、配车方案信息表、站点信息表,如表1至表10所示。

表1所示为用户信息表,共有11个字段。其中user_id为自增长主键,不能为空。user_email为用户登录账号、不能为空。user_password为用户登录密码,也不能为空。用户登录系统时,需要同时验证登录账号和登录密码。user_sex为性别,也不能为空,这是在注册时就进行为空认证的。
表2所示为角色信息表,共有3个字段,其中role_id为自增长主键,不能为空。用来作为唯一识别角色的标志。role_name为角色名称,用来表明角色身份。role_desc为角色说明,说明角色有什么权限,可以查看哪些菜单。在管理员进行角色管理时,有利于明确角色的权限范围。
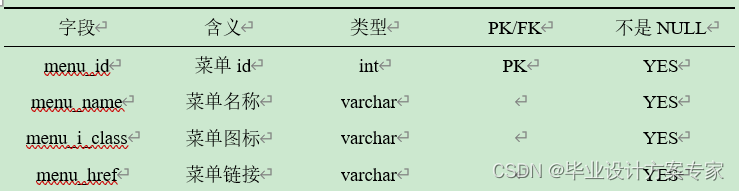
表3菜单管理表menu

表3所示为菜单管理表,总共有4个字段,其中menu_id为自增长的菜单id,是主键,不能为空。menu_i_class是记录font-awesome图标的,格式为fa-xx,不能为空。menu_href为菜单界面链接,不能为空。

表4所示为权限管理表,总共有3个字段,其中action_id为自增长的权限id,是主键,不能为空。
表5所示为货物信息表,总共有5个字段,其中goods_id为自增长的货物id,是主键,不能为空。该表主要用来记录物流订单的货物信息。
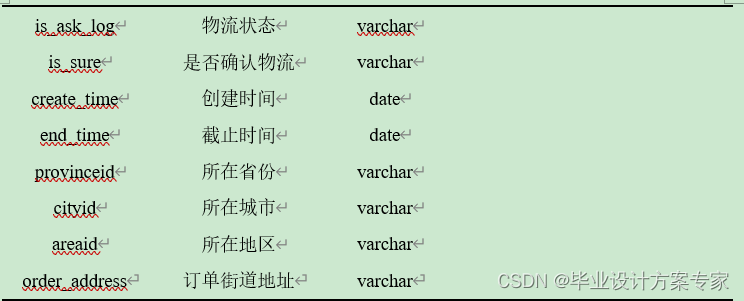
表6订单信息表orders


省略
3.3 模块设计
3.3.1 系统模块图
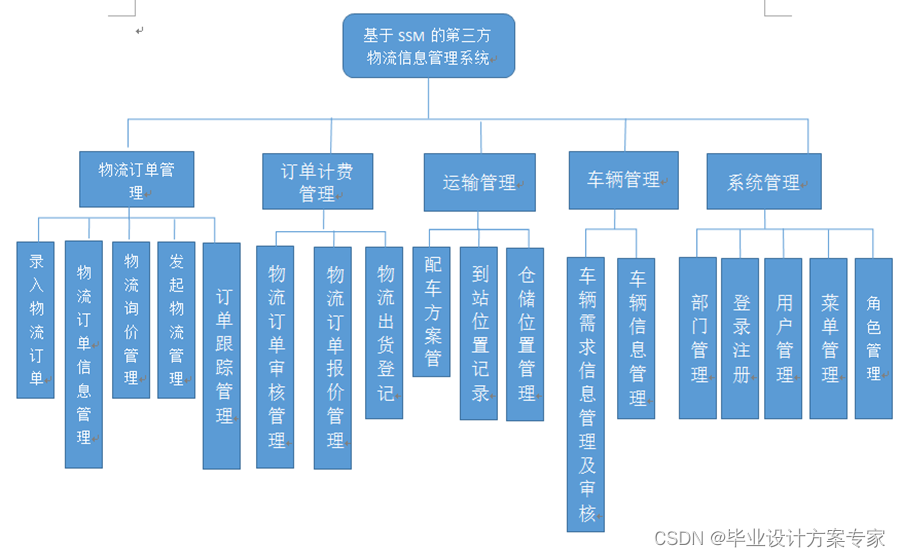
第三方物流信息管理系统有5个主要模块,分别为物流订单管理模块,订单计费管理模块,运输管理模块,车辆管理模块,系统管理模块。

图6 系统模块图
3.3.2物流订单管理模块
物流订单管理模块包含5个主要模块,分别为录入物流订单模块,物流订单信息管理模块,物流询价管理模块,发起物流管理模块,订单跟踪管理模块。
录入物流订单模块:负责录入用户填写的物流订单信息。
物流订单信息管理模块:负责管理物流订单信息,用户可以根据自己的需要对订单信息进行增删查改。
物流询价管理模块:用户选择填好的订单点击发起物流询价按钮,向物流计价部门询问物流配送价格。
发起物流管理模块:用户根据反馈回来的价格,确定是否发起物流。
订单跟踪管理模块:负责跟踪物流订单所在位置信息。
3.3.3订单计费管理模块
订单计费管理模块包含3个主要的大模块,分别为物流订单审核管理模块、物流订单报价管理模块、出货登记模块。
物流订单审核管理模块:市场部门审核员审核来自用户的发起的物流询价的物流订单,当符合条件时通过,不符合条件时拒绝,都需要填写审核原因。
物流订单报价管理模块:市场部门计费员根据公司内部规定,给物流订单计价。
出货登记:市场部门员工选择已经确定发起物流的订单,点击出货登记按钮,将订单状态改为配车中的状态。
3.3.4运输管理模块
运输管理模块包含3个主要模块,分别为配车方案模块,到站位置记录模块,仓储位置管理模块。
配车方案模块:运输部员工选择到同一个站点并且已经是配车状态的物流订单,进行计算所需车辆数目,并将信息记录下来,生成配车方案。
到站位置记录模块:每当订单到达站点或离开站点时,运输部员工都要对物流订单进行进站出站登记。
仓储位置管理:第三方物流公司在每个城市每个区都有一个仓储地,该模块主要是负责记录这些仓储地点的信息。
3.3.5车辆管理模块
车辆管理模块包含2个主要模块,分别为车辆需求信息管理和审核模块和车辆信息管理模块。
车辆需求信息管理和审核模块:负责管理车辆需求信息,进行车辆需求审核。
车辆信息管理模块:管理公司车辆信息,可以进行基本的增删查改。
3.3.6 系统管理模块
系统管理模块包含5个模块,分别为部门管理模块、登录注册模块、用户管理模块,菜单管理模块、角色管理模块。主要责任为管理系统权限,对未登录的请求进行拦截。负责给不同用户分配角色和权限,负责给角色分配菜单权限。
4 系统实现
4.1主要配置
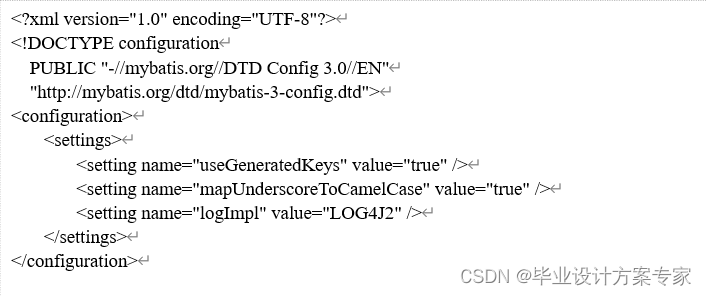
4.1.1 Mybatis配置
Mybatis 核心文件配置,配置驼峰命名和配置使用JDBC的getGeneratedKeys获取数据库自增主键值。

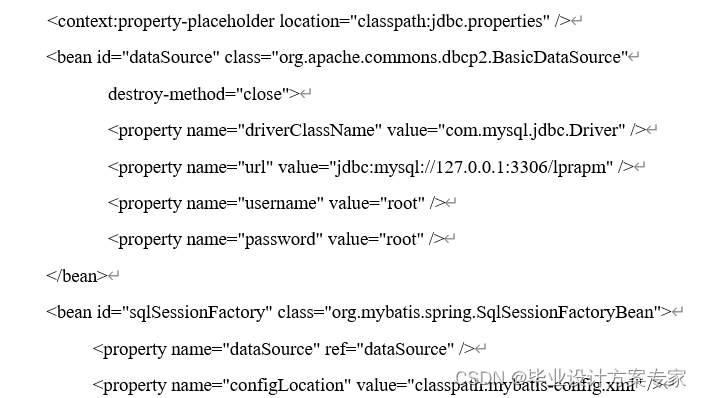
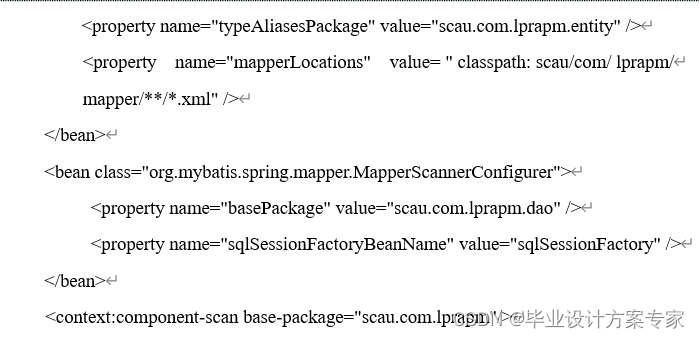
4.1.2 Spring框架配置
Spring框架配置,主要配置自动扫描,自动注入,配置数据库 。


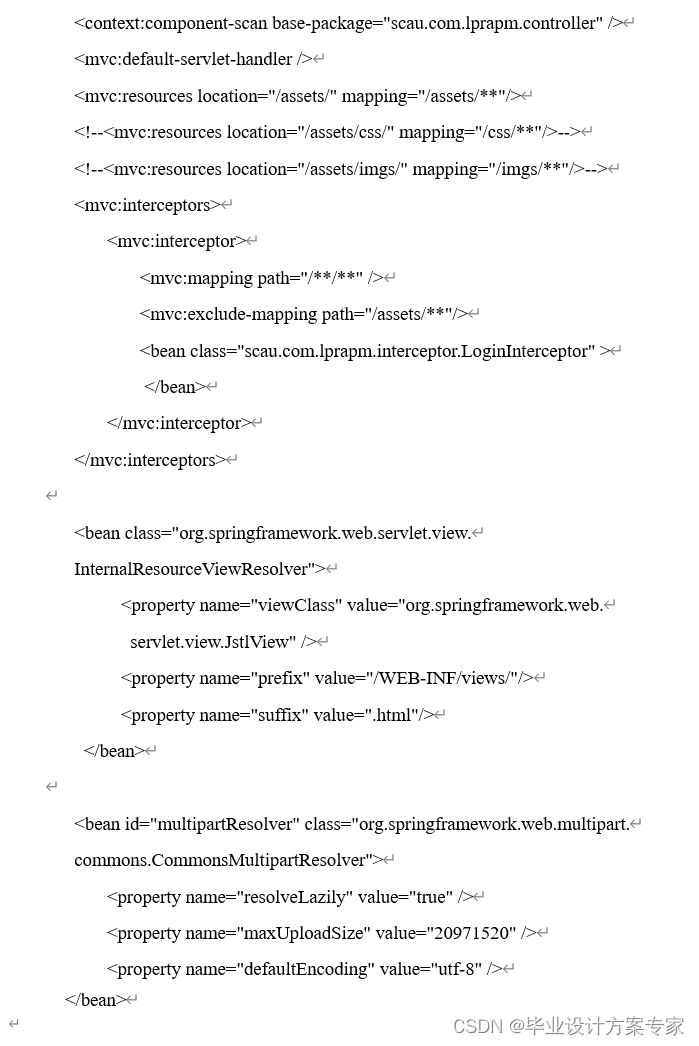
4.1.3 SpringMVC配置
SpringMVC配置,主要配置自动扫描控制器,视图模式,注解的启动这三个。


4.2 系统展示
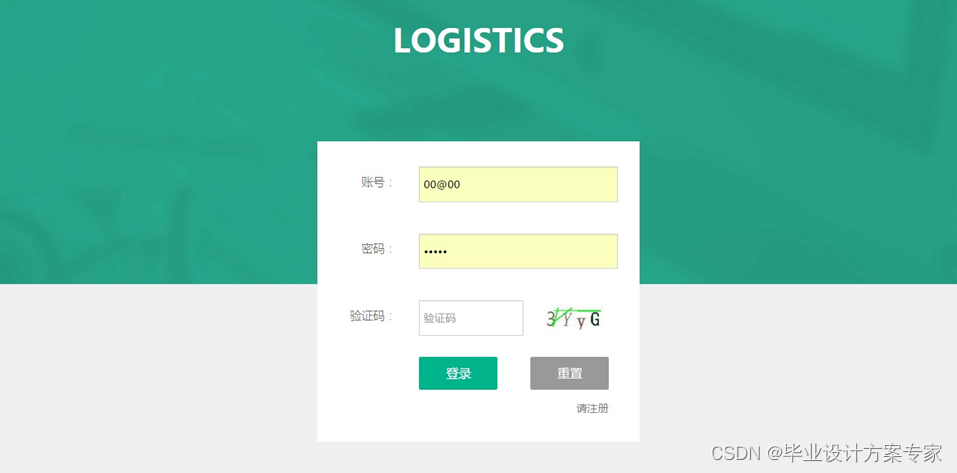
4.2.1 用户登录注册界面

图7 用户登录界面

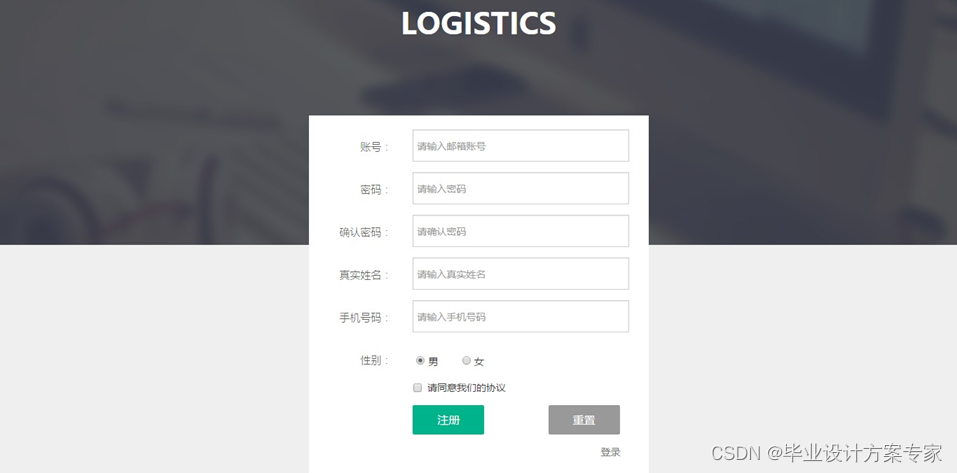
图8 用户注册界面
图7图8所示分别为用户登录页面和用户注册页面,用户登录时使用邮箱和密码加上验证码登录。如果邮箱或者密码错误或者验证码错误,都有相应的提示。用户注册时,账号、密码、确认密码、姓名、手机号码和性别都不能为空,为空就会有认证提示不能为空。管理员账号密码是默认的,不能注册。
4.2.2 物流订单管理界面

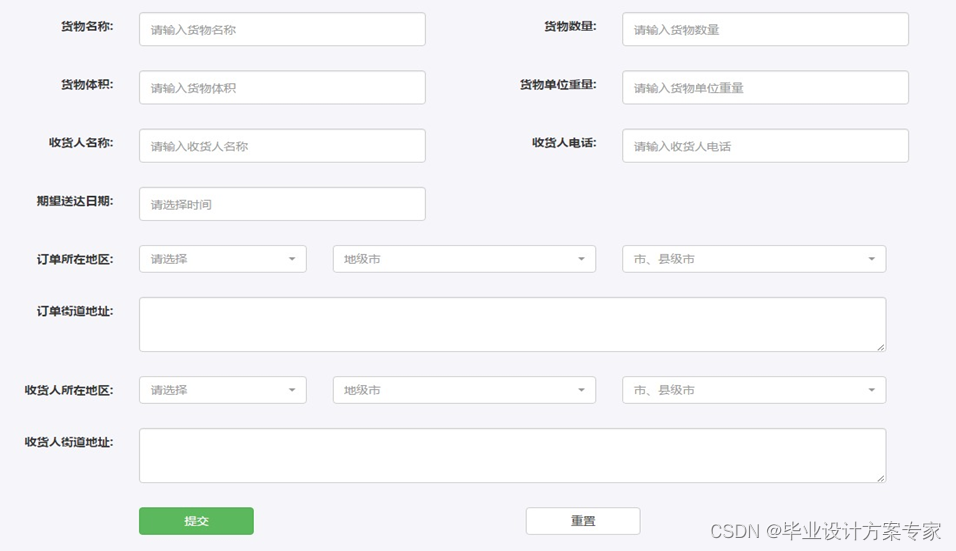
图9 录入物流订单界面

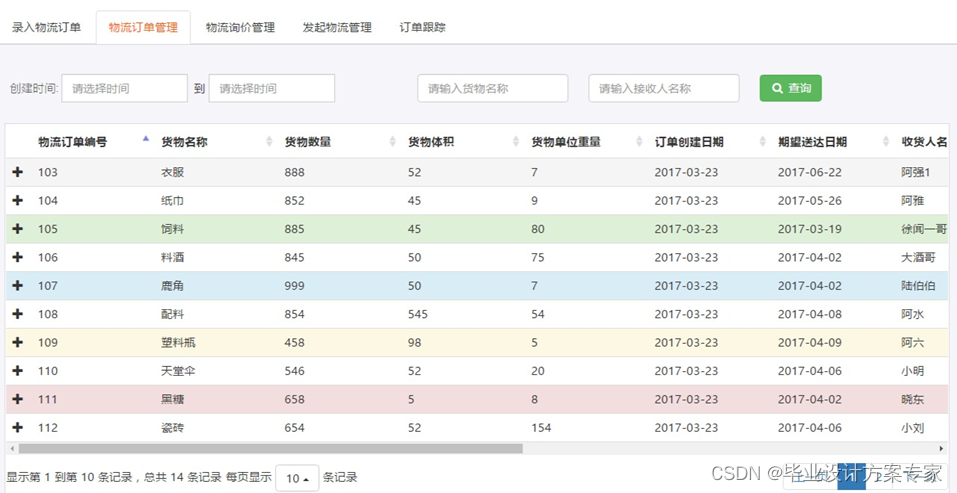
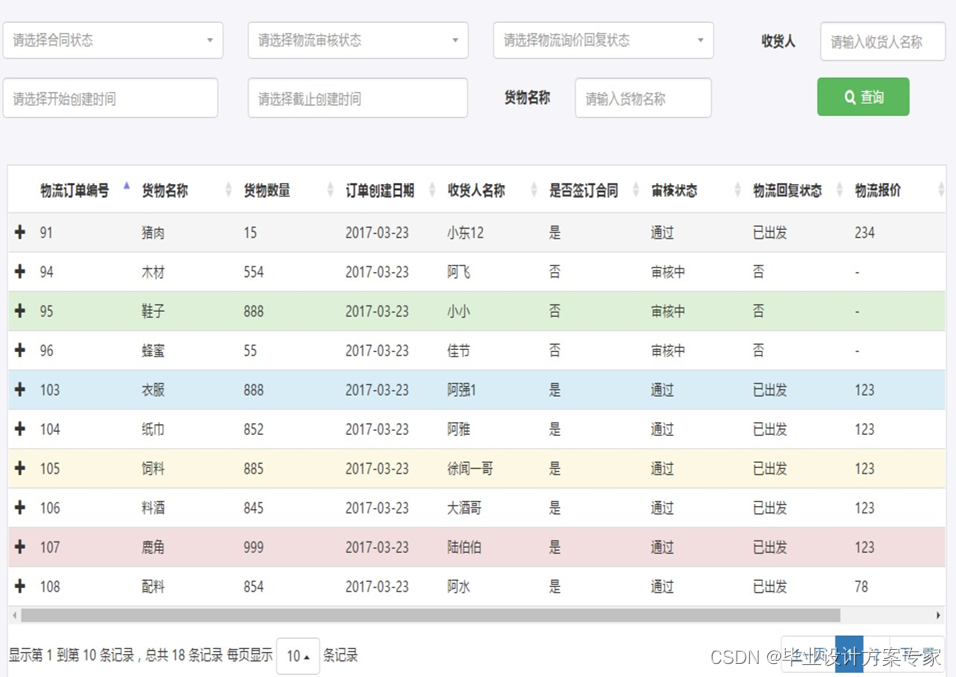
图10 物流订单管理界面

图11 物流询价管理界面

图12 发起物流管理界面

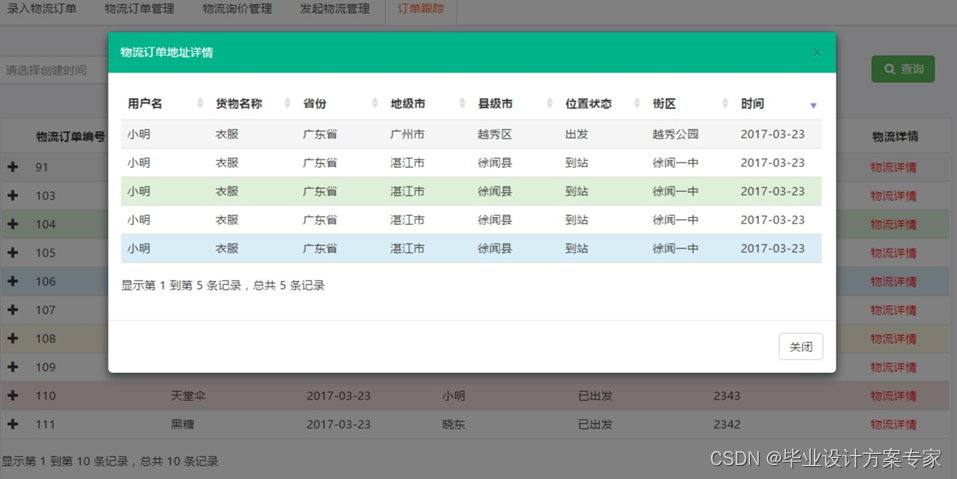
图13 订单跟踪界面
从图9到图13,很明确地表示了物流订单管理模块的全流程。图9用户输入物流订单信息,然后图10用户对订单进行基本的增删查改。在图11中,用户通过筛选选择一个订单,发起物流配送询价。图12中,用户选择已经反馈价格的订单发起物流配送。图13中,用户可以对已经出发的物流订单进行位置查看。
4.2.3 订单计费管理界面

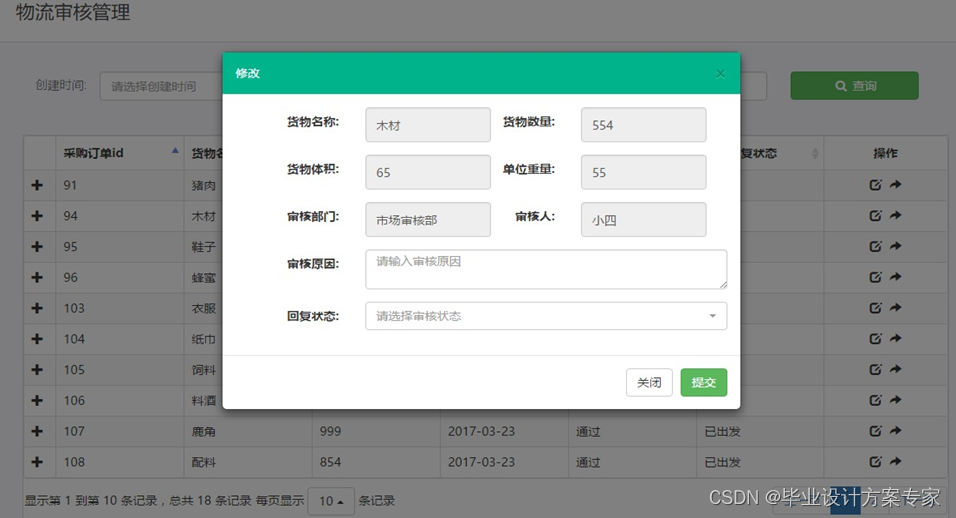
图14 物流审核管理页面

图15 物流询价回复页面

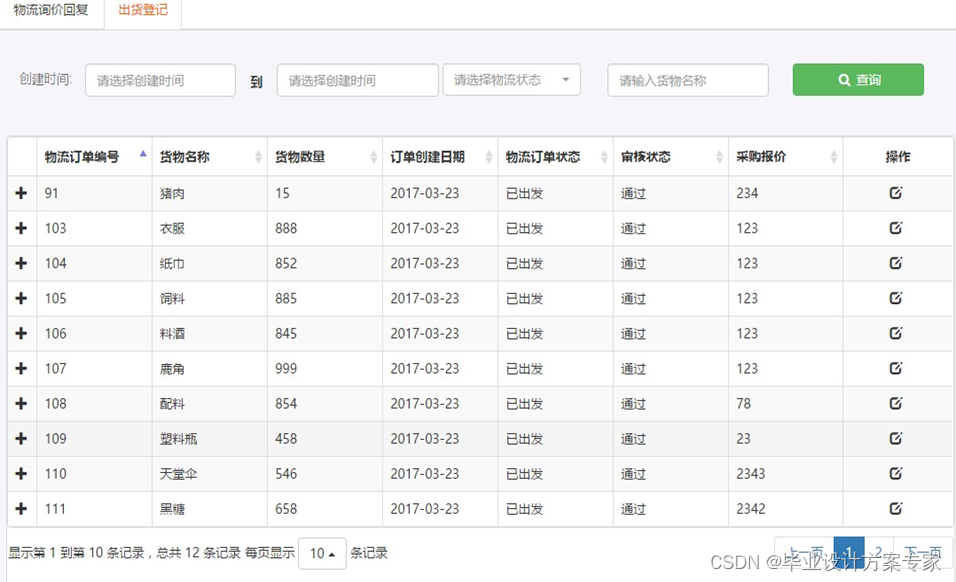
图16 出货登记页面
图14属于订单审核模块,图15和图16属于物理计费管理模块。在图14中,点击审核按钮,会弹出模态框。审核之后,如果想撤销,点击右边撤销图标是可以恢复初始状态的。
4.2.4 运输管理模块界面

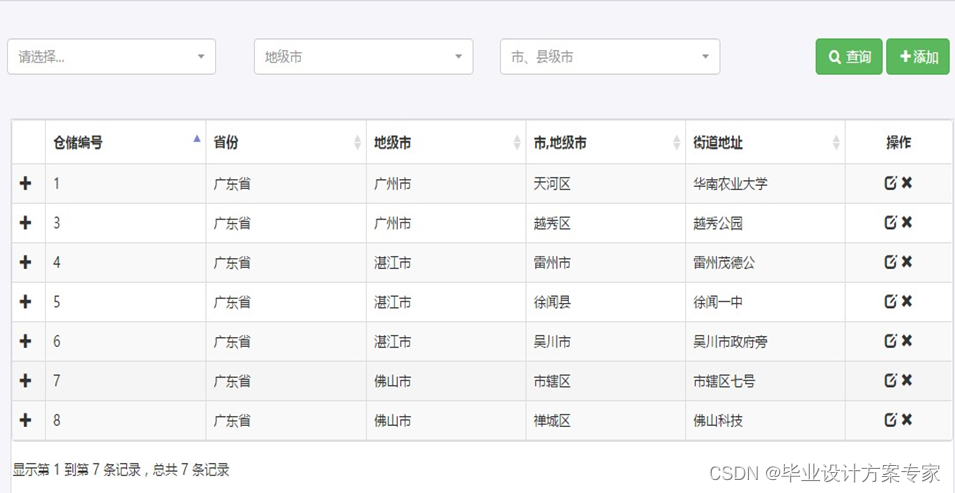
图17仓储位置页面

图18配车方案管理页面

图19到站记录页面
图17展示的是仓储位置管理页面。图18是配车方案管理页面,运输部员工首先得选择目的地,将到达同一个目的地的订单筛选出来,在点击配车按钮,然后是选择车辆类型,计算车辆数目,最后是提交生成的方案。图19是到站记录管理,当配车单到达某个站点时,需要将这个配车单中所有的物流订单进行进站登记。
4.2.5 车辆管理模块界面

图20车辆需求管理界面

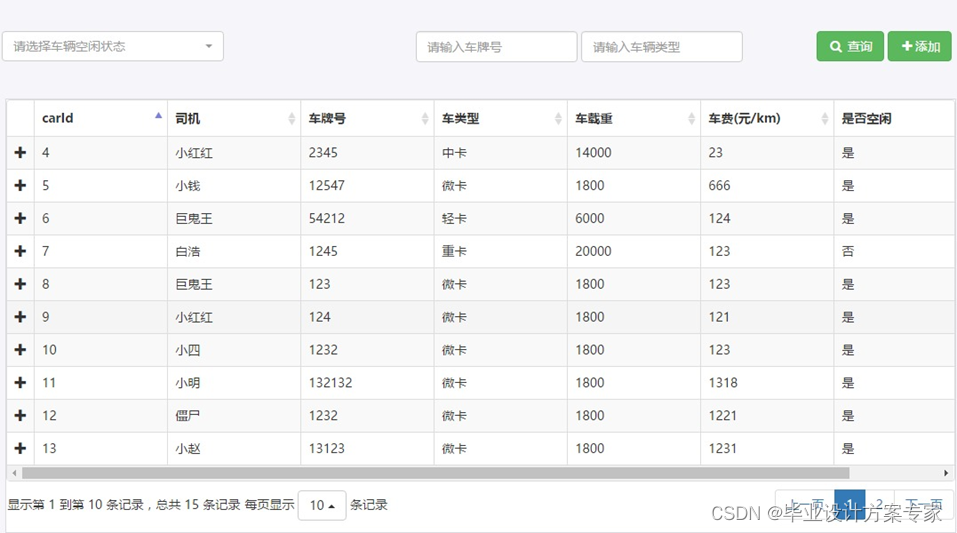
图21车辆信息管理界面
图20表示的是车辆需求信息管理界面,可以对车辆需求信息进行增删查改操作。
图21表示的是车辆管理员管理车辆信息的页面,可以对车辆进行增删查改操作。
4.2.6 系统管理模块界面

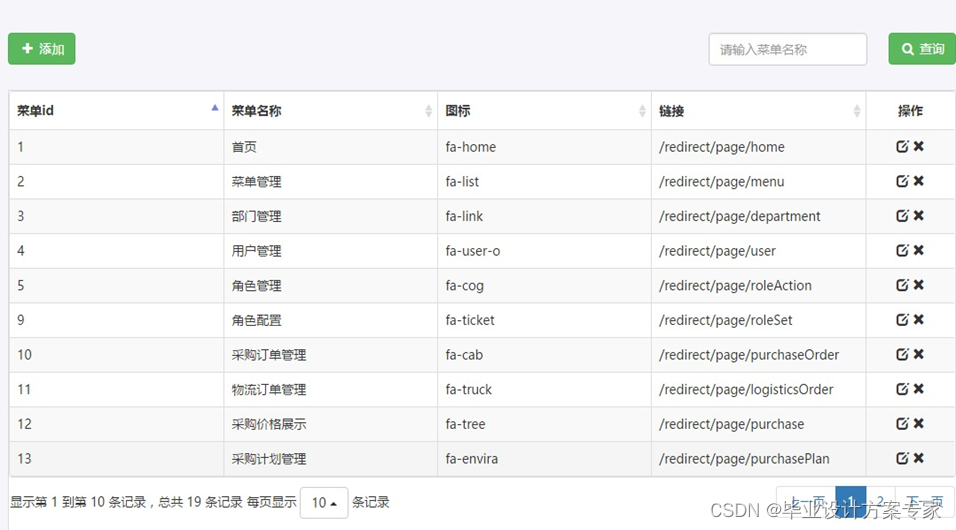
图22菜单管理页面

图23部门管理页面

图24 用户管理页面

图25角色管理页面
系统管理模块只有管理员才有权限查看。图22到图25,分别表示管理员可以对菜单、部门、用户、角色进行基本的增删查改操作。

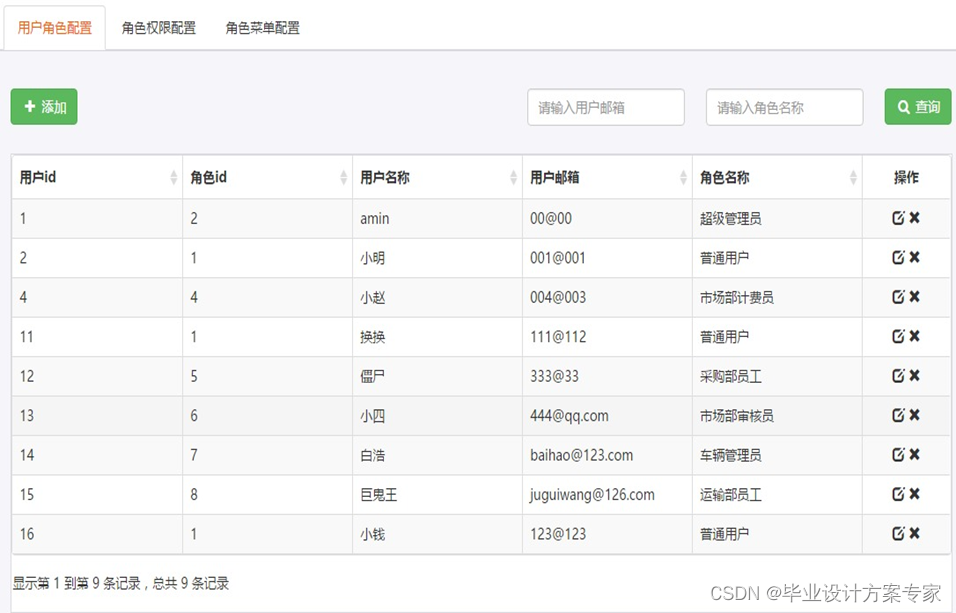
图26用户角色配置页面

图27角色菜单配置页面
图26表示管理员可以给用户配置角色。图27表示管理员可以给角色配置菜单。左边的菜单栏权限就是根据用户的角色来显示对应的菜单的。
5 结论与展望
5.1 总结
本第三方物流信息管理系统在设计与实现过程中,参照了目前第三方物流企业的信息管理系统和查阅了大量资料,在功能上按照选题要求实现了第三方物流信息管理的基本功能,看起来像是是简化版的第三方物流信息管理系统。本系统的设计主旨是快捷、准确、高效地管理第三方物流企业的用户信息、车辆信息、物流订单信息等信息数据。
在开发本系统之前,选择一个好的开发框架很重要。一个好的Web开发框架能加速代码开发速度,提高开发效率,方便后期维护。本系统采用的是目前流行的SSM框架(SpringMVC+Spring+Mybatis)框架来开发Java后台系统。作为一款轻量级的Java EE框架,它良好的性能和较快的开发效率大大提高了代码开发的速度。它采用的MVC开发模式,降低了每个模块的耦合度,让系统开发变得层次分明,更加方便了后期维护。
一个完整的Web应用系统,除了有后台系统,也要有前端可视化页面。本系统在前端方面,采用AMD规范,模块化管理庞大的JS文件和插件。模块化管理规范能解决JS文件的依赖冲突和命名冲突,使前端开发变得更加规范化,有利于后期维护。在可视化方面,采用目前流行的Bootstrap框架,开发简洁、美观、风格一致的界面。Bootstrap框架组件和样式非常完善,有利于快速开发。虽然Bootstrap框架支持响应式开发,但也不完美,本系统在界面兼容性和多媒体应用方面没有进行进一步优化,也是本系前端存在不足的地方。
5.2 展望
本系统虽然开发成功,但也存在一些不足,需要改进。先从前端开发说起,在页面的兼容性和自适应方面,本系统还需要进一步做性能优化,才能满足前端开发的自适应要求。其次是在使用前端插件方面,本系统使用了很多前端JavaScript和JQuery插件,导致系统过于依赖插件,使得插件之间的冲突给开发带来了不少麻烦。所以本系统慎用前端插件,减少冲突。在后台Java开发方面,封装的公共方法比较少,需要进一步封装常用方法,继续优化代码,进一步减少代码冗余。希望经过这些改进之后,本系统能更加完善,更加便捷。
参 考 文 献
边清刚,潘东华. Tomcat和Apache集成支持JSP技术探讨[J]. 计算机应用研究,2003, 20(6):12-14.
陈荣,吴金南. 国内外第三方物流的发展[J]. 改革,2005(2):87-91.
李刚.轻量级JavaEE企业应用实战[M].第4版.北京:电子工业出版社,2015.
李洋. SSM框架在Web应用开发中的设计与实现[J]. 计算机技术与发展,2016,26(12):190-194.
Perrone P J.J2EE构建企业系统专家级解决方案[M].张志伟,谭郁松,张明杰,译.北京:清华大学出版社,2001.
孙道银,纪雪洪.供应链整合动力、整合能力与权威分布:基于联泰制衣的案例研究[J].管
理评论,2012,24( 6) : 160-166.
孙强,李晓娜,黄艳.JavaScript 从入门到精通[M].北京:清华大学出版社,2008.
王保平. 前端模块化开发的价值[J]. 程序员, 2013(3):35-37.
王槐林,江春雷. 我国第三方物流产生背景分析和启示[J]. 物流技术,2001(3):38-39.
徐涛. 深入了解Bootstrap[M].北京: 人民邮电出版社,2014:1-8.
张宇,王映辉,张翔南.基于Spring的MVC框架设计与实现[J].计算机工程,2010,36(4):59-62.
Elrad T,Aksit M,Kiczales G,et al. Discussing aspects of AOP[J]. Communications of the Acm, 2001, 44(10):33-38.
Green B,Seshadri S. AngularJS[J]. Learn Xcode Tools for Mac Os X & Iphone Development,2013:277-282.
James L,Weaver,Kevin Mukhar,et al. Beginning J2EE 1[M]. From Movice to Professional Press,2007:280-310.
Linaje M,Preciado J,Sanchez F.Engineering rich internet application user interfaces over web-models[J].IEEE Internet Computing,2007,11(6):53-59.
Tian Y.,Lai F. ,Daniel F. An Examination of the Nature of Trust in Logistics Outsourcing Relationship: Empirical Evidence from China[J].Industrial Management and Data Systems,2008,108( 3) : 346-367.
致 谢
省略
5、资源下载
本项目源码及完整论文如下,有需要的朋友可以点击进行下载。如果链接失效可点击下方卡片扫码自助下载。
6、更多JAVA毕业设计项目
精选JAVA毕业设计83套——源码+论文完整资源
标签:
相关文章
-
无相关信息
