vue项目中安装ant-design-vue出现错误
程序开发
2023-09-08 09:34:19
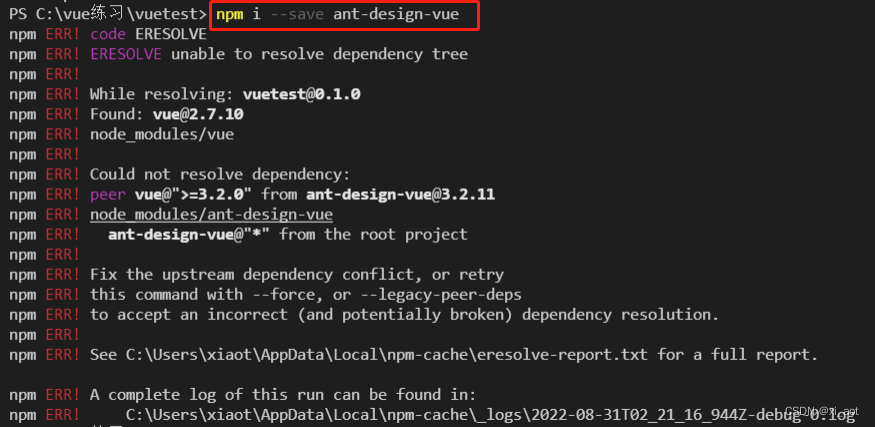
使用 npm i --save ant-design-vue 命令时,项目报错

原因:项目中使用了eslint校验
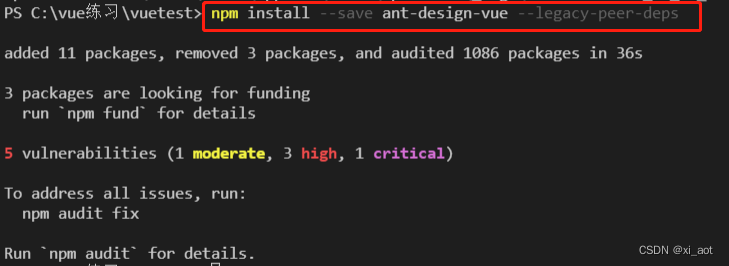
解决方案:在命令后面加一句--legacy-peer-deps,告诉eslint忽略掉不同版本的问题并继续安装,保证各个引入的依赖之间对自身所使用的不同版本modules共存
–legacy-peer-deps:在安装时忽略所有 peerDependencies
新的安装命令为:npm install --save ant-design-vue --legacy-peer-deps,安装成功

标签:
上一篇:
vue使用iconfont
下一篇:
相关文章
-
无相关信息
