关于angularjs的复选框选中
程序开发
2023-09-08 09:09:12
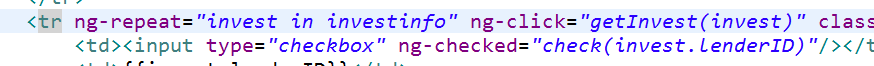
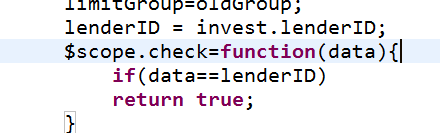
最近在做复选框,业务人员要求选中一块区域里的任何一个适合,复选框呈现选中状态,然而,我的复选框是ng-repeat出来的,刚开始我想用directive指令,但是不知道为什么,我一旦设置了$(this).siblings().children().children("input").removeAttr("checked"),所有的复选框都选不中了,不管后来是不是给他单加checked=“true”,这个问题现在还是困扰这我,呜呜呜~~~~,后来我又想了想,又想了个好的办法,,嘿嘿,废话不多说,直接看代码


这个样子就完美的解决了我的问题,嘻嘻,原理就是根据唯一的id来判断,如果当前id一致就返回true,这样,复选框就选中啦,再来一个效果图

最近包子在学习git,学习完了之后,要开始编写react程序啦,希望大家了解react的能够留下你们的qq,我们一起讨论,一起加油,fighting!一起成为一个优秀的前端工程师
转载于:https://www.cnblogs.com/lhyforfront/p/6109450.html
标签:
上一篇:
BootStrap4(二)布局
下一篇:
相关文章
-
无相关信息
