antd vue组件库日期时间范围查询
程序开发
2023-09-08 08:41:18
前端框架使用vue,组件库使用ant design of vue,后台框架使用springboot + mybatis plus
遇到一个时间范围查询的需求,但是查看之前的方式实现比较复杂,这里列一种实现简单的方式。
先看日期范围
前端
日期范围查询的标签如下
change 日期范围发生变化的回调 function(dates: [moment, moment] | [string, string], dateStrings: [string, string])
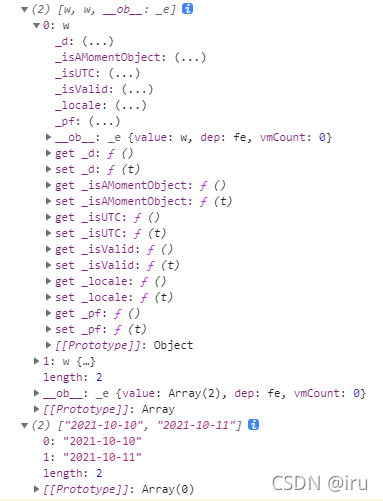
输出如下可知,在dateString中基本就是我们需要的格式

onRangeChange (date, dateString) {this.queryParam.startTime = dateString[0]this.queryParam.endTime = dateString[1]}
后台
后台接收
@DateTimeFormat(pattern = "yyyy-MM-dd") LocalDate startTime,@DateTimeFormat(pattern = "yyyy-MM-dd") LocalDate endTime,
mybatis plus 的Wrapper查询方式
if (startTime != null && endTime != null) { qw.between("create_time", startTime, endTime);}
mybatis的xml文件查询方式
and create_time between #{startTime} and #{endTime}
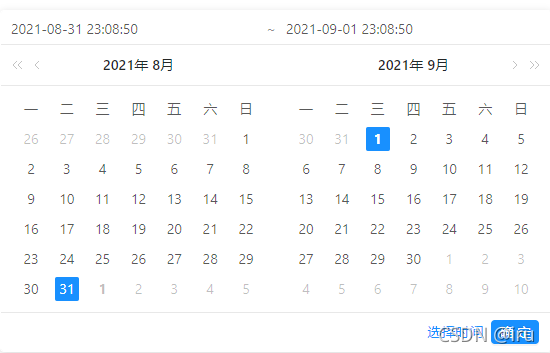
进一步,日期时间范围

只需要在标签上加上showTime属性,然后后台接收的时间格式调整一下即可
@DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss") LocalDateTime startTime,
@DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss") LocalDateTime endTime,
标签:
相关文章
-
无相关信息
