React中的排序 -----根据时间排序 ----时间处理器—silly-datetime
React中的排序 -----根据时间排序 ----时间处理器—silly-datetime
文章目录
前言
伴随着我们参与的项目的增加我们会发现排序这个功能是很常见的,那么我们就来了解一下排序吧
废话不多说上代码
一、JS数组的简单排序
//React中的数组排序
//数据类型
let [date, setDate] = useState([
{ id: 1, value: “value1”, score: 97, time: ‘2023-03-24T00:00:00.000+00:00’ },
{ id: 2, value: “value2”, score: 126, time: ‘2023-03-21T16:00:00.000+00:00’ },
{ id: 3, value: “value3”, score: 60, time: ‘2023-03-21T16:00:00.000+00:00’ },
{ id: 4, value: “value4”, score: 90, time: ‘2023-03-21T16:00:00.000+00:00’ }
])
//定义一个状态用于控制升序降序
let [istrue, setIstrue] = useState(false)let sort_btn = () => {let list = [...data]if (istrue) {list = list.sort((b, c) => {return b.score - c.score})}else{list = list.sort((b, c) => {return c.score - b.score})}setData(list)setIstrue(!istrue)
}//HTML元素
在了解时间数组排序之前,先来了解一下 时间处理器—silly-datetime
二、Vue/Node.js—时间处理器—silly-datetime
1.Vue中使用
安装插件—时间格式化插件
npm i silly-datetime --save
Main.js文件引用
import Time from “silly-datetime”; //时间格式化处理插件
Vue.prototype.$Time = Time; //全局使用
页面中使用
this.$Time.format(new Date(), ‘YYYY-MM-DD HH:mm:ss’);
2.在Node框架中使用
安装插件
npm i silly-datetime --save
在node中引入
const sillyDateTime= require(‘silly-datetime’); // 事件格式化控件
打印一下格式化之后的数据
console.log(sillyDateTime.format(new Date(),“YYYY-MM-DD HH:mm:ss”)) // 2023-01-01 12:00:00
三、根据时间日期对象排序
1、按照时间日期混合排序
准备数据
let [data, setData] = useState([
{ id: 1, value: “value1”, score: 97, time: ‘2019-04-26 10:53:19’ },
{ id: 2, value: “value2”, score: 126, time: ‘2019-04-26 10:51:19’ },
{ id: 3, value: “value3”, score: 60, time: ‘2019-04-26 11:04:32’ },
{ id: 4, value: “value4”, score: 90, time: ‘2019-04-26 11:05:32’ }
])
利用Date.parse()对日期进行混合排序
//用来判断顺序降序(true:升序/false:降序)
let [istrue, setIstrue] = useState(false)// property是你需要排序传入的key,bol为true时是升序,false为降序
function storeData(property, bol) {return function (a, b) {var value1 = a[property];var value2 = b[property];if (bol) {// 升序return Date.parse(value1) - Date.parse(value2);} else {// 降序return Date.parse(value2) - Date.parse(value1)}}
}
console.log(data.sort(dateData("time", true)))
console.log(data.sort(dateData("time", false)))
效果:升序

效果:降序

2、分别按照时间日期排序
方法:sort()、localeCompare()
sort用于排序,localeCompare用于比较
数据准备
let [data, setData] = useState([
{ id: 1, value: “value1”, date: “2018-08-08”, time: “15:27:17” },
{ id: 2, value: “value2”, date: “2018-08-09”, time: “12:27:17” },
{ id: 3, value: “value3”, date: “2018-08-10”, time: “17:27:17” },
{ id: 4, value: “value4”, date: “2018-08-10”, time: “01:27:17” },
{ id: 5, value: “value5”, date: “2018-08-10”, time: “09:27:17” },
{ id: 6, value: “value6”, date: “2018-08-10”, time: “23:27:17” },
{ id: 7, value: “value7”, date: “2018-08-10”, time: “16:27:17” },
{ id: 8, value: “value8”, date: “2018-08-11”, time: “10:27:17” }
])
开始操作
//用来判断顺序降序(true:升序/false:降序)
let [istrue, setIstrue] = useState(false)// 按照时间先后顺序进行排序
let sort_btn = () => {let list = [...data]if(istrue){//升序list = list.sort((a, b) => a.date.localeCompare(b.date) || a.time.localeCompare(b.time));}else{//降序list = list.sort((a, b) => b.date.localeCompare(a.date) || b.time.localeCompare(a.time));}setData(list)setIstrue(!istrue)
}
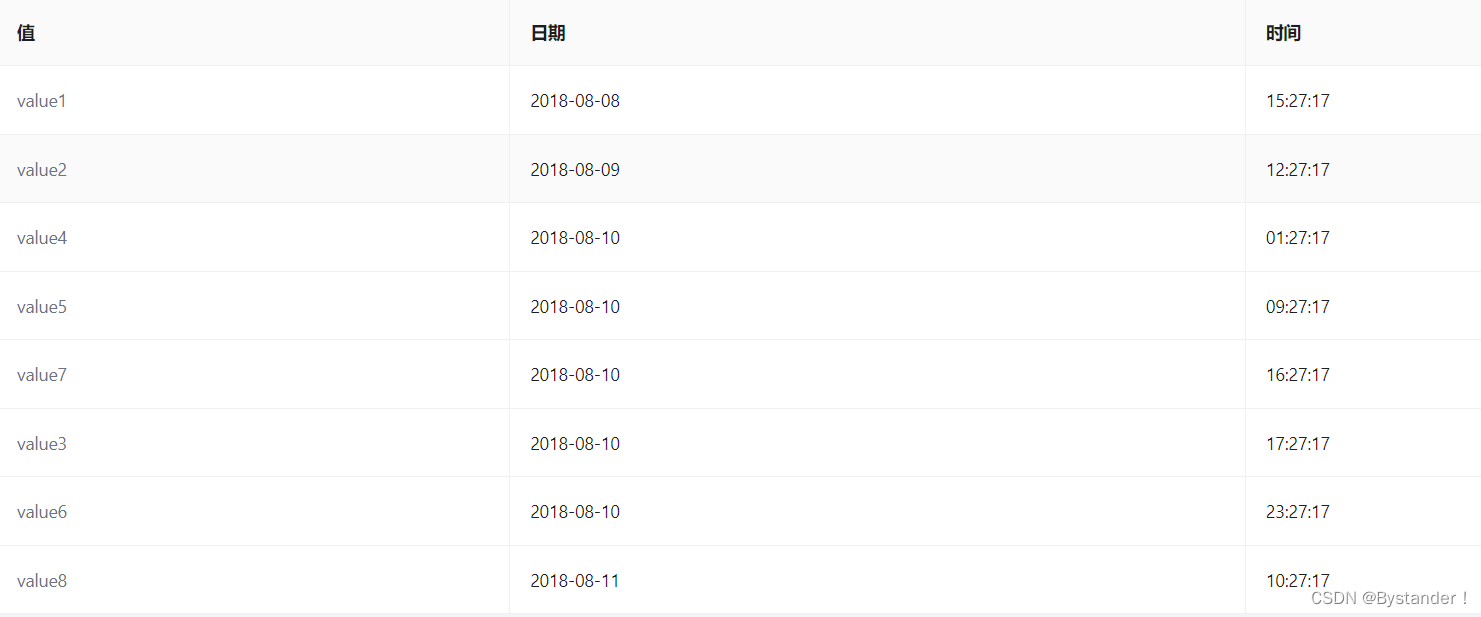
升序

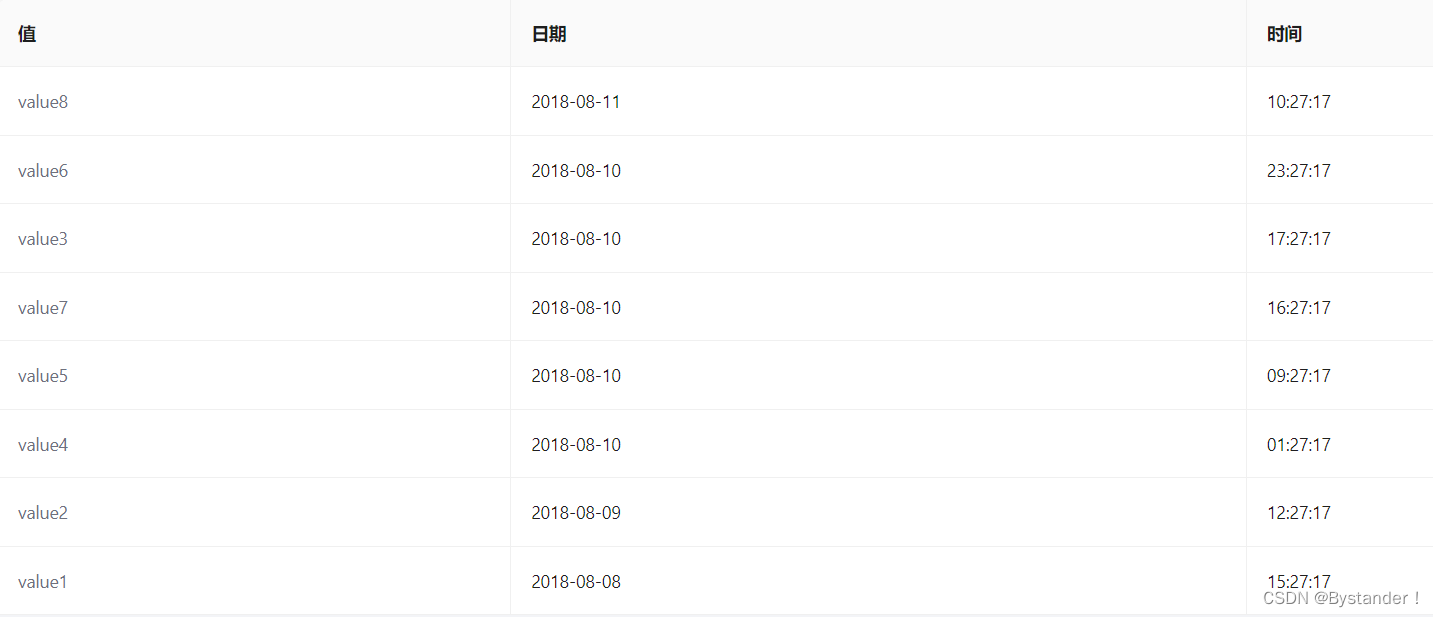
降序

标签:
相关文章
-
无相关信息
