ngOnChanges 和 ngDoCheck 的异同
程序开发
2023-09-04 11:52:21
目录
1. 分析
1.1 相同点
1.2 不同点
2. 总结
3. 扩展
3.1 生命周期 VS constructor
3.2 Angular 生命周期
1. 分析
1.1 相同点
ngOnChanges 和 ngDoCheck 都是 Angular 生命周期钩子,都有 检查数据变化 的作用
1.2 不同点
ngOnChanges() 只有在 输入属性被改变时(父子组件传值 / 父组件改数据)才会调用,会在 ngOnInit() 之前执行
ngDoCheck() 可以检测一切数据的变化,这个变化不一定修改了数据,鼠标移动等操作也会执行 ngDoCheck(),只有很少的调用是由于数据修改而触发

2. 总结
- 尽量少用 ngDoCheck(),容易造成性能问题
- 监听组件输入属性的变化用 ngOnChanges()
3. 扩展
3.1 生命周期 VS constructor
生命周期:组件创建、组件更新、组件销毁时触发的一系列的方法
constructor:构造函数中除了使用简单的值对局部变量进行初始化 之外,什么都不应该做(非生命周期函数)
3.2 Angular 生命周期
ngOnChanges():当被绑定的输入属性的值发生变化时调用(父子组件传值 / 父组件改数据 的时候会触发)
【重要】ngOnInit():初始化指令 / 组件,此时 DOM没加载完,请求数据一般放在这里
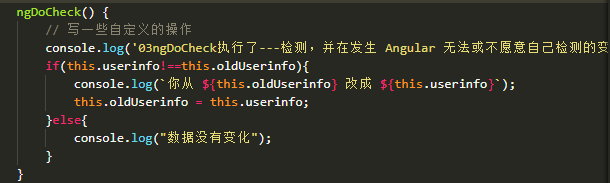
ngDoCheck():检测,做一些自定义的操作,比如看看数据有没有改变,如果改变了做啥,没改变做啥
ngAfterContentInit():当把内容投影进组件之后调用,组件渲染完成后触发的函数
ngAfterContentChecked():检测
【重要】ngAfterViewInit():视图加载完成,此时一般进行 DOM 操作
ngAfterViewChecked():检测
【重要】ngOnDestroy():销毁 指令 / 组件之前调用,比如用户忘记保存,组件销毁之前,保存用户信息
标签:
上一篇:
分享 typescript 教程
下一篇:
相关文章
-
无相关信息
