ElementUI之侧边导航栏样式修改
程序开发
2023-09-04 11:42:39
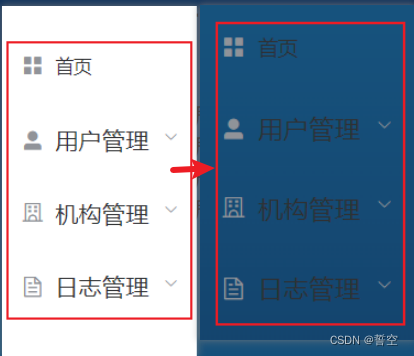
<1>.修改导航栏整体背景颜色

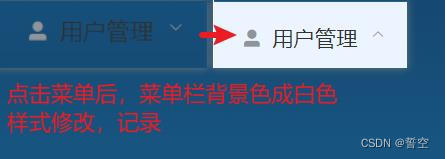
/deep/ ul.el-menu-vertical-demo.el-menu {// 添加背景颜色background-image: linear-gradient(#175681, #112f57);}<2>.修改点击菜单栏,背景颜色成白色

/deep/ li.el-menu-item.is-active {// 添加样式,只针对导航栏首菜单background-color: transparent;
}<3>修改首页以外的其他菜单栏点击时背景颜色以及字体颜色

.el-submenu /deep/.el-submenu__title:hover {color: #2e95fb !important;background: linear-gradient(#112f57, #122344) !important;
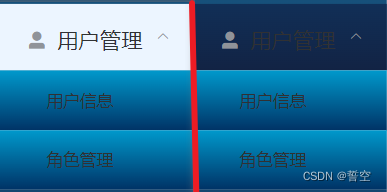
}<4>修改主菜单栏下拉的子菜单栏的背景颜色

/deep/.el-submenu .el-menu-item {// 添加样式background-image: linear-gradient(#0099cc, #003366);
}*** 后续会继续更新
标签:
上一篇:
Angular入门-语法支持
下一篇:
相关文章
-
无相关信息
