BootStrap4(二)布局
程序开发
2023-09-08 09:03:55
布局系统:
- Bootstrap4.x 提供了.container和.container-fluid两种容器布局
- 这两种样式是启用布局栅格系统最基本的要素
- .contianer是固体自适应方式,.container-fluid是流体100%自适应方式;
- 容器布局可以嵌套,但一般不推荐使用;
- 自适应对应的响应式方式如下media:

- 从响应式的media可以看出,Bootstrap4.x是以移动端为优先的
栅栏系统
- Bootstrap4.x 的栅格系统是一个以移动为优先的网格系统;
- 基于12列的布局,5种响应尺寸(面向不同屏幕设备);
- 完全使用flexbox流式布局构建的,完全支持响应式标准;
- 具体采用div容器的行、列和对齐内容来构建响应式布局;

重点:
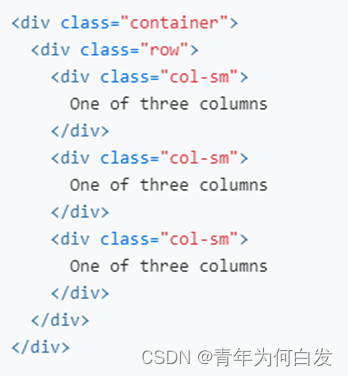
- 实现一个一行三列的布局,通过chrom浏览器切换屏幕测试
- 为了显示的更加清楚,可以给行列加对比鲜明的CSS样式查看
- .row表示一行,.col-*表示一列,实现了智能三列;
- sm表示屏幕类型
- 如果采用的是.contain
标签:
上一篇:
前端学习路径【零基础web前端入门视频教程】
下一篇:
相关文章
-
无相关信息
