【Angular】环境搭建和创建项目
前言
Angualr是一款来自谷歌开源的web前端框架,诞生于2009年,Angualr基于TypeScript和react/vue相比angular更适合中大型企业级项目,根据官方介绍,angular每过几个月就会更新一个版本。
Angular环境搭建
安装前准备工作:
1.安装nodejs
安装angular的计算机上必须安装最新的nodejs–注意安装nodejs稳定版本
官网下载即可https://nodejs.org/en/
(如果nodejs版本太低,在创建项目的时候Angular的版本会不支持而导致不能创建项目)
2.在cmd命令中安装cnpm
npm可能安装失败,建议先用npm安装一下 cnpm用淘宝镜像安装
npm install -g cnpm --registry=https://registry.npm.taobao.org
再安装cnpm代替npm命令:npm install -g cnpm
3.再安装angular cli:
cnpm install -g @angular/cli 或npm install -g @angular/cli
命令输入完成,angular环境就配置完成了
4.通过命令查看版本号
在cmd中输入node -v 可看nodejs的版本
npn -v可以看npm的版本
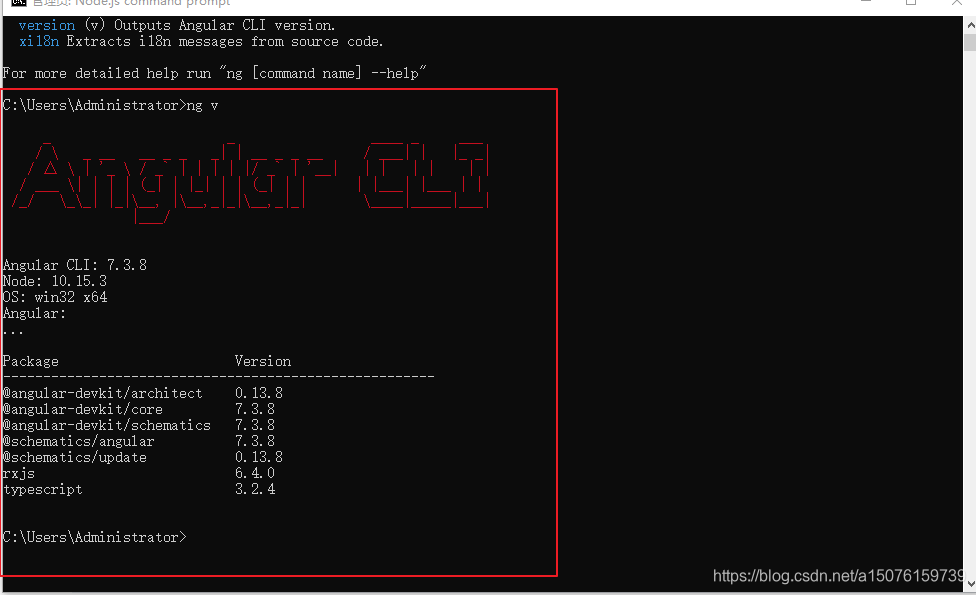
ng version(ng v)查看angular的版本号
输入ng v出下图则证明angualr环境搭建成功:

Angular创建项目
1.首先在我们盘里建一个angular目录,以后会把所有angular项目的放在这个目录下。
2.打开命令行工具找到你要创建项目的目录
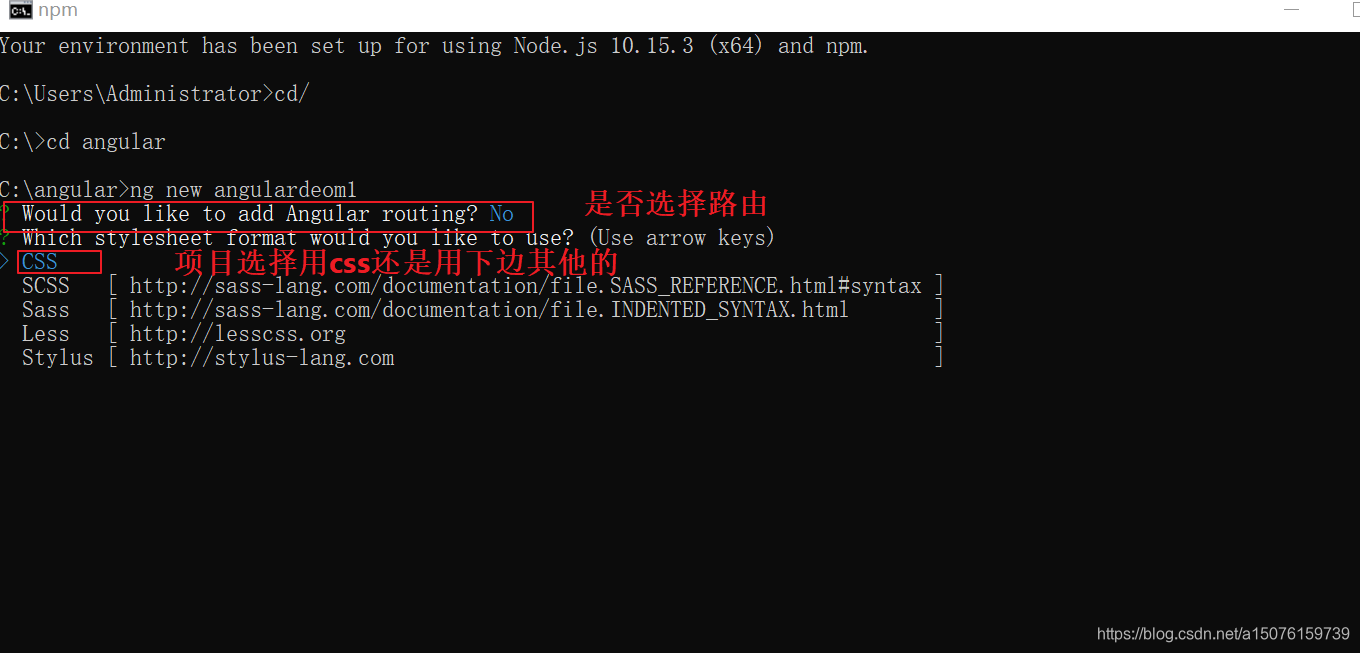
3.创建项目:ng new 项目名称

选择自己会用的回车,这样空项目就建立好了
4.在命令里找到新建的目录,然后cnpm install安装依赖

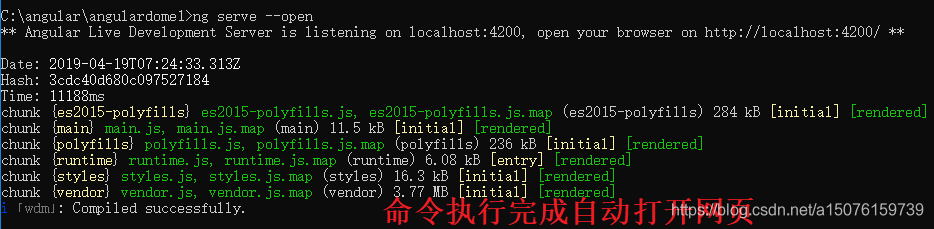
5,项目安装成功后,通过, ng server --open运行项目

最后把angular导入到编译器中进行开发,然后需要引用第三方库,和创建组件,之后就可以写代码了。
标签:
相关文章
-
无相关信息
