第六天——Angular
程序开发
2023-09-06 07:52:37







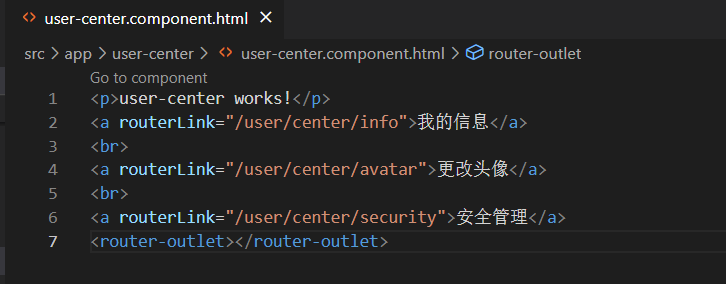
路由嵌套
在一级路由里面镶嵌二级路由

然后在自己的路由模块声明路由接口

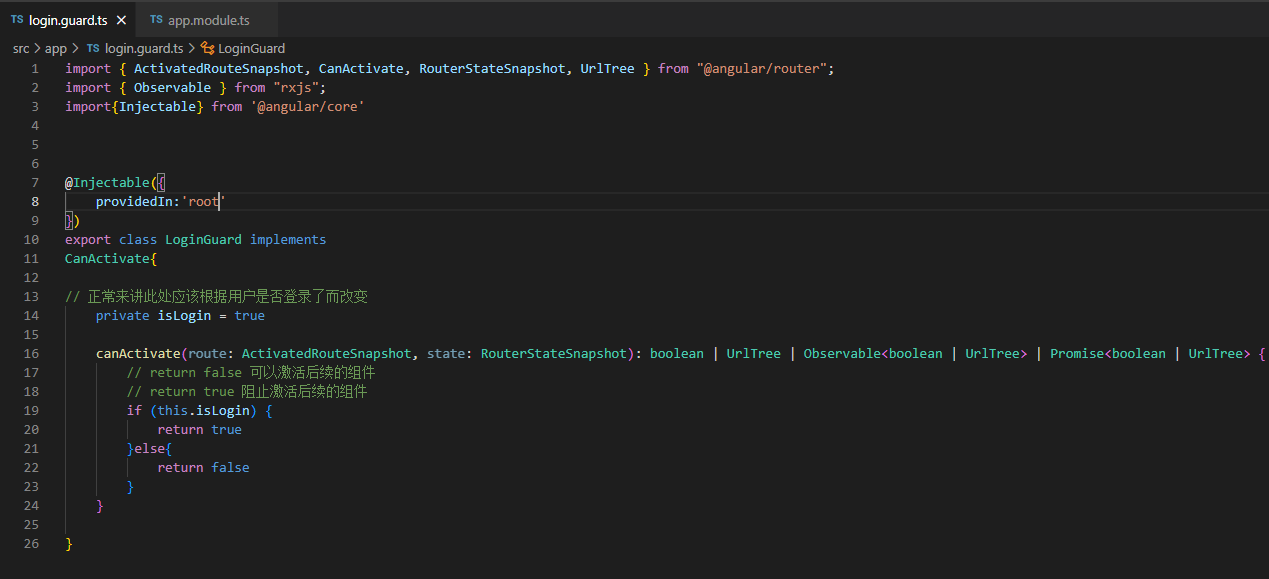
路由守卫
类似拦截器的概念
当遇到一些不符合条件(如:时间,权限,是否登录)的请求,会将其拦截
先声明

后使用

标签:
上一篇:
React组件懒加载
下一篇:
相关文章
-
无相关信息
