使用VSCode创建Vue项目(Vue cli 2.x版本)
本文主要为转载,中间有添加个人内容
基本概念
vscode
Visual Studio Code (简称 VS Code / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。软件跨平台支持 Win、Mac 以及 Linux。微软与github合作推出的在线代码编辑器也是也vscode作为底座开发的,未来github有这大力推广在线编码的趋势,既然选择了vscode作为基座大概率不会更改,所以急躁适应vscode使用也是迎合趋势。
Vue
Vue.js 是目前最火的一个前端框架,它和Angular.js、React.js 一起,并成为前端三大主流框架。Vue.js 是一套构建用户界面的框架,只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。(Vue有配套的第三方类库,可以整合起来做大型项目的开发),前端的主要工作,主要负责MVC中的V这一层,主要工作就是和界面打交道,来制作前端页面效果。Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。虽然本人码龄不过一年出头,但是常用的框架及库也是有一定自己的理解,Vue有其明显优势,编码过程中的思路与老牌大哥Jquery有较大差距。个人认为Vue的非常高效精简确实非常迷人,但是其深度响应以及库工具学习还是需要一定理论基础和实践经验才能较好掌握。且本人是比较喜欢手动闪现组件和插件效果的一类,高度封装的工具通常灵活性较低,开发过程中的一些小改动并不是很友好。相比之下Jquery的直接粗暴显得灵活性更高,但是初学者应该都踩过一个坑——jquery代码交互效果的bug定位不太顺利。相比之下vue的高度封装使得交互效果的bug定位更容易。
软件安装
下载软件
搜索vscode,官网直接下载就行。
插件及环境安装
vscode作为IDE的优点在于其插件生态非常完善,绝大部分好用的功能都可以找到合适的实现插件,并且官方文档中也给出了较详尽的API,有兴趣的朋友可以自己学习开发自己个性化的功能插件。
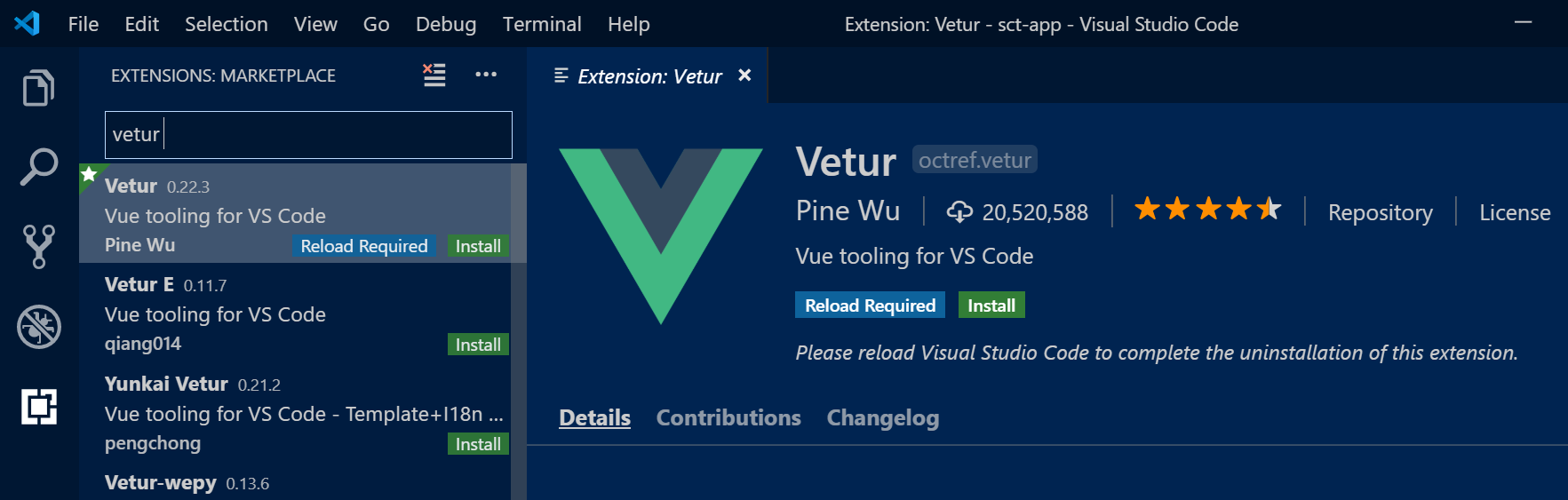
安装vue插件vetur,实现支持vue文件的代码高亮
安装插件: 点击左边的Extensions图标,输入 vetur ,找对对应版本然后点击install即可

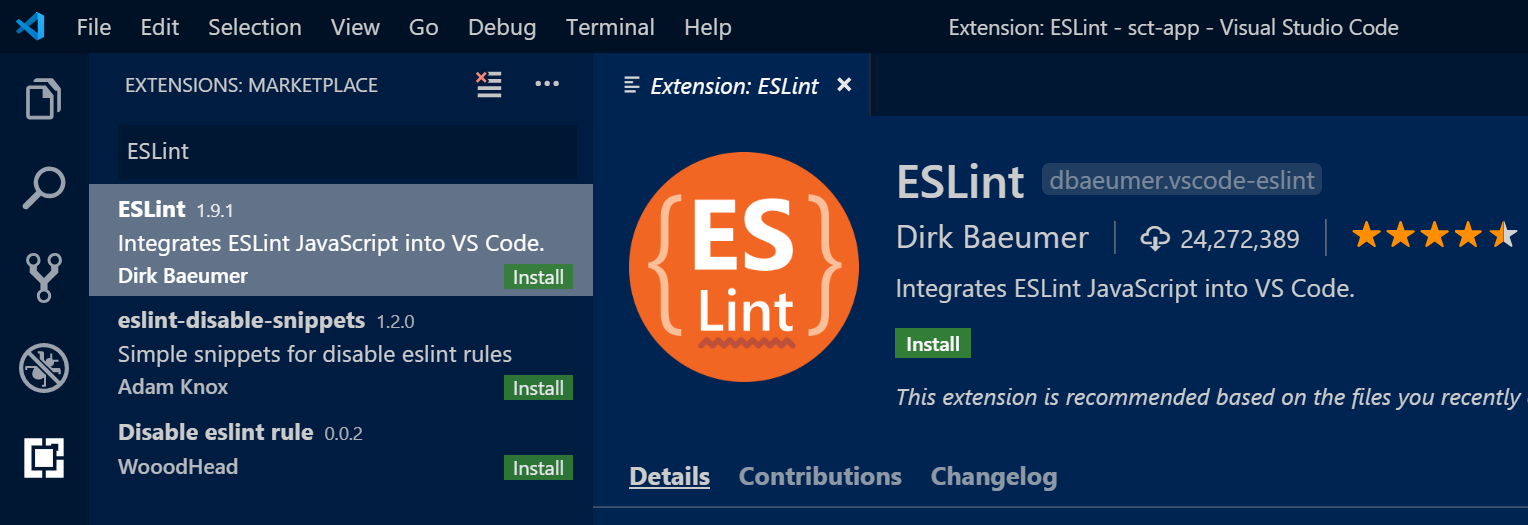
同样方式安装ESLint 插件:

安装node.js
下载地址:https://nodejs.org/en/download/。下载完成后默认安装,安装完成后打开cmd 输入下面的命令查看是否成功安装(npm是一起安装的)
安装完成后可以再cmd或者vscode终端内使用 node -v 和 npm -v 查看版本号确认是否安装成功
使用vue-cli脚手架安装项目
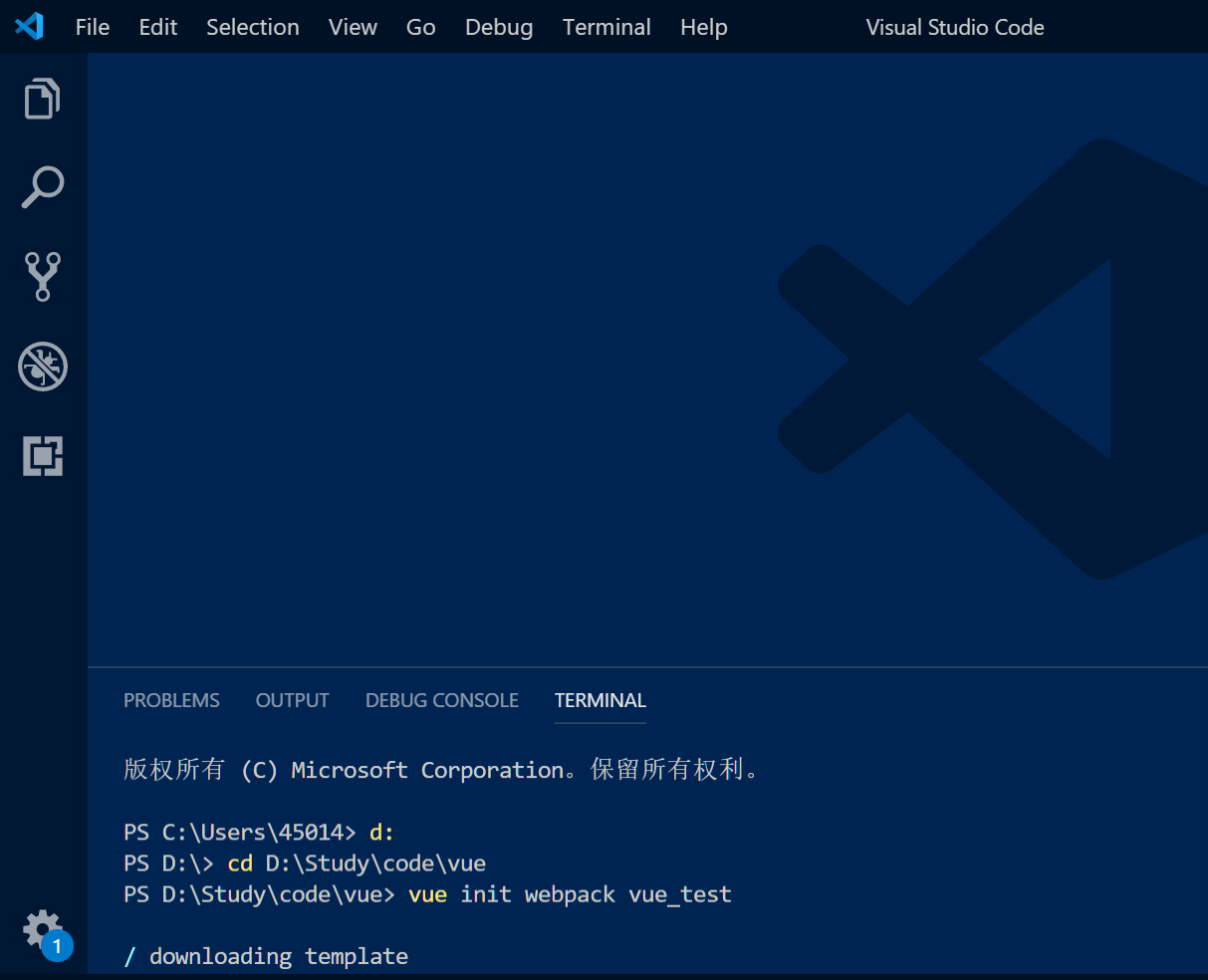
点击Terminal菜单,选择new Terminal,创建一个命令行终端窗口,然后切换到对应的准备存放代码的目录(vscode中有汉化插件,不习惯英文的朋友可以汉化,Terminal即终端)
vue init webpack projectName
有些小伙伴科能碰到webpack从线上下载模板卡住导致失败的问题,解决方案很简单——去github上下载模板的压缩包,解压到
C:/user/Administrator/.vue-template 中,以后创建时使用如下离线命令创建模板即可
vue init webpack projectName --offline注意:如果用户目录下没有 .vue-template 目录,手动创建一个就可以了,如果创建失败,再命名的时候后面加一个点即可
.vue-template.注意:如果离线下载的模板名字不是webpack,例如webpack-template或者其他的 xxx ,那么使用命令创建项目模板的时候关键字也要变化,要跟模板名保持一致,如:
vue init webpack-tempalte projectName --offline或者
vue init xxx peojectName --offline创建模板成功后会逐行编辑项目信息配置,例如项目名,是否安装单元测试工具等等。

完成以后会有提示信息:
cd projectName /* 进入项目目录 */npm run dev /* 编译运行 */运行完成就会有本地浏览器访问地址,将地址赋值粘贴到浏览器的地址栏即可调试。
常用的Element管理后台网页模板 vueAdmin-template
vueAdmin-template是 一个简单的 vue admin 管理后台 它只包含了 Element UI & axios & iconfont & permission control & lint ,这些是必须的
GitHub地址:https://github.com/PanJiaChen/vueAdmin-template#vueadmin-template,
下载后解压D:codevueAdmin-template
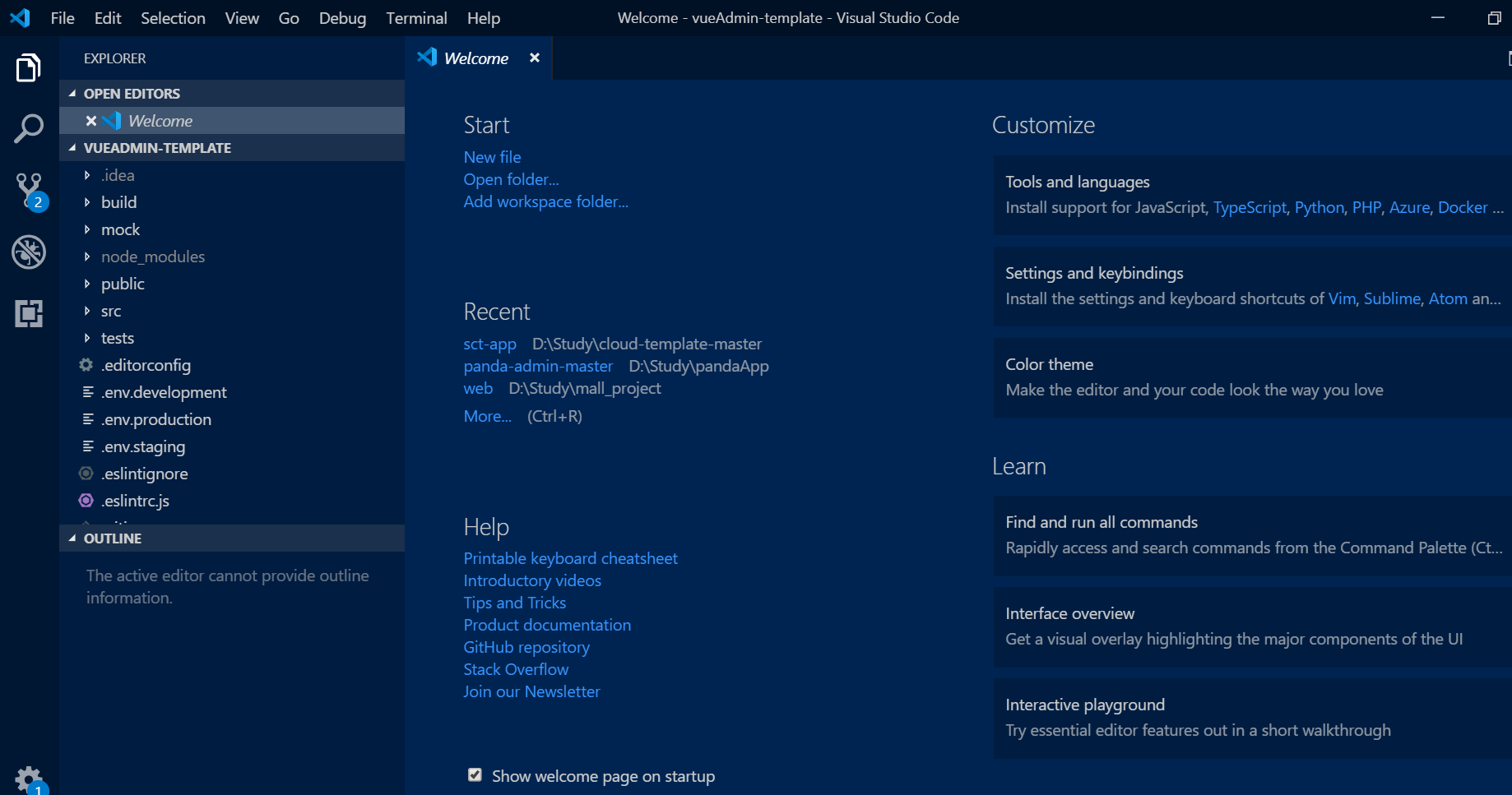
然后在VSCODE中选择文件菜单打开目录(对应下载的目录),打开后展现如下:

启动vueAdmin-template工程
点击Terminal菜单,选择new Terminal,创建一个命令行终端窗口,目录默认为当前代码目录。
输入D:codevueAdmin-template> npm install
安装完成之后(需要等一段时间)
输入D:codevueAdmin-template> npm run dev

自动打开浏览器并显示如下界面:

模板的路由管理等工具都是构建好的,非常方便修改,组件也可以使用Element组件库的资源,较大提升开发效率。
标签:
相关文章
-
无相关信息
