React-antd table 多选
程序开发
2023-09-16 13:13:07
近期做一个项目中遇到多个tab下通用一个表格,对表格进行了组件封装,且表格含有选中,全选功能,勾选之后,要将不同tab下的表格行id,放数组里全部传给后端,觉得每个tab下分别存一份勾选的数据很是麻烦,于是就把所有的tab下勾选数据放到一个数组selectAll里,只有在行选中,全选两个功能函数内将selectAll对应更改。
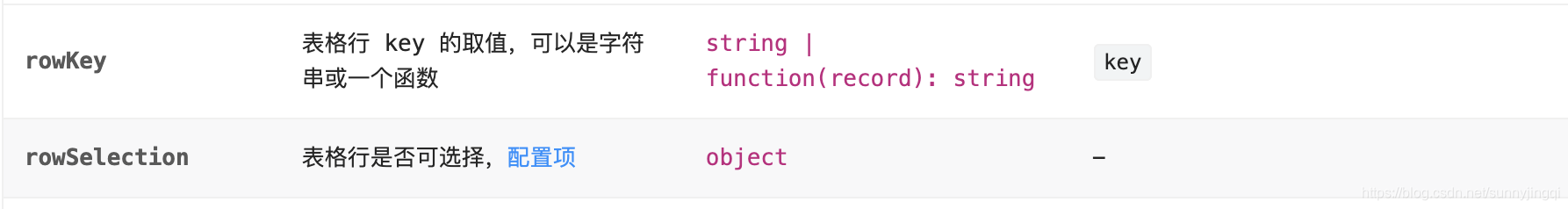
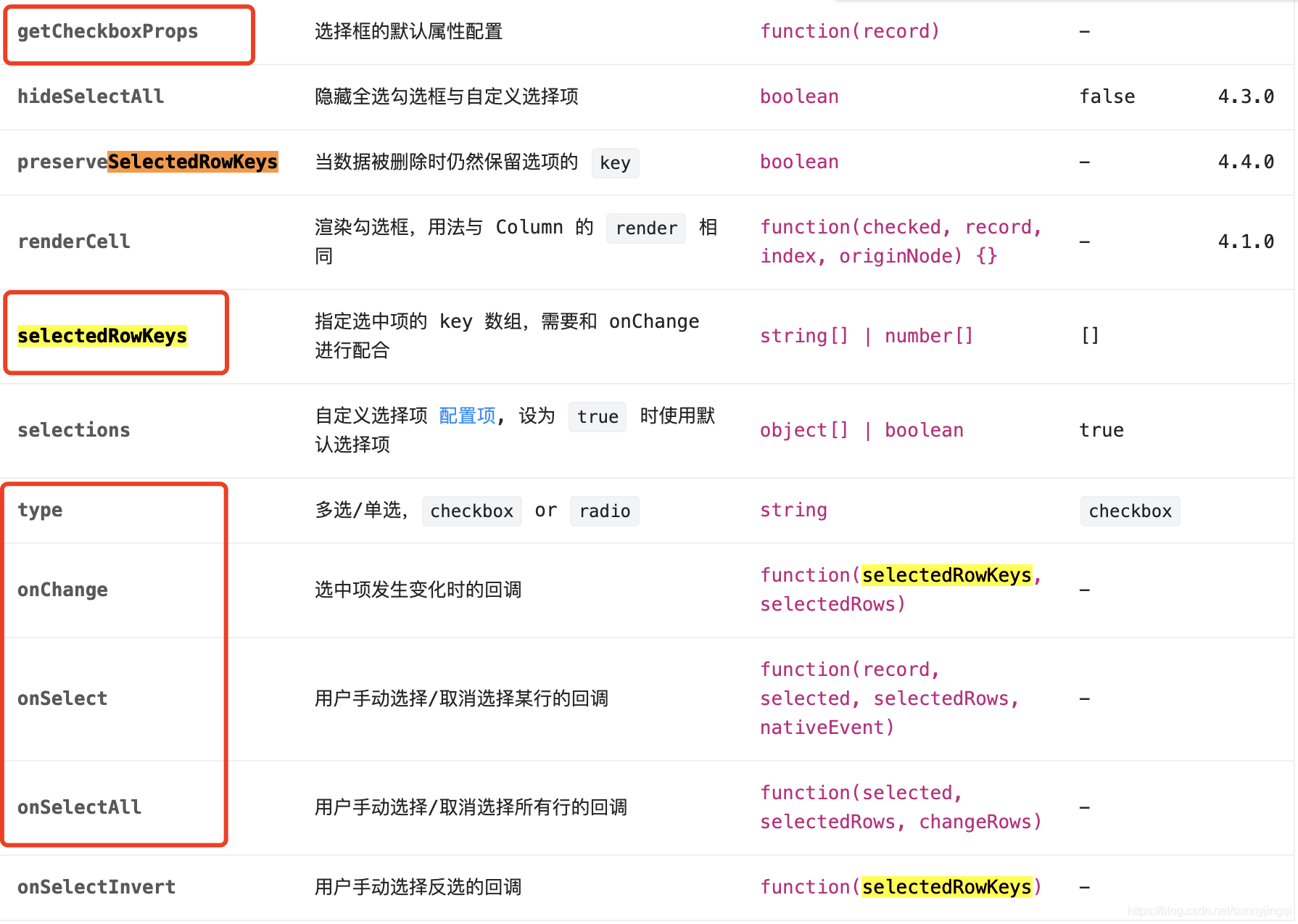
antd相关描述api如下:


总结代码如下:
const rowSelection = {selectedRowKeys: this.context.ConfigManage.selectArr,// onChange: (selectedRows) => {// this.context.onCheckedBoxChange(selectedRows);// },onSelect: (record, selected) => {this.context.onSelectclick(record.id, selected);},onSelectAll: (selected, selectedRows, changeRows) => {const allId = changeRows.map((item) => {return item.id;});this.context.onCheckedBoxAll(allId, selected);},};return ( record.id}className={styles.ChildModel}rowSelection={rowSelection}columns={columns}pagination={false}dataSource={tableData || []}borderedtitle={() => totalTitle}/>); //目前没有采用表格onChange 事件onCheckedBoxChange = (selectArr) => {// 错误写法this.props.updateInfo({selectArr: [...this.props.ConfigManage.selectArr, ...selectArr],});};//表格全选功能时,根据是否全选中来对select进行合并,或者删去全部选中的数据onCheckedBoxAll = (id, selected) => {this.props.updateInfo({selectArr: selected? [...new Set([...this.props.ConfigManage.selectArr, ...id])]: this.props.ConfigManage.selectArr.filter((item) => !new Set(id).has(item)),});};//行点击时,根据当前行的是否被选中true和false,对selectAll进行新增或删掉当前点击的行idonSelectclick = (id, selected) => {this.props.updateInfo({selectArr: selected? [...new Set([...this.props.ConfigManage.selectArr, id])]: this.props.ConfigManage.selectArr.filter((item) => item !== id),});};
标签:
相关文章
-
无相关信息
