angular学习笔记(二)创建应用
程序开发
2023-09-16 12:48:42
一、创建应用

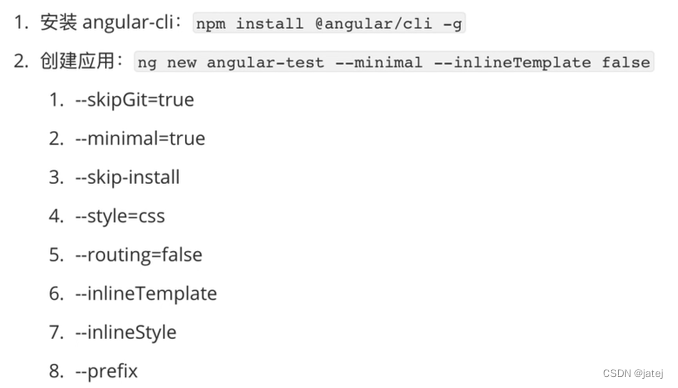
ng new具体指令配置请参照官方说明文档:Angular - ng new
--minimal 创建没有任何测试框架的工作空间。(仅用于学习目的。)
--inline-template 在组件 TS 文件中包含内联模板。默认情况下,将创建一个外部模板文件,并在组件 TypeScript 文件中对其进行引用。

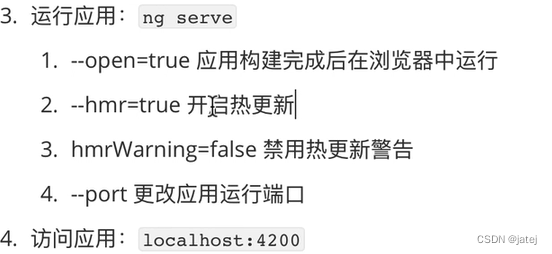
运行项目

二、项目结构解析
2.1 首层目录
node_modules 第三方依赖包存放目录
e2e 端到端的测试目录 用来做自动测试的
src 应用源代码目录
.angular-cli.json Angular命令行工具的配置文件。后期可能会去修改它,引一些其他的第三方的包 比如jquery等
karma.conf.js karma是单元测试的执行器,karma.conf.js是karma的配置文件
package.json 这是一个标准的npm工具的配置文件,这个文件里面列出了该应用程序所使用的第三方依赖包。实际上我们在新建项目的时候,等了半天就是在下载第三方依赖包。下载完成后会放在node_modules这个目录中,后期我们可能会修改这个文件。
protractor.conf.js 也是一个做自动化测试的配置文件
README.md 说明文件
tslint.json 是tslint的配置文件,用来定义TypeScript代码质量检查的规则,不用管它
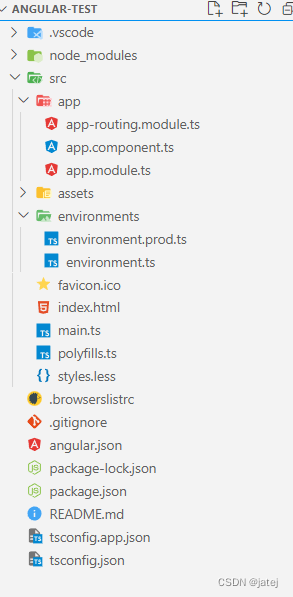
2.2 src目录
app目录 包含应用的组件和模块,我们要写的代码都在这个目录
assets目录 资源目录,存储静态资源的 比如图片
environments目录 环境配置。Angular是支持多环境开发的,我们可以在不同的环境下(开发环境,测试环境,生产环境)共用一套代码,主要用来配置环境的
index.html 整个应用的根html,程序启动就是访问这个页面
main.ts 整个项目的入口点,Angular通过这个文件来启动项目
polyfills.ts 主要是用来导入一些必要库,为了让Angular能正常运行在老版本下
styles.css 主要是放一些全局的样式
tsconfig.app.json TypeScript编译器的配置,添加第三方依赖的时候会修改这个文件
tsconfig.spec.json 不用管
test.ts 也是自动化测试用的
typings.d.ts 不用管三、默认文件解析
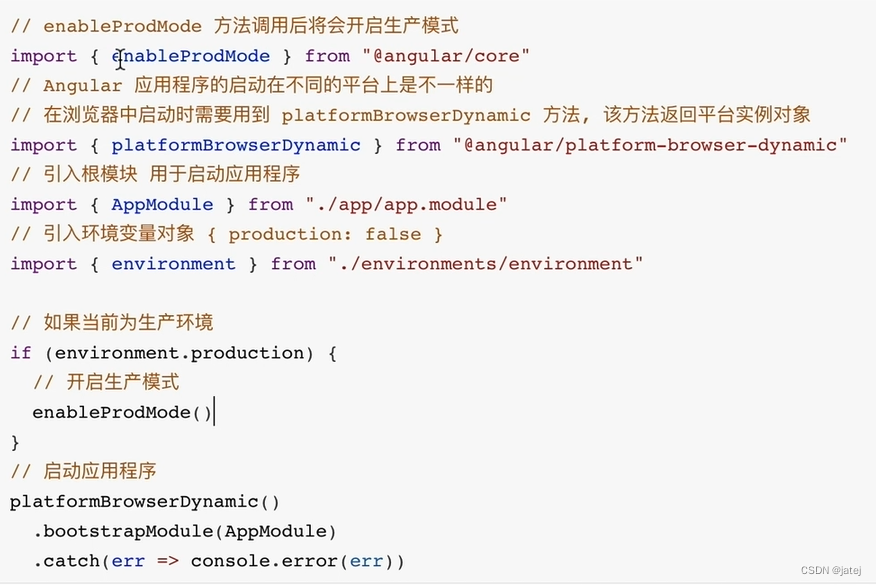
3.1 main.ts文件

platformBrowserDynamic()对象解析:

3.2 app.module.ts

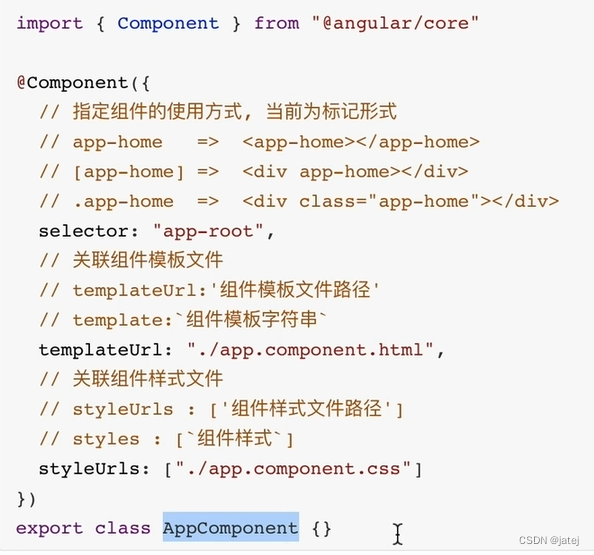
3.3 app.component.ts

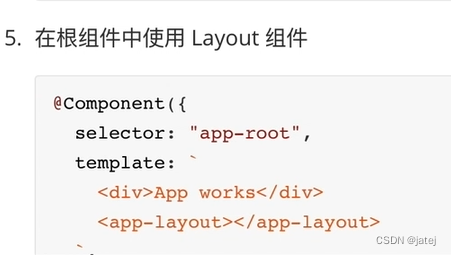
四、共享模块
命令参考官方链接:Angular - ng generate


标签:
上一篇:
CSS实现loading加载动画
下一篇:
相关文章
-
无相关信息
