【angularJs】--入门实例二
程序开发
2023-09-16 09:37:50
上一篇博客中简单说了一下登录的实现。本文简单看一个显示的页面。通过这两个例子,来简单总结一下angularjs 的特性。
界面效果:
在这个例子中,页面是这样写的:
尚未评估
第一点:页面显示了多个数据,而我在画页面的时候,仅仅是简单用了一个ng-repert指令。循环我们所查出来的结果。
第二点:我们看数据绑定也非常方便,直接像上面代码中采用“实体.属性”即可。例如{{item.teacherName}}。
而这个实体的内容是我们直接从controller.js中获取得到的。并没有了以前我们在js中赋值的场景。
Angularjs的特性————
1 MVC
model :数据模型层。
view:视图层,负责展示。
Controller:业务逻辑和控制逻辑
这样的好处就是,职责清晰,代码模块化
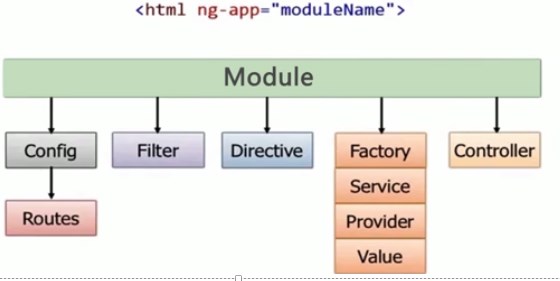
2 模块化
3指令系统
angularJ存在一些列的指令。我们通过官网文档就能看出。例如ng-repeat,ng-app,ng-init,ng-model等。此外还可以自定义指令。
4双向数据绑定
这一点和WPF中的双向数据绑定是一个原理。即界面可以显示model的数据,同时,界面也能更改数据直接变更到model上面。简化了一些列的赋值取值过程。
标签:
上一篇:
neo4j介绍
下一篇:
相关文章
-
无相关信息