CSS进阶---SASS用法

「这是我参与11月更文挑战的第2天,活动详情查看:2021最后一次更文挑战」。
一、了解SASS
sass是css的另一种写法,是对css添加了规则,封装了方法,让css代码变得更有复用性,结构更加清晰,也更便于维护
二、安装SASS
2.1首先前提是安装了npm,可以直接在项目中终端输入npm i sass安装sass就可以了
$ npm i sass
2.2 或者使用window+R,打开cmd,在里面输入也是可以
三、 如何使用SASS
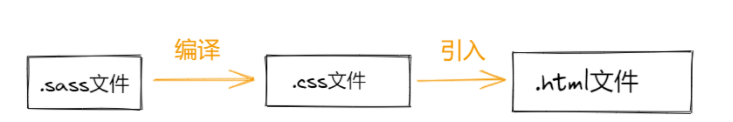
SASS的使用过程

3.1 创建
首先创建一个.sass或者.scss后缀名的文件,接下来就可以开始写sass代码了
3.2 编译
$ sass style.sass style.css
把style.sass转化为style.css
编译提供了四种选项
3.3 引入
sass文件是无法直接引入html的,所以需要中间的编译过程,将编译后的css文件引入HTML即可
四、SASS小插件
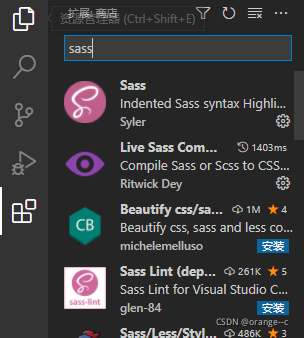
4.1 安装
由上面这样看来,每次编写sass代码,你想看样式的变化,都需要手动编译一次,然后才能看到变化,确实有点麻烦,所以很人性化的存在这么一个插件,Live Sass Compiler, 可以实时对sass文件进行编译,只要保存就会自动编译成css文件并保存在自定义路径的目录下,这样就不用一修改一编译了,解决了新手的代码不熟悉问题

就是第二个,直接安装即可
4.2 配置
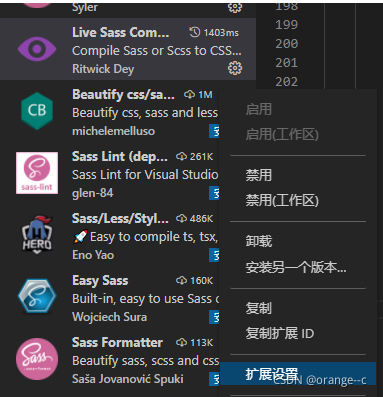
4.2.1 首先打开扩展设置

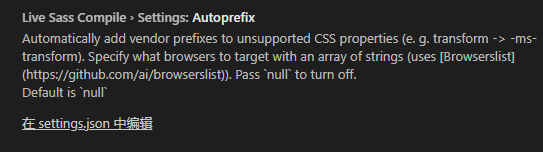
4.2.2 然后打开settings.json

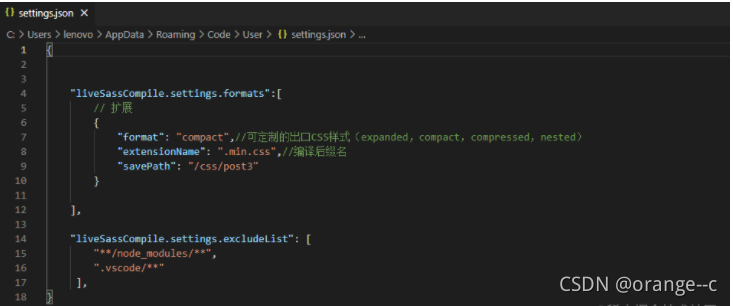
4.2.3 然后把这段代码复制进去

"liveSassCompile.settings.formats":[// 扩展{"format": "compact",//可定制的出口CSS样式(expanded,compact,compressed,nested)"extensionName": ".min.css",//编译后缀名"savePath": null//编译保存的路径} ],"liveSassCompile.settings.excludeList": ["**/node_modules/**",".vscode/**"],
代码在sass官网里面有,具体用法可以参见sass官网
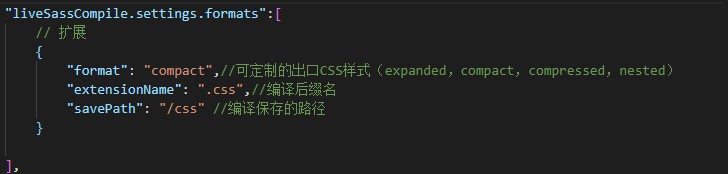
4.2.4 配置路径和文件名

"extensionName": ".min.css",// 编译后.css文件的后缀名"savePath": "/css/post3" // 编译后.css文件的保存路径
4.2.5 开启live sass的监听
打开vscode按F1或ctrl+shift+P键输入Live Sass: Watch Sass命令即可
五、SASS的使用
5.1 变量
sass最基础的用法就是变量,你可以自定义一个变量名并且赋值,把经常用到的属性可以设置成变量,这样可以有两个好处,第一如果这个值需要改,只需要把设置的变量改了,不用一处一处改,第二如果代码稍微多一些,就可以减少很多重复代码,提高复用性。接着往下看
5.1.1 变量声明和使用
和css的属性很像,就是把属性名改成自定义的名字就好,变量前面需要加$符号
css
.box{background-color:#f39800}
sass
$background-color:#f39800.box{background-color:$background-color}
这样看起来是不是感觉更麻烦了,但其实不然,这只是举个例子,让大家先了解一下变量的声明和使用,因为在实际项目中一个常用的属性不可能只用一次,而且如果当他需要改变得时候,变量就发挥了大用处了
5.2嵌套规则
为什么使用sass嵌套规则就是其中一个原因,他可以使css代码变得有结构化,变得更清晰,更容易阅读,这就是嵌套规则
5.2.1 css中的嵌套规则
.comment {background:#fff;}.comment .comment_content{margin: 0 auto;}.comment .comment_content p {text-align:center;}
举个例子这就是嵌套,一层套一层嘛,但这样写难免有很长的时候,而且又很多命名的前部分都和上一层一样,只是后面_xxx 有变化,sass对于这个就很友好,来看对比:
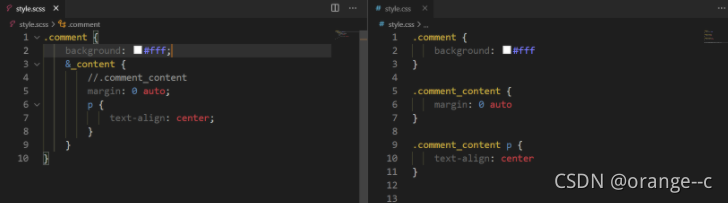
5.2.2 scss中的嵌套规则
.comment{background:#fff;&_content { //.comment_contentmargin: 0 auto;p {text-align:center;}}
}
其实举个例子就很清楚了,sass只要把被嵌套的内容放在那个嵌套的里面就可以了,
其中有一个&符号,在嵌套规则中,这个&符号就代表着上一层的名字,这里的&就代表.comment,其实最终解析完和上面的css结构是一模一样,这样结构明显清晰了很多,而且在加上变量的使用,就可以减少很多代码的使用。

这是最基础的嵌套规则,后面结合上变量和混合器,就会发现sass的优点
5.3 选择器
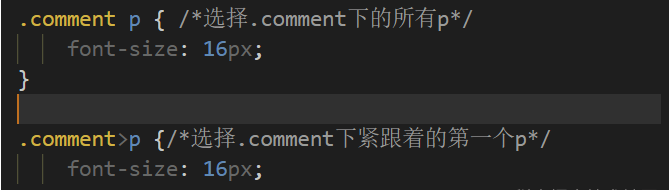
5.3.1 子组合选择器 >

>选择第一个紧跟着的子元素(p为例)
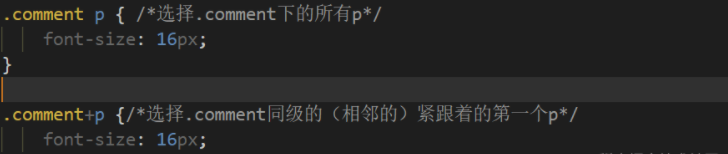
5.3.2 同层组合选择器 +

+选择同级的(相邻的)紧跟着的第一个p元素(p为例)
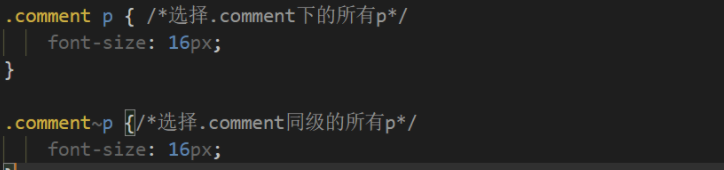
5.3.2 同层组合选择器 ~

~选择同层的之后的,所有p元素(p为例)
5.4 混合器
5.4.1混合器的定义
混合器就像是一个函数一样,里面有css的属性,还可以传入参数,和变量结合起来,
混合器使用@mixin标识符定义 + 混合器的名称 + (参数选填){主题sass代码}

经常会使用到文字的单行隐藏,加省略号,就可以把它封装成一个“函数”,只要需要的时候,引入这个“函数”,引入下面讲…
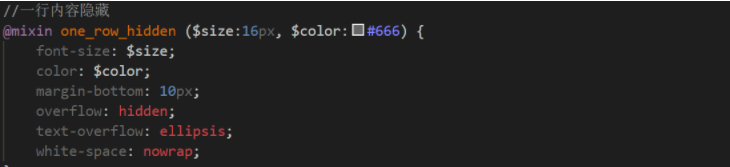
//一行内容隐藏
@mixin one_row_hidden ($size:16px, $color:#666) {font-size: $size;color: $color;margin-bottom: 10px;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;
}
ps:什么时候需要参数?
当这个“函数”中的某个值或者某些值,在不同场景下有可能需要变化时,就以参数的形式参数,可供修改,如果不需要修改,其实也可以给参数设置默认值,修改的时候就用修改值,不传参数就使用默认值 。
($size, $color)这是没有默认值调用必须传参数
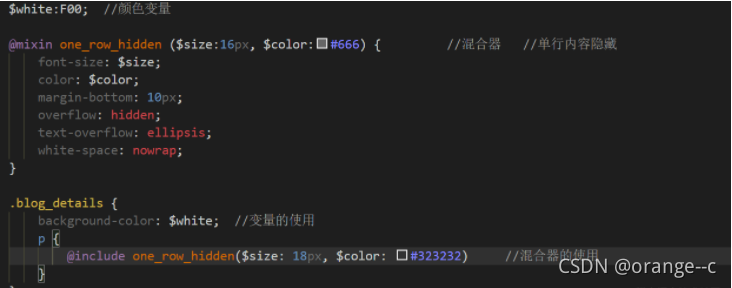
5.4.2混合器的引用

//颜色变量 $white:F00; //混合器 //单行内容隐藏 @mixin one_row_hidden ($size:16px, $color:#666) { font-size: $size;color: $color;margin-bottom: 10px;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;}.blog_details {background-color: $white; //变量的使用p {@include one_row_hidden($size: 18px, $color: #323232) //混合器的使用}}
从上面可以清楚的看出变量和混合器的使用,混合器的定义使用@mixin,混合器的引入使用@include
5.5 SASS之间的相互引用
sass文件是可以相互引用的,import "style.sass"使用import关键字引入,就比如,定义的变量和混合器可以放在一个sass文件中,然后其他sass文件需要使用就引入该文件,这样好管理一些,也不需要重复定义变量和混合器
@import "base.scss";.......
本章完
标签:
相关文章
-
无相关信息
