【Angular6】中环境配置
程序开发
2023-09-10 09:02:26
在项目升级到angular6之后环境配置有了一些变化。
①文件名的变化
之前 angular-cli.json
现在 angular.json。
②内容的变化
之前:

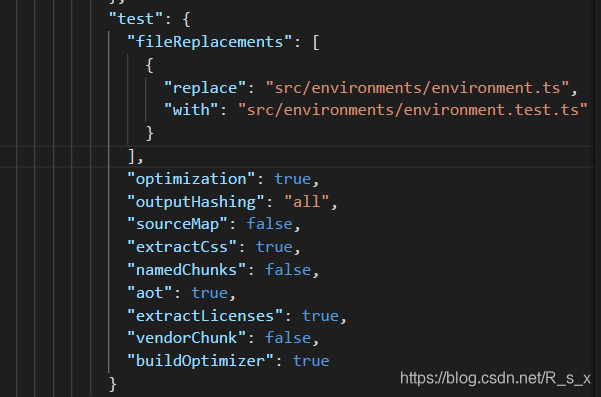
现在:

现在的格式多了一个configurations,其中使用了replace的替换方式,将“replace”的value值替换成”with“中的value。所以需要配置自己需要的环境,我需要test环境,所以在此添加一个test:

在打包构建时,
方法一:
没有任何配置时默认编译prod命令
ng build --base-href /. --prod --configuration=production
如需使用新建自己需要的test环境,则执行命令
ng build --base-href /. --prod --configuration=test
方法二:
配置package.json 中的编译命令。
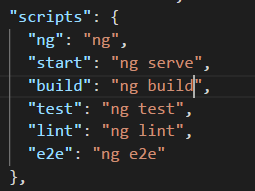
正常情况下我们启动项目使用
ng serve 或者 npm start
其中 start的含义如下图。

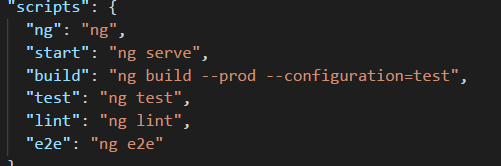
所以当我们构建的时候使用的是 build,根据方法一中的命令,我们可以修改为

标签:
上一篇:
Web后台管理框架收集
下一篇:
相关文章
-
无相关信息
