【Unity步步升】物体高亮的简单实现方案,如闪烁、Outline等...(插件免费)
好久不见家人们,先前打比赛投入了太多心思,一直没继续更新了。现在比赛也算是结束了,今天开始将继续着手博客的编写,同时会陆续填补之前埋下的坑——1.AR环境搭载后的具体使用 2.AI行为树的使用 3.VR环境的搭建。欢迎关注交流!如有不妥还请见谅。
目录
一、插件的安装
二、灵活调用
三、进阶应用
一、插件的安装
在AR比赛的项目里想做高亮显示的时候,发现网上不是什么代码成堆就是搞半天给你来一个需要付费的资源包或者shader。知道后来发现其实Unity商城里是有免费插件可以用的,效果不能说很好但绝对够用,也避免了给坑钱的经历——当然如果想要更好的效果,支持购买资源和插件。
①插件搜索
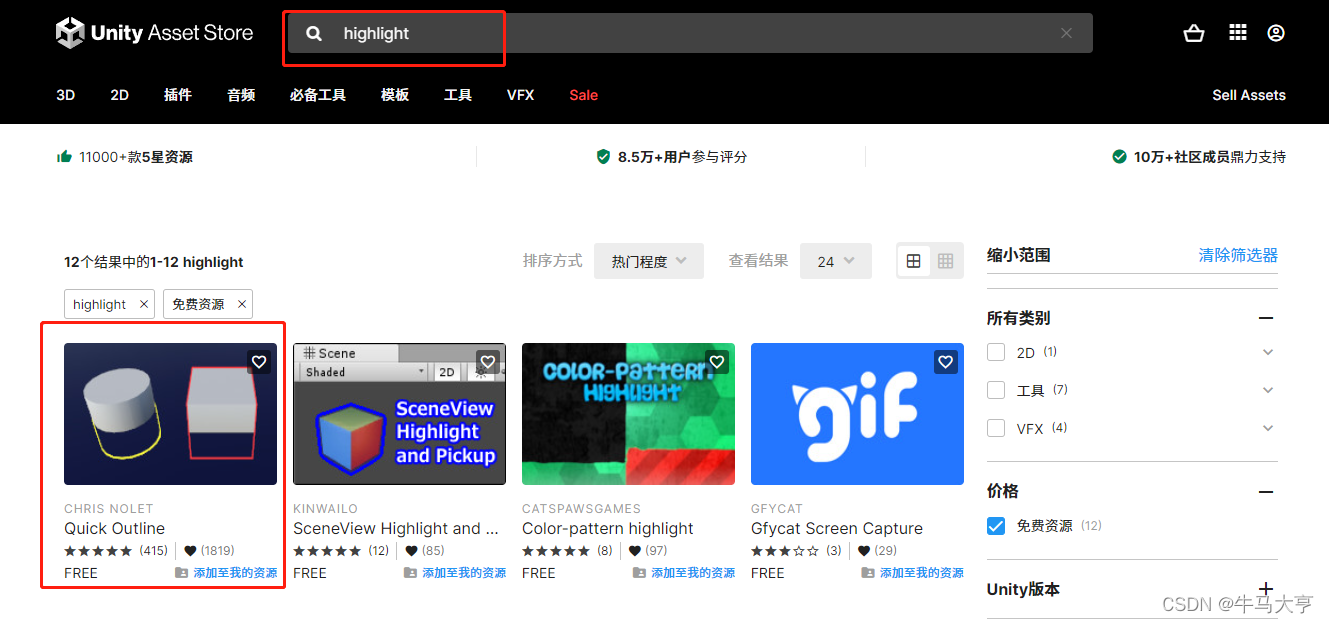
进入Unity Asset Store搜索HighLight,选择免费资源,第一个QuickOutline就是了,也可以直接搜索,不过会看到付费版本。

图1-1 QuickOutline
②插件安装
值得注意,Unity版本需要2018.4+。接下来下载并导入到项目里就行了。(这里顺便吐槽一句,很多人网课自学Untiy或者学校课程都用的是Untiy2018的大版本,理由是什么稳定,但其实每个大版本都有长期支持版LTS,很多插件也都随着Untiy版本更新而更新,所以很少情况会出现那种无法解决的版本BUG。而低版本又有很多好的插件是用不了的。这里建议装多1~2个版本,个人学习或是团队比赛用高版本2019~2021等...校内课程听从安排比较好。总之多装无害)

图1-2 版本需求
③经常出现的问题
有时候外部网页版的Asset Store就算登录了Untiy也开着添加到资源之后也没有任何反应了,去个人中心点导入到项目也没后续了,这时候直接进项目打开PackageManager-My Asset找到要的资源包就行了。

图1-3 Package Manager内导入
二、灵活调用
①用法介绍
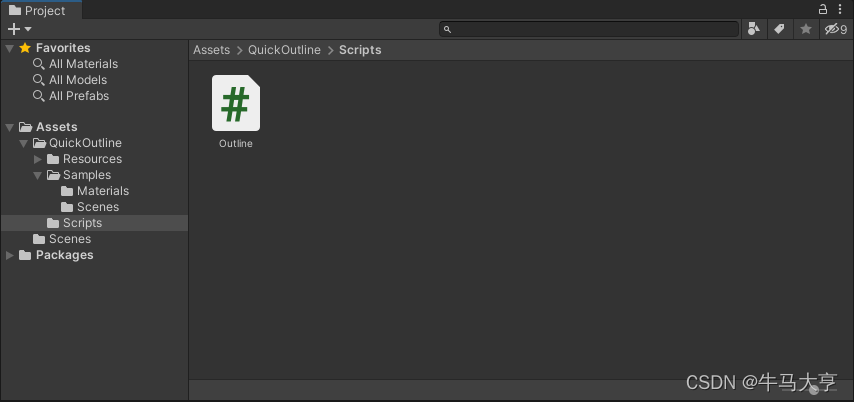
找到QuickOutline的Scripts文件夹将脚本添加到想要高亮的物体上就行了。

图2-1 Qutline脚本
②各功能介绍

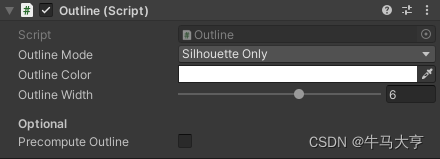
图2-2 脚本一览
其中QutlineMode为高亮形式包含:Sihouette Only(仅剪影)、Outline All(勾勒全部轮廓)、Outline Visible(仅勾勒可见部分)、Outline Hidden(仅勾勒隐藏部分)及Outline And Sihouette(勾勒且剪影)五种模式。
1.Outline All(勾勒全部轮廓)

图1
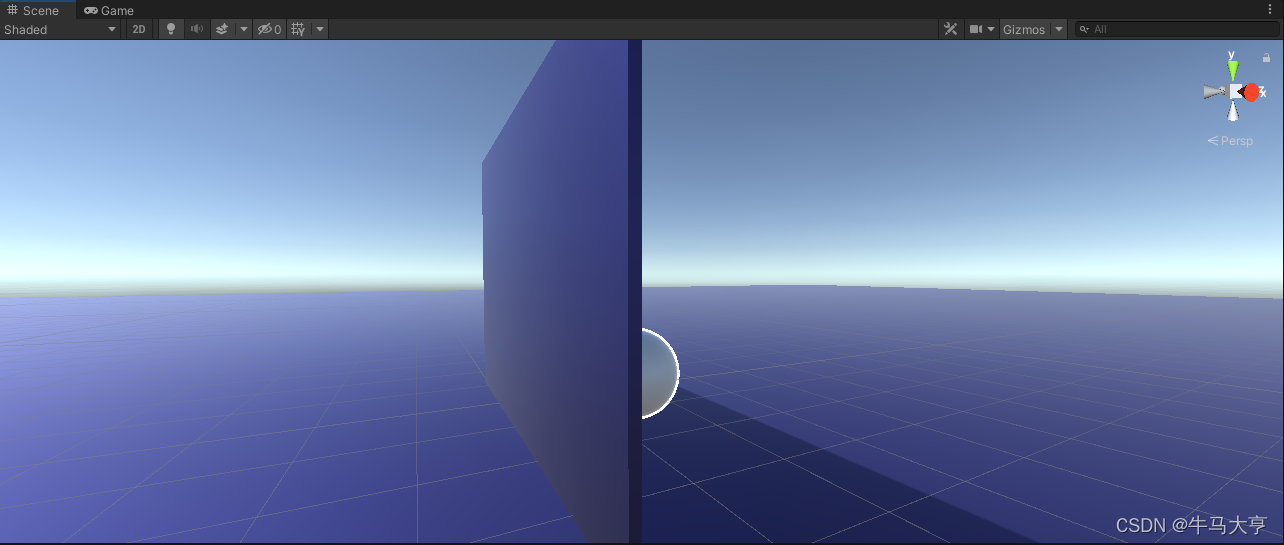
2.Outline Visible(仅勾勒可见部分)

图2
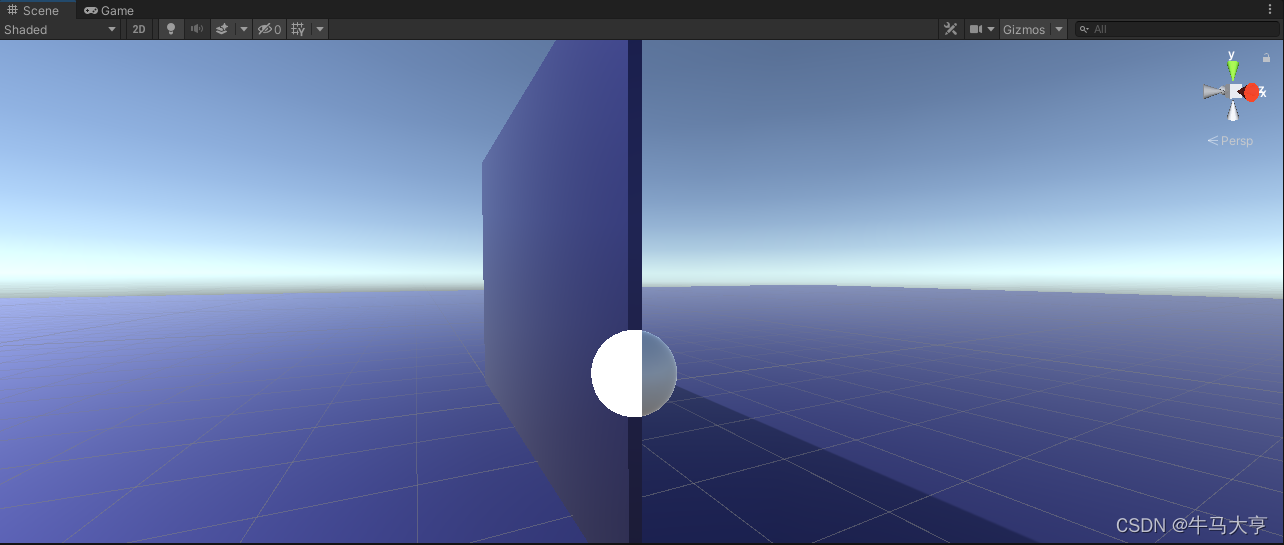
3.Outline Hidden(仅勾勒隐藏部分)

图3
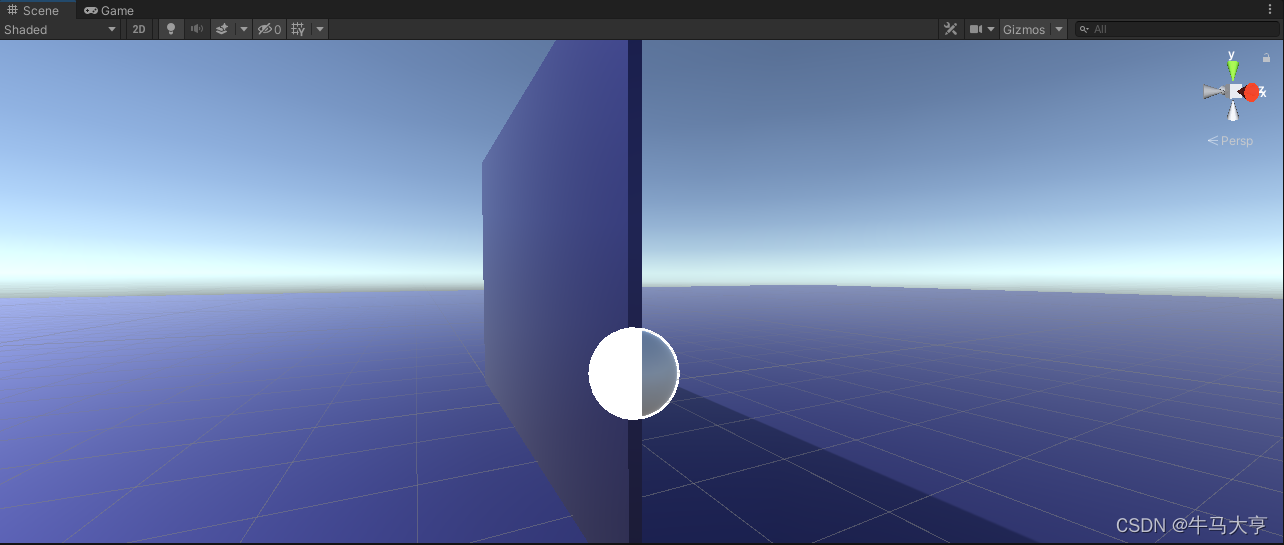
4.Outline And Sihouette(勾勒且剪影)

图4
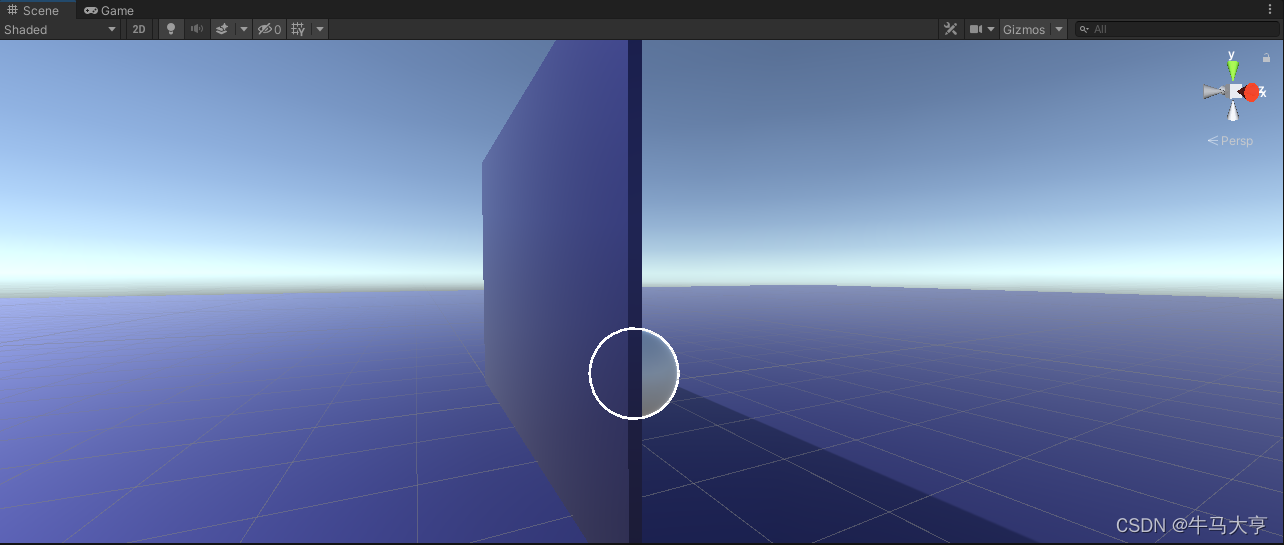
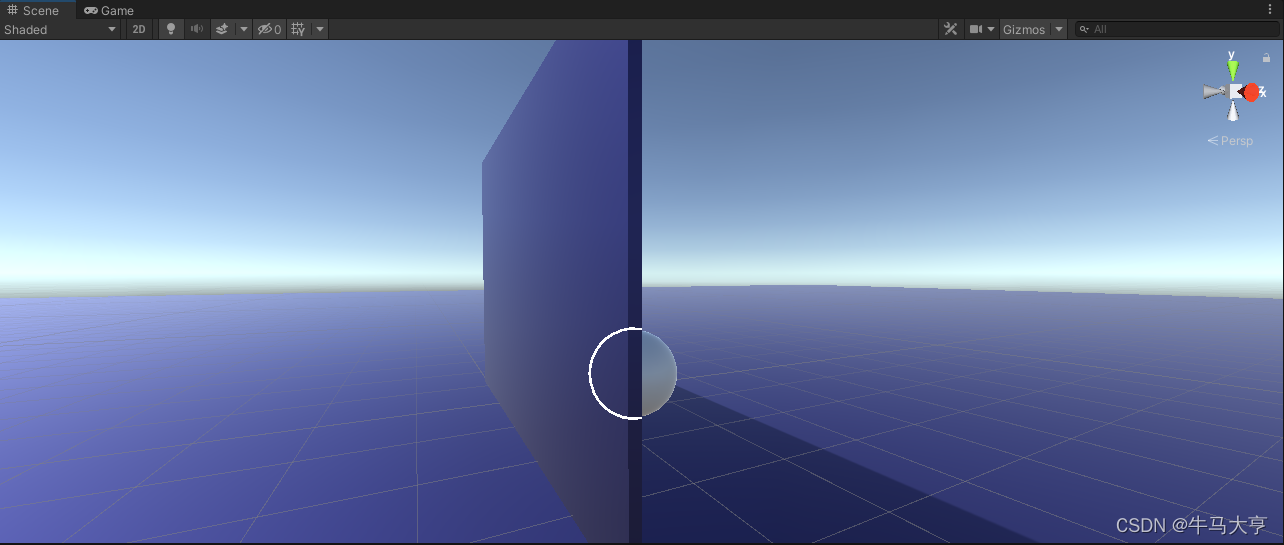
5.Sihouette Only(仅剪影)

图5
可以看出,Sihouette剪影针对的是给遮挡的部分。而Outline Hidden则是大部分游戏会用到的逻辑。可以根据自己需要的效果选择。
而Precompute Outline为预计算高亮脚本渲染,勾上的话大场景运行效率会高一点。一般勾不勾都可以。
三、进阶应用
①点击或触控显示
直接有了物体高亮显示的脚本,那么搭载在物体上后加以控制就变得十分简单,创建脚本MouseAndTouch,如下代码1:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class MouseAndTouch : MonoBehaviour
{private GameObject thisObj; // 获取鼠标或手指选中的物体// 若涉及物体较多建议命名GameManager加载到其中,然后利用Tag或Layer去控制void Update(){//鼠标或单指检测if (Input.GetMouseButtonDown(0)){if (thisObj == null){RaycastHit hit = CastRay(); //创建屏幕发射射线if (hit.collider != null){if (!hit.collider.CompareTag("highLight")){return;}thisObj = hit.collider.gameObject;thisObj.GetComponent().enabled = true; //选中则将高亮脚本设置为True激活状态Cursor.visible = false; //隐藏光标}}else{thisObj.GetComponent().enabled = false;thisObj = null;Cursor.visible = true; //显示光标}}}/// /// 射线碰撞/// /// RaycastHit hit射线碰撞体 private RaycastHit CastRay(){Vector3 screenFar = new Vector3(Input.mousePosition.x, Input.mousePosition.y, Camera.main.farClipPlane);Vector3 screenNear = new Vector3(Input.mousePosition.x, Input.mousePosition.y, Camera.main.nearClipPlane);Vector3 worldFar = Camera.main.ScreenToWorldPoint(screenFar); //屏幕到碰撞点的向量Vector3 worldNear = Camera.main.ScreenToWorldPoint(screenNear); //屏幕发射点的向量RaycastHit hit;Physics.Raycast(worldNear, worldFar - worldNear, out hit);return hit;}}
为物体添加highLight的标志Tag,加入刚体Rigibody和碰撞体,将MouseAndTouch脚本添加在任意空物体上,取消勾选高亮脚本。

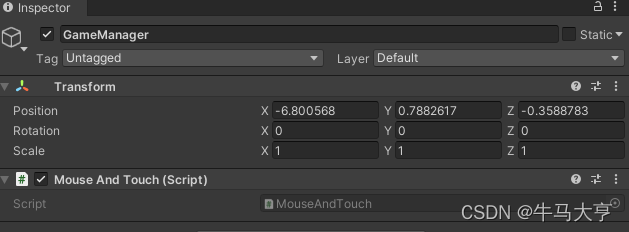
图3-1 脚本的添加

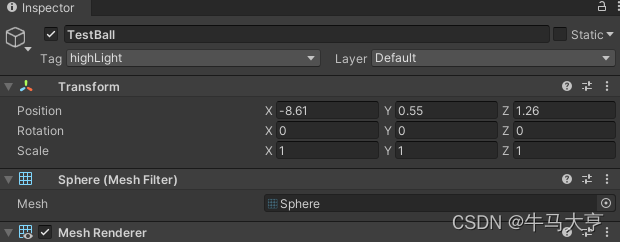
图3-2 Tag的添加

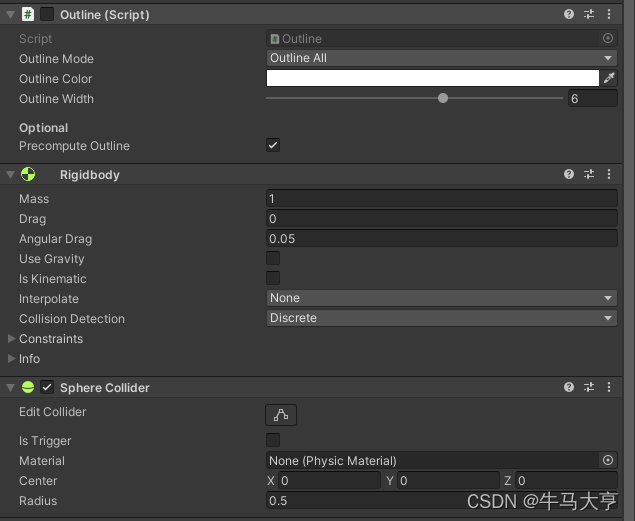
图3-3 其他组件的添加
接下来敬请见证...

图3-4 案例示意图
剩下两个就是提供分享给大家的使用思路啦,就不在此一一展示列举了,发挥你们聪明的脑袋!
②触发某事件显示 ③生成物体短暂显示
好了如果觉得对你有帮助的话不如给个点赞加关注,如果有问题也欢迎评论或私聊我解决哦。
标签:
相关文章
-
无相关信息
