小白系列Vite-Vue3-TypeScript:009-屏幕适配
程序开发
2023-09-04 07:50:02
上一篇我们介绍了Vite+Vue3+TypeScript项目中mockjs的安装和配置。本篇我们来介绍屏幕适配方案,简单说来就是要最大程度上保证我们的界面在各种各样的终端设备上显示正常。
通用的屏幕适配方案有两种:
① 基于rem 适配(推荐,也是本篇要实现的方案)
适用场景:不固定宽高比的Web应用,适用于绝大部分业务场景
② 基于 scale 适配
适用场景:固定宽高比的Web应用,如大屏或者固定窗口业务应用
个人还是比较推荐基于rem适配屏幕方案的,就算是大屏,还得分个屏大屏小呢,更何况比例也经常不一致,4:3的,16:9的,我还见过3:2的呢,瞅着不就是个大电视吗?废话少说,撸起来....
安装依赖
rem适配方案主要用到三个依赖包:
postcss-pxtorem:PostCSS的插件,用于将像素单元生成rem单位
autoprefixer:浏览器前缀处理
amfe-flexible:可伸缩布局方案,替代了原先lib-flexible,选用了当前众多浏览器兼容的viewport
//安装依赖
npm i postcss-pxtorem autoprefixer amfe-flexible -S配置vite.config.ts
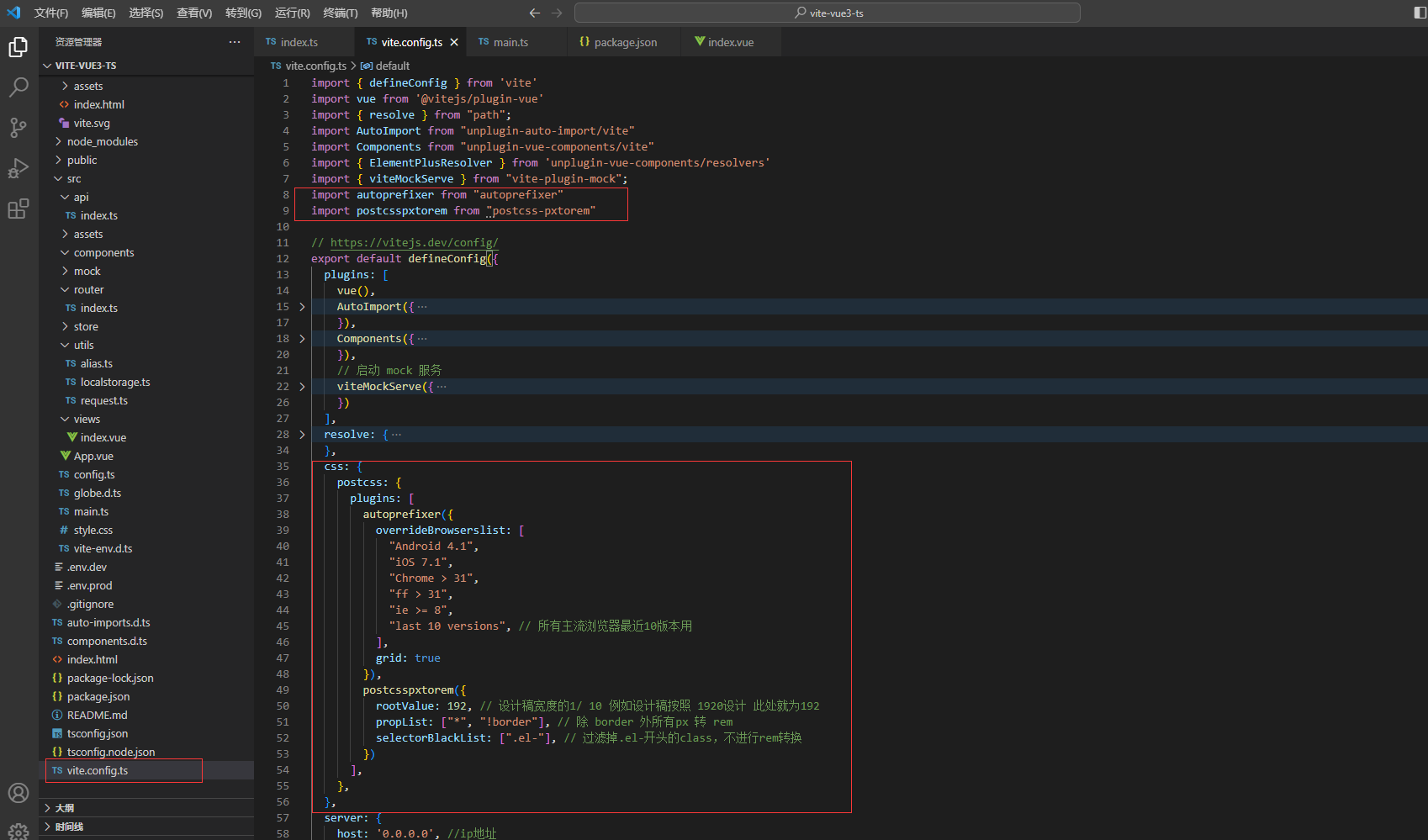
在vite.config.ts文件中引入对应依赖包,并配置代码如下(因为vite已经内联了postcss,所以并不需要再去创建什么postcss.config.js文件,直接在vite.config.ts中配置css即可)
//引入依赖
import autoprefixer from "autoprefixer"
import postcsspxtorem from "postcss-pxtorem"//配置适配方案
css: {postcss: {plugins: [autoprefixer({overrideBrowserslist: ["Android 4.1","iOS 7.1","Chrome > 31","ff > 31","ie >= 8","last 10 versions", // 所有主流浏览器最近10版本用],grid: true}),postcsspxtorem({rootValue: 192, // 设计稿宽度的1/ 10 例如设计稿按照 1920设计 此处就为192propList: ["*", "!border"], // 除 border 外所有px 转 remselectorBlackList: [".el-"], // 过滤掉.el-开头的class,不进行rem转换})],},
}
使用适配方案
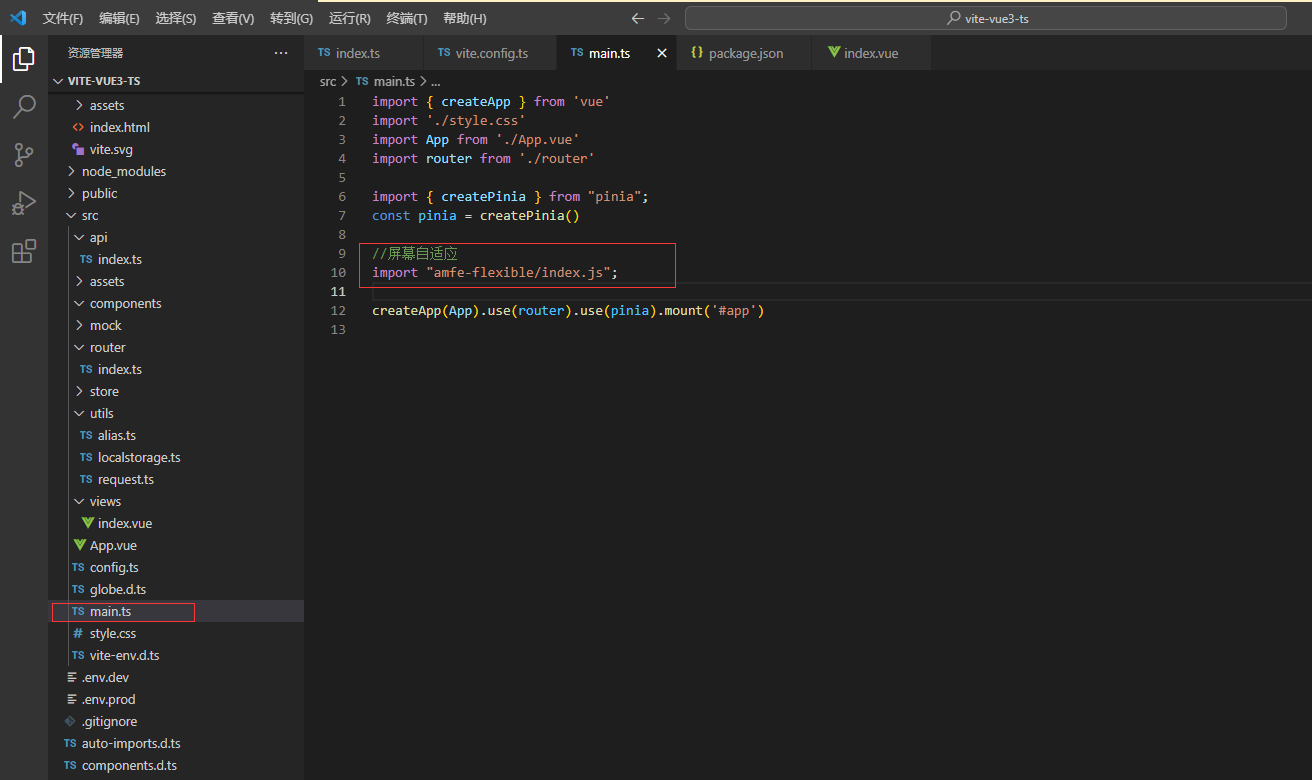
在main.ts文件中导入依赖
import "amfe-flexible/index.js";
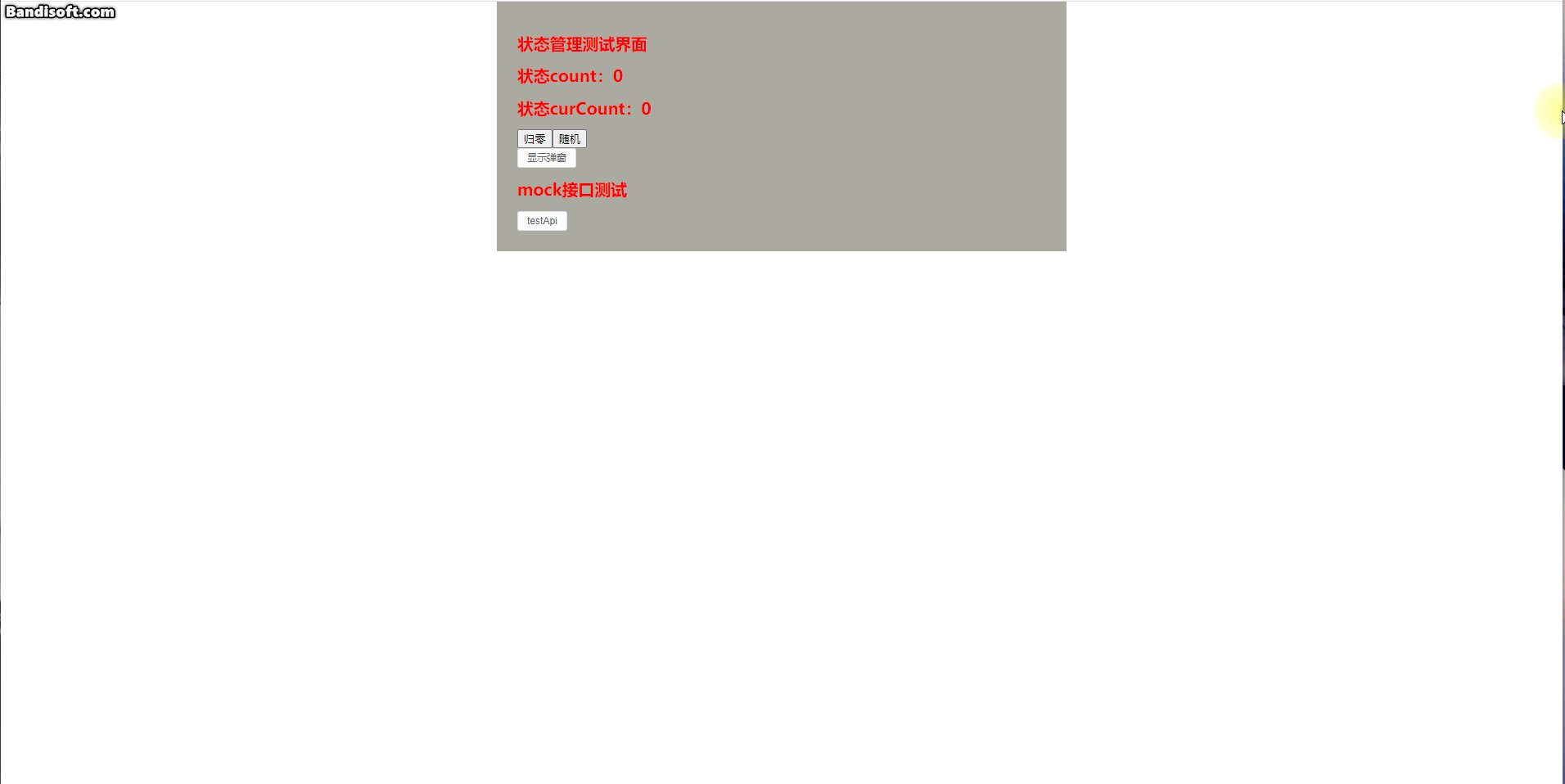
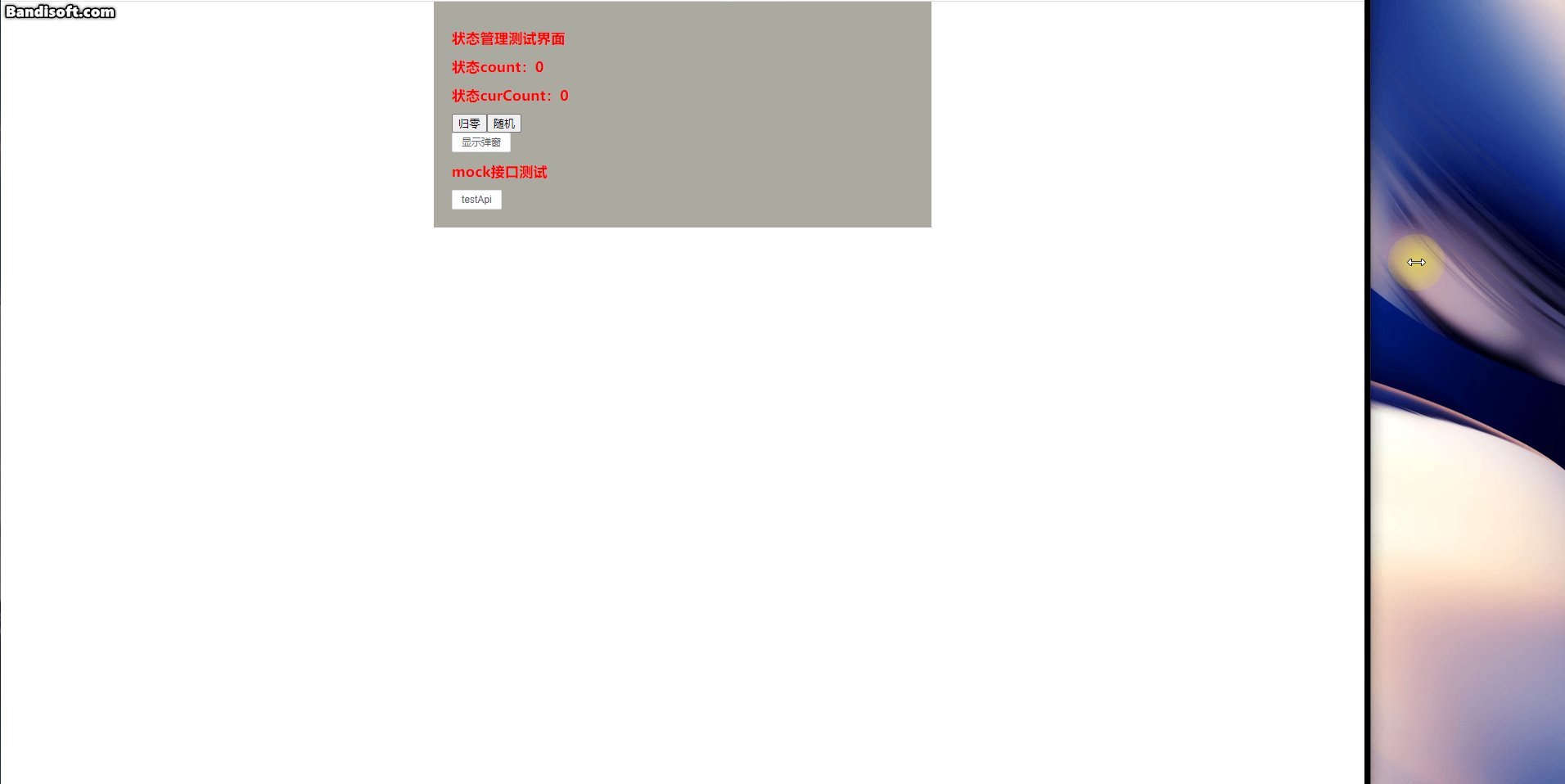
重启项目,运行效果
运行效果如下:

OK,至此屏幕适配完成!
我相信,每天学习一点点,收获成长亿点点!
标签:
上一篇:
jquery插件的插件验证_10个最佳jQuery和HTML5所见即所得插件
下一篇:
相关文章
-
无相关信息
