angular6项目中使用scss
程序开发
2023-09-04 07:46:37
一、新建项目使用scss
使用ng new 项目名称创建项目的时候
ng new my-app --skip-install --prefix mpr --style=scss
二、已有项目使用scss
首先,安装node-sass包
npm install node-sass --save-dev
再来,安装sass-loader包
npm install sass-loader --save-dev
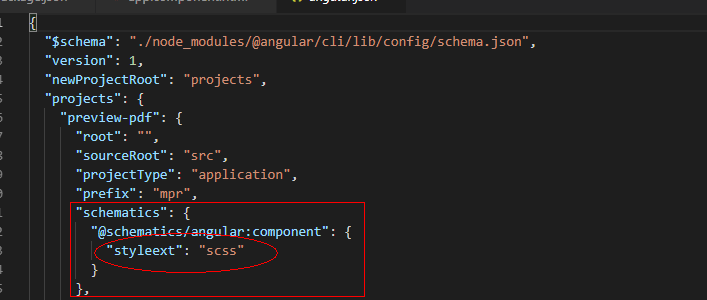
然后修改angular.json配置:

转载于:https://www.cnblogs.com/xialilin/p/9518707.html
标签:
上一篇:
从jQuery到AngularJS,再到React,前端必须走在最前端
下一篇:
相关文章
-
无相关信息
