webstorm根据eslint保存的时候格式化代码
程序开发
2023-09-04 07:48:54
前言:
用webstrom把vue项目设置eslint规则,然后保存的时候根据eslint规则格式化当前组件的代码
目录:
操作步骤:(参考入口)
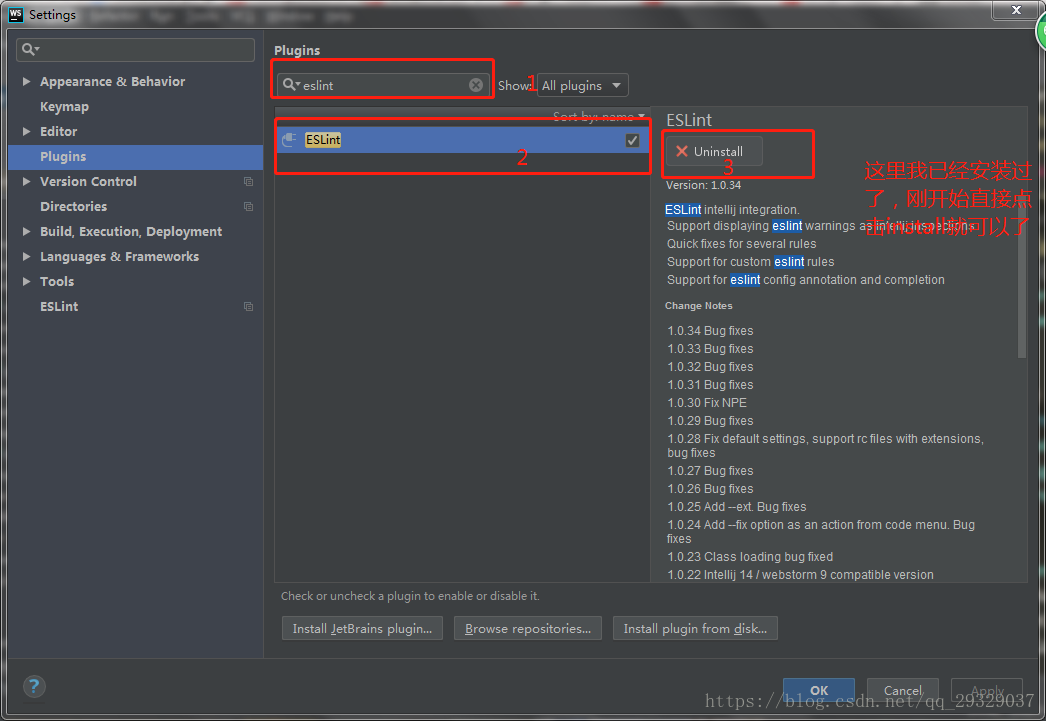
1、点击settings->pluings ->搜索eslint-> Install安装 2、 安装好之后,找到settings中ESLint,选中,就会进入配置页面,
3、到这一步,实际规则已经配置好了,下来就是调用的问题了,搜索keymap,然后把右边的去掉,改成esli ,就可以看到 Fix ESLint Problems了,然后右键新增快捷键 Alt+F,
4、最后一步,页面上验证,写完代码,然后点 Alt+F 看看页面有没有跟着你的规则变,变就成功了
操作步骤:(参考入口)
1、点击settings->pluings ->搜索eslint-> Install安装


2、 安装好之后,找到settings中ESLint,选中,就会进入配置页面,
勾选Enable->
第一项配置自己安装nodejs目录下node.exe,
第二项配置当前项目中node_modules/.bin目录下的eslint.cmd,
第三项改成.eslintrc.js (自定义的校验规则,非必须)

3、到这一步,实际规则已经配置好了,下来就是调用的问题了,搜索keymap,然后把右边的去掉,改成esli ,就可以看到 Fix ESLint Problems了,然后右键新增快捷键 Alt+F,




4、最后一步,页面上验证,写完代码,然后点 Alt+F 看看页面有没有跟着你的规则变,变就成功了
标签:
上一篇:
小白系列Vite-Vue3-TypeScript:009-屏幕适配
下一篇:
相关文章
-
无相关信息
