【前端异常】vscode:无法将“cnpm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称,Cannot find module ”webpack“
程序开发
2023-09-15 23:34:54
本文目录
一、项目背景
二、出错信息
三、解决方案
步骤一:检查本地是否安装了cnpm包管理工具
步骤二:输入cnpm -v命令检查
检查成功
检查失败
一、项目背景
编译器:VScode + Vue项目。
VSCode 打开前端vue项目时竟然报错。
二、出错信息
如下内容所示为VScode项目控制台显示的错误信息:
PS D:work-spanproject> cnpm install webpack-dev-server -g cnpm : 无法将“cnpm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写 ,如果包括路径,请确保路径正确,然后再试一次。 所在位置 行: 字符: + cnpm install webpack-dev-server -g + ~~~~ + CategoryInfo : ObjectNotFound: (cnpm:String) [], CommandNotFoundException + FullyQualifiedErrorId : CommandNotFoundException
三、解决方案
步骤一:检查本地是否安装了cnpm包管理工具
命令:npm list --depth=0 -global 查看一下电脑是否安装了cnpm
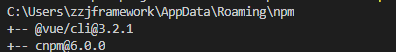
如果已经安装了,那么会有如下图所示的内容:

如果没有安装,则需要安装镜像,执行命令为:npm install -g cnpm --registry=https://registry.npm.taobao.org
安装过程可能要持续好几分钟哦~~~~
安装成功后会有如下类似内容:
![]()
步骤二:输入cnpm -v命令检查
检查成功
1、如果出现如下图所示内容,即可进行后续操作

检查失败
2、如果还是出现博客标题所示错误,极有可能是你本地没有配置环境变量导致的(也就是cnpm的路径没有被识别到)
需要配置系统环境变量:计算机-->属性-->高级系统配置-->环境变量-->系统变量-->PATH 在后面添加(我的路径是F:Developnodejsnode_global),根据你实际情况修改这个路径。


然后重启cmd,输入cnpm -v 测试。如果成功则进行你下一步工作。
注意:
如果还是报错,那么请重启你的电脑,重启可以解决90%的问题哦。
完结!
标签:
上一篇:
用html树形下拉框,树形下拉框实现 mini-treeselect
下一篇:
相关文章
-
无相关信息
