自定义组件Ant Design Range Picker/范围选择器 widget和源码
下载/baidu云盘/Github源码
链接:https://pan.baidu.com/s/19zFYGAH_0uhpk3DO_rJBjw
提取码:SIMX

github
https://github.com/Nikkey-Liu/antDateRangePickerJS
简介/描述
React+JavaScript+AntDesign
Ant Design of React antd 是基于 Ant Design 设计体系的 React UI 组件库,主要用于研发企业级中后台产品。
Range Picker 是Ant Design中用来选择起止日期或时间的一个组件。
Ant Design Range Picker的一些特性:
使用指南
添加widget到一个Dataview中,选择Start date和end date。
Configuration/配置
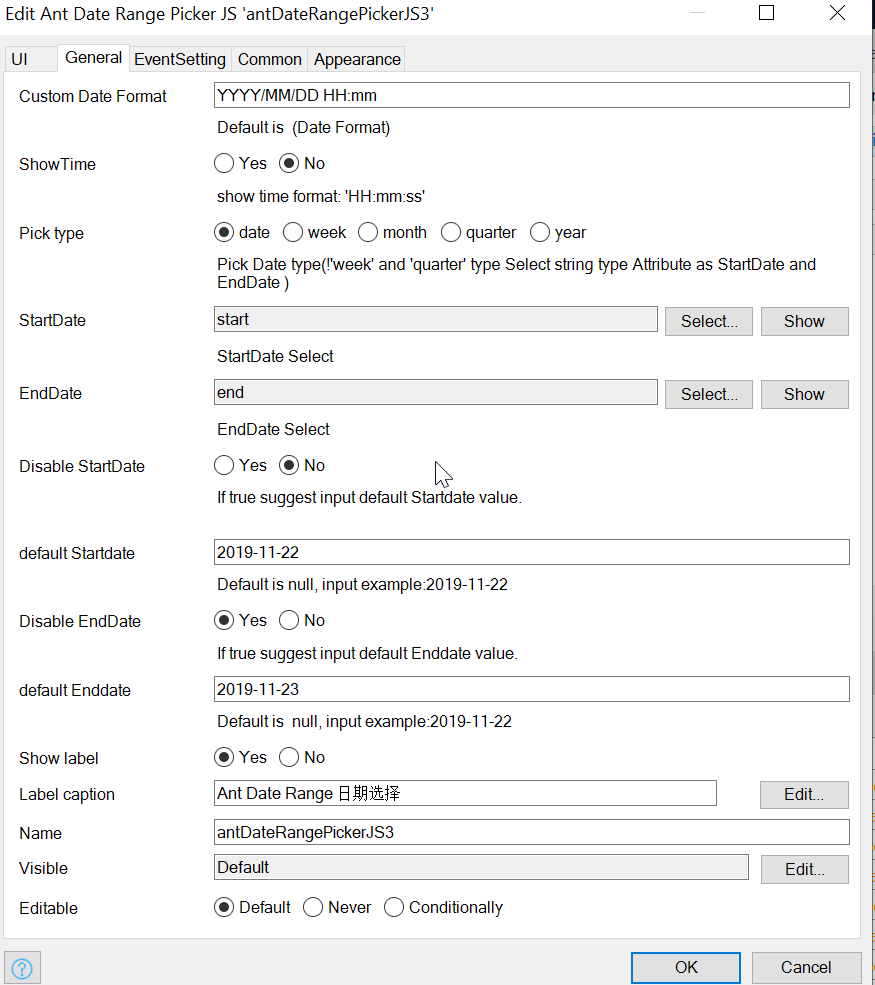
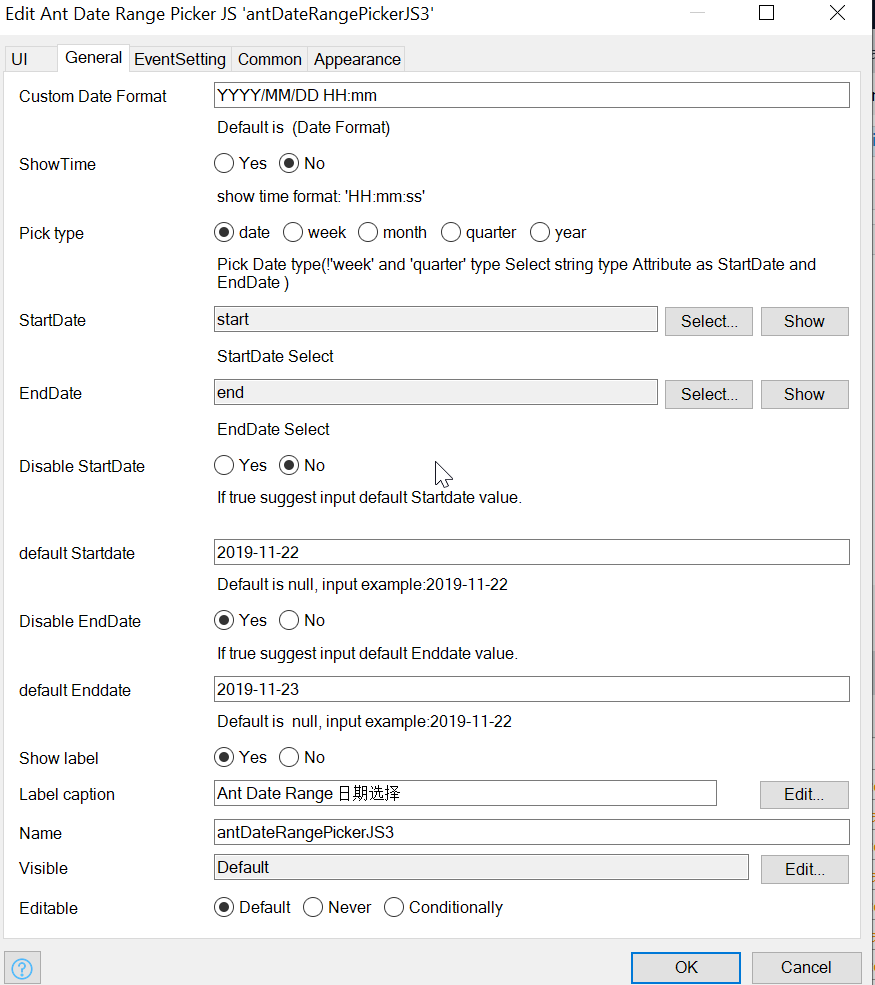
General
Custom format: 输入自定义的时间格式;当时间格式为:’YYYY/MM/DD HH:mm’,但是并未选择show time这个属性时,默认的’HH:mm’ 为当前系统时间的时分;当时间格式包括HH:mm时 年月日的设定必须为:’YYYY/MM/DD’
Show time:选择时间’HH:MM’
Start date (Attribute): DateTime 和String attribute在entity模型中的属性可以被选择
End date (Attribute): DateTime 和String attribute在entity模型中的属性可以被选择
Disable Start Date: 可以禁用选择开始日期,若禁用请输入默认的开始日期
Default Start Date: 可输入默认开始日期
Disable End Date:可以禁用结束日期,若禁用请输入默认的结束日期
Default End Date: 可以输入默认结束日期
Pick type:
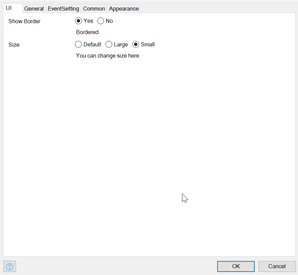
UI
Show border: 是否展示边框
Size :可选择widget大小
Event
On click Date Change:当时间发生改变时触发动作。
On click leave Date Picker:当关闭时间选择器的日历窗口时触发动作。
基本模型配置建议
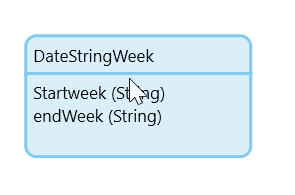
类型为week 和quarter,模型的属性配置为String

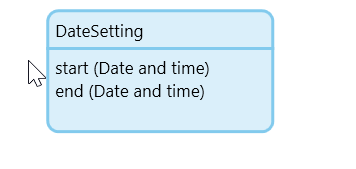
其他类型为Date

操作截图




更多信息,请访问以下链接:
Mendix官网:https://www.mendix.com/zh/
Mendix中国论坛:https://forum.mendix.tencent-cloud.com/
Mendix行业解决方案:https://solutions.mendix.com/
Mendix平台指南:https://www.mendix.com/evaluation-guide/
Mendix动画展示:https://www.mendix.com/demos/
感谢阅读!
标签:
相关文章
-
无相关信息
