Element UI输入框(input)动态绑定disabled属性
程序开发
2023-09-11 22:27:52
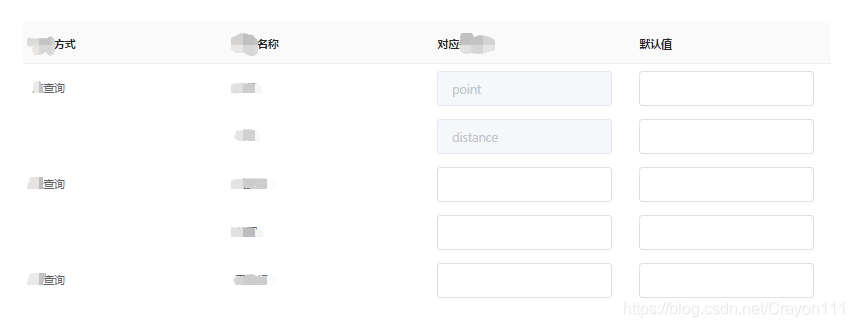
效果图

这里是在表格里面给插入input输入框,但是在某个参数我们有固定值不需要使用input框,因此给这两个参数的input框加上disabled = true的属性,不允许用户进行修改
代码部分
//对应xxx参数
因为是在表格里插入输入框,所以使用到了slot插槽进行插入。详情可看上一篇。
然后在输入框里的:disabled属性中加入判定条件,如果行数下标等于0 或 1的时候给动态绑定绑定disabled为true。
最后实现效果图。
标签:
上一篇:
angular6 管道多参数传输 Pipe
下一篇:
相关文章
-
无相关信息
