跨域处理(CORS)
首先,来了解什么是跨域?
出于安全性,浏览器限制脚本内(多数情况指ajax)发起的跨源HTTP请求。这意味着使用这些API的 Web应用程序只能从加载应用程序的同一个域请求HTTP资源,除非响应报文包含了正确CORS响应头 (也就是除非网站本身允许你跨域访问)。
简单点说,就是A应用只能访问A应用后台传来数据,B应用只能访问B应用后台传来的数据。A应用跨域了想获取B 应用数据,是不允许的。这里的不允许是指不允许你获取请求体内容,并不是不许请求。这就像是表白一样,表白是你的事,接不接受是别人的事。这是出于浏览器的同源策略限制。
什么同源策略?
同源策略(Sameoriginpolicy)是一种约定,所谓同源(即指在同一个域)就是两个页面具有相同的协议(protocol),主机(host)和端口号(port),这三种必须都一样才是同源。它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。也就只有两个页面是同源
的才不会触发跨域的问题。
什么时候出现跨域呢?
一般出现在前后端分离。前后端分离分别部署在多台服务器上。
下面演示跨域导致的异常。
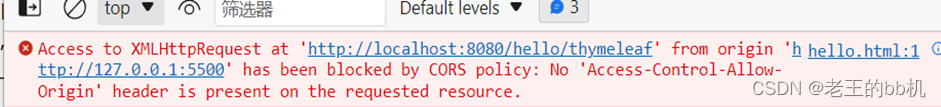
1、我在Visual Studio Code下编写了一个请求,该页面的URL为http://127.0.0.1:5500/hello.html,
让其请求到http://localhost:8080/hello/thymeleaf 方法中,在这里不难发现两个URL的域名和端口号都不一样,所以这不符合同源策略,不出意外的话就会触发跨域问题。

果然,在页面请求时就报异常了。是跨域异常,看到异常信息中有CORS 字母,基本可以确定这是跨域。
其实页面是请求到了,而且thymeleaf方法也进行了返回,只是浏览器阻止了数据返回到请求页面中
并给了你一个异常。
那么该怎么解决呢?接下来看我操作。
其实要解决很简单,有三个方法可选。
1、@CrossOrigin 注解,在类或者方法上添加上该注解,就可解决。注解上也可加条件来限制请求网页。
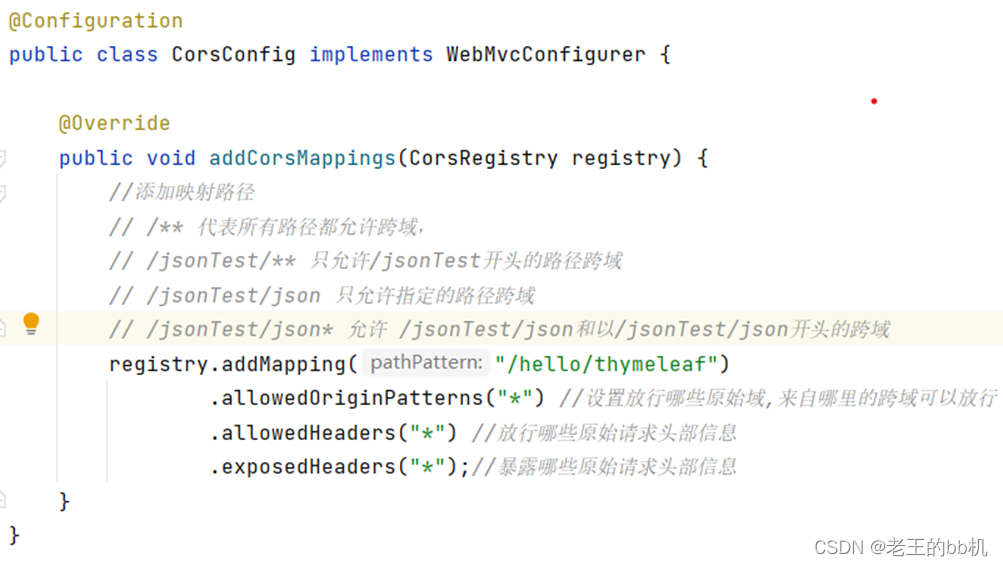
2、重写WebMvcConfigurer接口的addCorsMappings方法

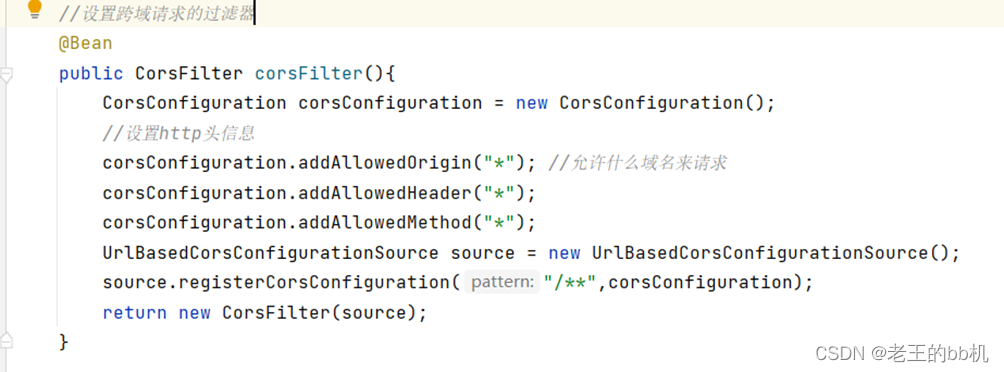
3、定义一个过滤器

以上就是跨域、如何触发跨域、跨域常见场景以及解决跨域的三种方法。
标签:
相关文章
-
无相关信息
