【Angular】——BootStrap Swiper实现手机端滑动窗口
程序开发
2023-09-05 15:43:27
经过大家的努力,滑动效果实现了~~~哈哈哈!!
做出来了,才觉得,这么简单......但建议:若只做移动端可以选择Ionic或者mui。他们更针对移动端,封装的内容也比较丰富。
博客标题叫BootStrap+Swiper实现手机端滑动窗口,但其实和bootstrap没有任何关系,只是因为Boostrap没有滑动效果,才加入了Swiper。它们结合在一起,完美的实现了项目中的需求......(如下图,滑动屏幕,显示下一题)
回归正题,既然项目选定了Bootstrap,又要实现移动端滑动效果,遇到问题去解决就是了。过程中几个小师弟给了很大的助攻。
确定bootstrap没有此效果,便开始找能实现滑动效果的插件,最后锁定Swiper。
其实它的官网上有详细的介绍(为了兼顾更多人,我就放中文文档了):Swiper中文文档
但这些教程是针对html、js的。如何放入我们的Angular2呢。大同小异,因为ts本质也是js,所以没有太大差别。在此将源码分享,希望节省一些有同样问题的同事的时间。
引入swiper.min.css
放入项目中:我放在了和bootstrap的css文件中。
然后在项目的index.html中引入:
href="assets/bootstrap-3.3.7-dist/css/swiper.min.css" rel="stylesheet">最后,在相应的组件中应用即可:
HTML中有这三个div。并在第三个div内放入你想要实现滑动的div
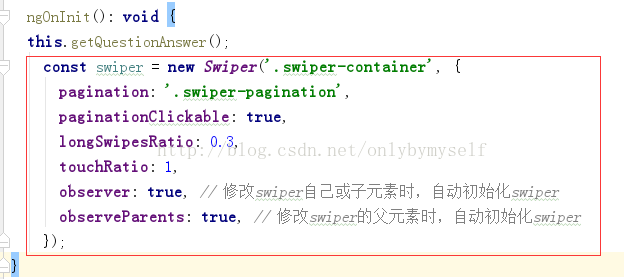
然后在ts中补充:
OK!这样滑动效果就实现了。另:Swiper还有很多其他样式滑动效果,可以参考官方文档选择最适合自己项目的滑动效果。
另:class=swiper-slide的div样式可以设置为
overflow: scroll(overflow超出部分如何处理。scroll:添加滚轮。hidden:超出部分隐藏,即不显示)
其外层设置为
overflow: hidden可以实现根据 纵向内容的多少决定是否可以滑动。
标签:
上一篇:
NGUI Next-Gen UIv3.5.1中Button实现点击
下一篇:
相关文章
-
无相关信息