ArcGIS API for JS 3.××加载天地图
本人是一枚刚刚从事WebGIS开发的小白,现在项目需求在angular框架下,采用3.22 版本API加载天地图,由于目前没有数据,所以就把天地图的底图全部加载了一遍,在加载过程中出现了问题,有的Chrome不显示,查看了div没有覆盖遮挡之类的,于是把底图中所有的东西打印出来发现空间参考不一致。
以下是我遇到的坑
- 天地图提供了两种坐标,一种是地理坐标系WGS1984 ,一种是投影坐标系墨卡托(WGS_1984_Web_Mercator_Auxiliary_Sphere)

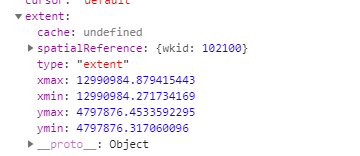
2、Chrome与360浏览器默认的空间参考不一致,下图为在Chrome中的坐标系,
wkid:102100,表示的是平面坐标单位:m/km
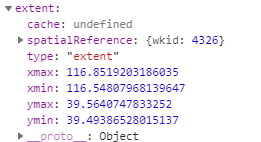
想在Chrome中加载经纬度底图,设置空间参考
// 设置空间参考
let spatialReference = new SpatialReference({ wkid: 4326 });
let initialExtent = new Extent(-180.0, -90.0, 180.0, 90.0,spatialReference);
应用于底图
let map = new Map("mapDiv", {
logo: false,
// 是否显示滑块
slider: false,
extent:initialExtent
});
控制台输出结果就变为经纬度信息

3、如若加载经纬度底图,需要设置切片信息,因为默认是Web_Mercator_Auxiliary_Sphere。
// 定义图层的图块信息,包括行,列,原点和空间参考。默认为Web Mercator切片方案中的切片
let tileInfo = new TileInfo({
// 分辨率
"dpi": 90.71428571427429,
"rows" : 256,
"cols" : 256,
"compressionQuality" : 0,
"origin" : {
"x" : -180,
"y" : 90
},
"spatialReference" : {
"wkid" : 4326
},
"lods" : [
{ level: 2, levelValue: 2, resolution: 0.3515625, scale: 147748796.52937502 },
{ level: 3, levelValue: 3, resolution: 0.17578125, scale: 73874398.264687508 },
{ level: 4, levelValue: 4, resolution: 0.087890625, scale: 36937199.132343754 },
{ level: 5, levelValue: 5, resolution: 0.0439453125, scale: 18468599.566171877 },
{ level: 6, levelValue: 6, resolution: 0.02197265625, scale: 9234299.7830859385 },
{ level: 7, levelValue: 7, resolution: 0.010986328125, scale: 4617149.8915429693 },
{ level: 8, levelValue: 8, resolution: 0.0054931640625, scale: 2308574.9457714846 },
{ level: 9, levelValue: 9, resolution: 0.00274658203125, scale: 1154287.4728857423 },
{ level: 10, levelValue: 10, resolution: 0.001373291015625, scale: 577143.73644287116 },
{ level: 11, levelValue: 11, resolution: 0.0006866455078125, scale: 288571.86822143558 },
{ level: 12, levelValue: 12, resolution: 0.00034332275390625, scale: 144285.93411071779 },
{ level: 13, levelValue: 13, resolution: 0.000171661376953125, scale: 72142.967055358895 },
{ level: 14, levelValue: 14, resolution: 8.58306884765625e-005, scale: 36071.483527679447 },
{ level: 15, levelValue: 15, resolution: 4.291534423828125e-005, scale: 18035.741763839724 },
{ level: 16, levelValue: 16, resolution: 2.1457672119140625e-005, scale: 9017.8708819198619 },
{ level: 17, levelValue: 17, resolution: 1.0728836059570313e-005, scale: 4508.9354409599309 },
{ level: 18, levelValue: 18, resolution: 5.3644180297851563e-006, scale: 2254.4677204799655 },
{ level: 19, levelValue: 19, resolution: 2.68220901489257815e-006, scale: 1127.23386023998275 },
{ level: 20, levelValue: 2, resolution: 1.341104507446289075e-006, scale: 563.616930119991375 }
]
});
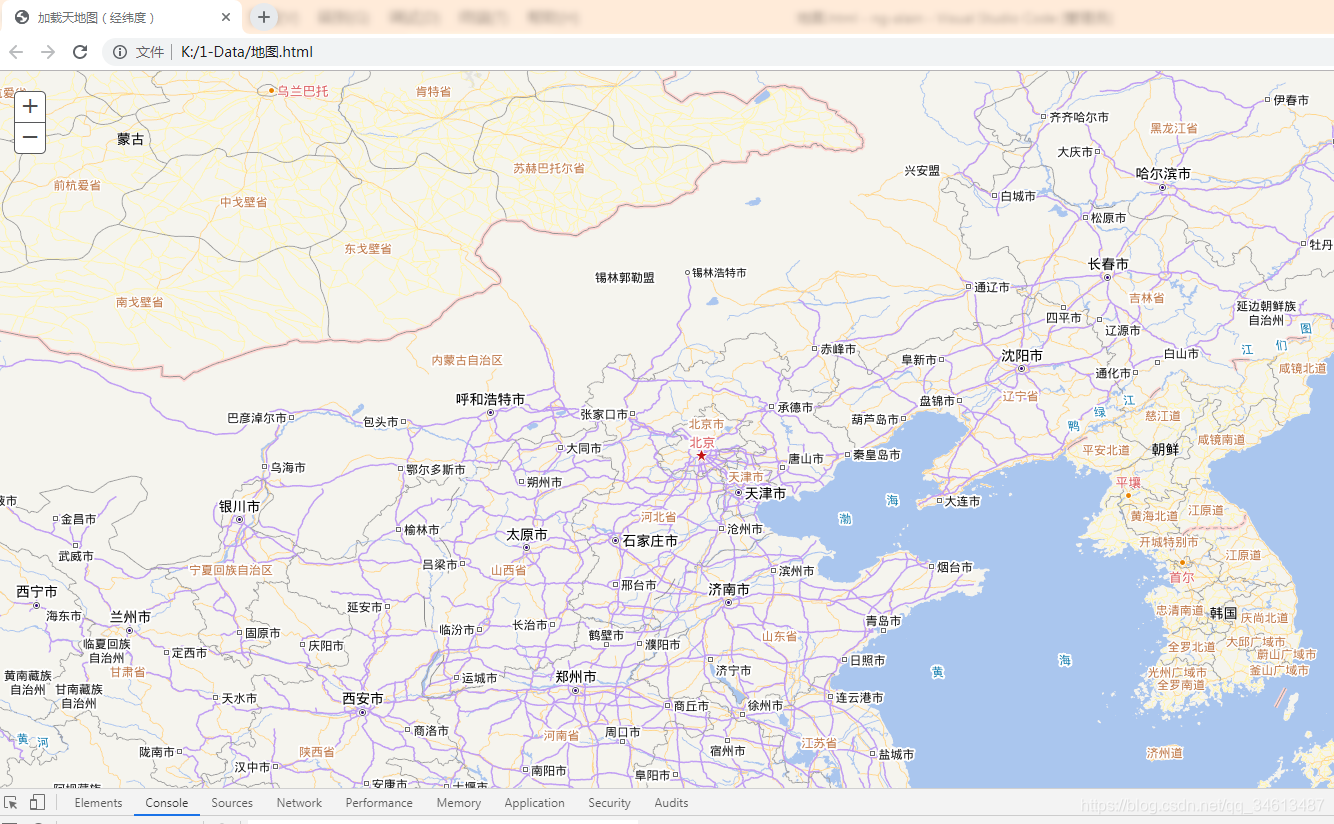
最后在Chrome中加载天地图的结果
附加:采用3.22版本在线的API链接:
https://js.arcgis.com/3.22/init.js
------------------------------------------------以上是我自己的一些办法,欢迎各位大神指教,后面会继续更新shp数据的加载与显示。
标签:
相关文章
-
无相关信息
