Vue:MVVM模式和第一个Vue程序
文章目录
学习视频来自于:秦疆(遇见狂神说)Bilibili地址
他的自学网站:kuangstudy
唯有热爱,能抵岁月漫长
一、MVVM模式
1.1、什么是MVVM
MVVM(Model-View-ViewModel)是一种软件设计模式,由微软WPF(用于替代WinForm,以前就是用这个技术开发桌面应用程序的)和Silverlight(类似于Java Applet,简单点说就是在浏览器上运行WPF)的架构师Ken Cooper和Ted Peters开发,是一种简化用户界面的事件驱动编程方式。由John Gossman(同样也是WPF和Sliverlight的架构师)与2005年在他的博客上发表。
MVVM源自于经典的MVC(Model-View-Controller)模式。MVVM的核心是ViewModel层,负责转换Model中的数据对象来让数据变得更容易管理和使用。其作用如下:

MVVM已经相当成熟了,主要运用但不仅仅在网络应用程序开发中。当下流行的MVVM框架有Vue.js,AnfularJS等。
1.2、为什么要使用MVVM
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大好处
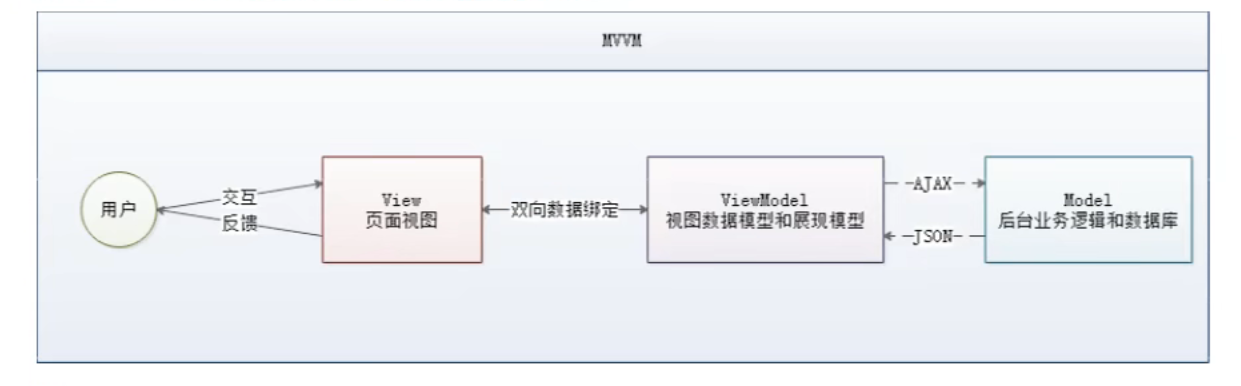
1.3、MVVM的组成部分

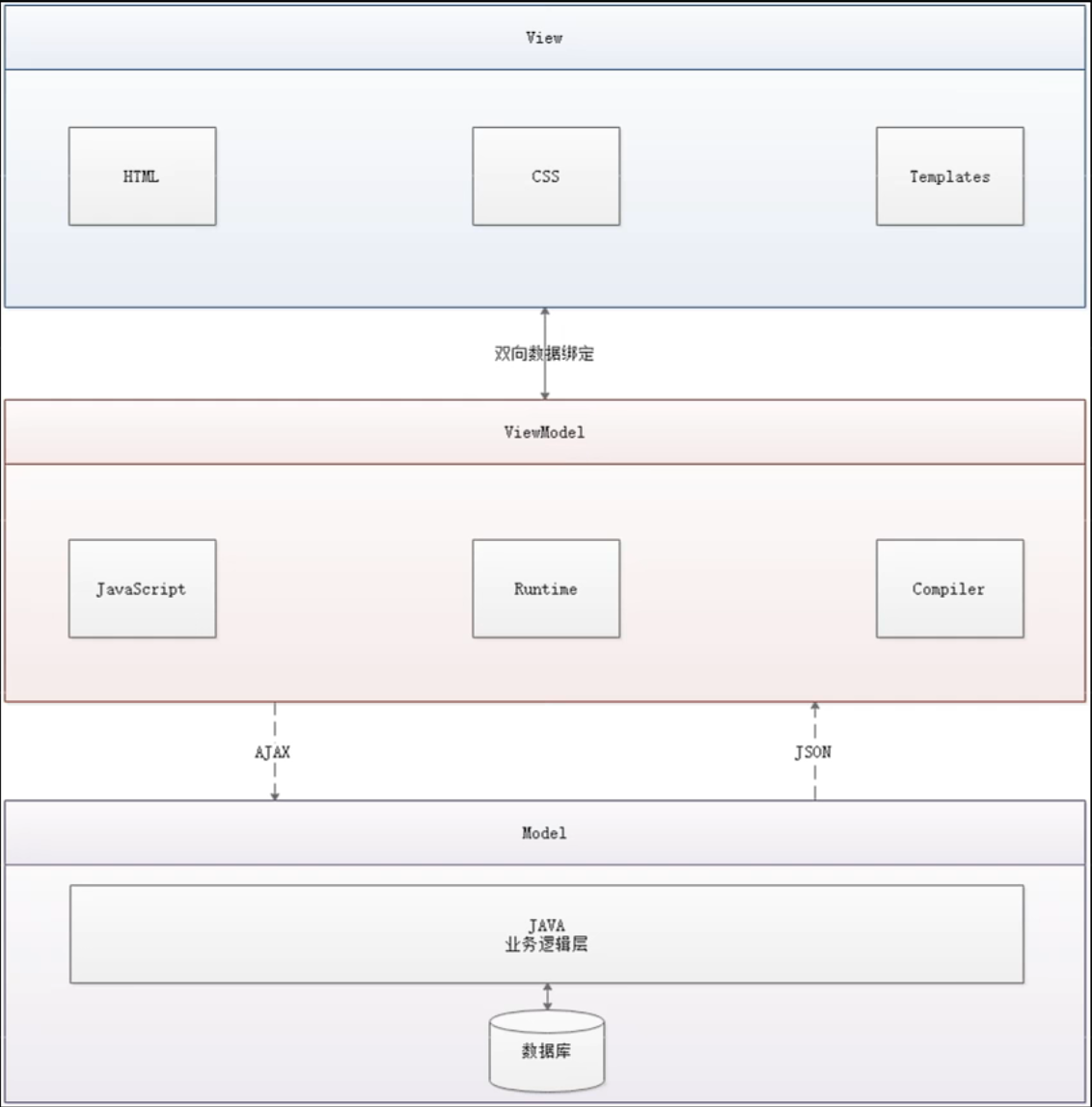
1.3.1、View
View是视图层, 也就是用户界面。前端主要由HTHL和CSS来构建, 为了更方便地展现ViewModel或者Model层的数据, 已经产生了各种各样的前后端模板语言, 比如FreeMarker、Thymeleaf等等, 各大MVVM框架如Vue.js,Angular JS, EJS等也都有自己用来构建用户界面的内置模板语言。
1.3.2、Model
Model是指数据模型, 泛指后端进行的各种业务逻辑处理和数据操控, 主要围绕数据库系统展开。这里的难点主要在于需要和前端约定统一的接口规则。
1.3.3、ViewModel
ViewModel是由前端开发人员组织生成和维护的视图数据层。在这一层, 前端开发者对从后端获取的Model数据进行转换处理, 做二次封装, 以生成符合View层使用预期的视图数据模型。
需要注意的是ViewModel所封装出来的数据模型包括视图的状态和行为两部分, 而Model层的数据模型是只包含状态的
视图状态和行为都封装在了ViewModel里。这样的封装使得ViewModel可以完整地去描述View层。由于实现了双向绑定,ViewModel的内容会实时展现在View层, 这是激动人心的, 因为前端开发者再也不必低效又麻烦地通过操纵DOM去更新视图。
MVVM框架已经把最脏最累的一块做好了, 我们开发者只需要处理和维护ViewModel, 更新数据视图就会自动得到相应更新,真正实现事件驱动编程。
View层展现的不是Model层的数据, 而是ViewModel的数据, 由ViewModel负责与Model层交互, 这就完全解耦了View层和Model层, 这个解耦是至关重要的, 它是前后端分离方案实施的重要一环。
1.4、Vue
Vue(读音/vju/, 类似于view) 是一套用于构建用户界面的渐进式框架, 发布于2014年2月。与其它大型框架不同的是, Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层, 不仅易于上手, 还便于与第三方库(如:vue-router,vue-resource,vue x) 或既有项目整合。
1.5、MVVM模式的实现者
在MVVM架构中, 是不允许数据和视图直接通信的, 只能通过ViewModel来通信, 而ViewModel就是定义了一个Observer观察者
至此, 我们就明白了, Vue.js就是一个MVVM的实现者, 他的核心就是实现了DOM监听与数据绑定
1.6、为什么要使用Vue.js
二、第一个Vue程序
【说明】IDEA可以安装Vue的插件!
注意:Vue不支持IE 8及以下版本, 因为Vue使用了IE 8无法模拟的ECMAScript 5特性。但它支持所有兼容ECMAScript 5的浏览器。
2.1、下载地址
2.2、代码编写
Vue.js的核心是实现了MVVM模式, 她扮演的角色就是ViewModel层, 那么所谓的第一个应用程序就是展示她的数据绑定功能,操作流程如下:
1、创建一个HTML文件
Title
2、引入Vue.js
3、创建一个Vue实例
说明:
4、将数据绑定到页面元素
{{message}}
说明:只需要在绑定的元素中使用双花括号将Vue创建的名为message属性包裹起来, 即可实现数据绑定功能, 也就实现了ViewModel层所需的效果, 是不是和EL表达式非常像?
2.3、完整的HTML
Title
{{message}}
2.4、测试
为了能够更直观的体验Vue带来的数据绑定功能, 我们需要在浏览器测试一番, 操作流程如下:
1、在浏览器上运行第一个Vue应用程序, 进入开发者工具
2、在控制台输入vm.message=‘HelloWorld’, 然后回车, 你会发现浏览器中显示的内容会直接变成HelloWorld
此时就可以在控制台直接输入vm.message来修改值, 中间是可以省略data的, 在这个操作中, 我并没有主动操作DOM, 就让页面的内容发生了变化, 这就是借助了Vue的数据绑定功能实现的; MVVM模式中要求ViewModel层就是使用观察者模式来实现数据的监听与绑定, 以做到数据与视图的快速响应。
标签:
相关文章
-
无相关信息
