nginx配置前后端分离项目---前端部署
程序开发
2023-09-13 20:27:01
nginx配置前后端分离项目------前端部署(解决跨域问题)
1、下载nginx
下载地址:http://nginx.org/en/download.html windos下载稳定版

2、将前段项目打包,执行命令:
npm run build
执行命令后在项目目录下会生成一个dist文件夹,将其拷贝到nginx的html目录下

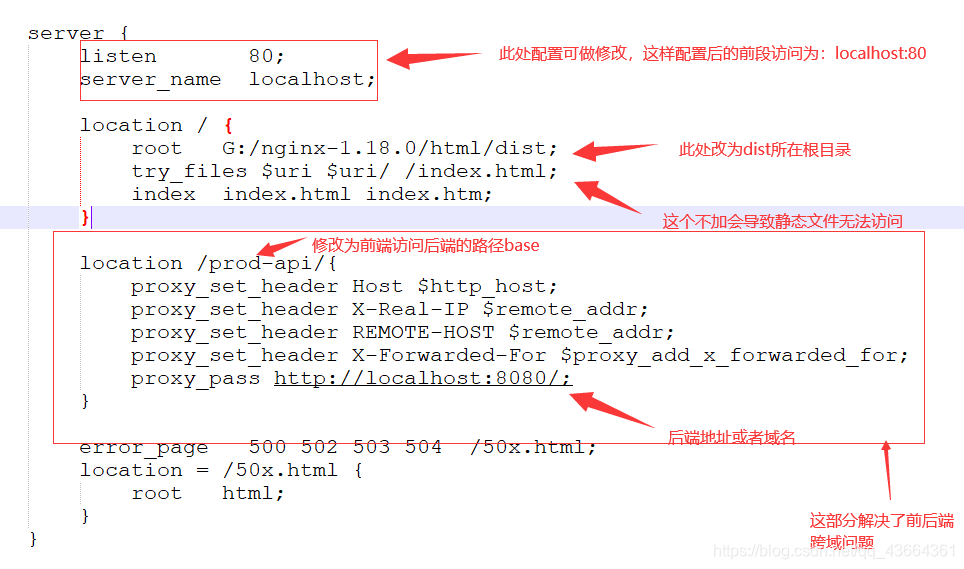
3、配置nginx的配置文件

worker_processes 1;events {worker_connections 1024;
}http {include mime.types;default_type application/octet-stream;sendfile on;keepalive_timeout 65;server {listen 80;server_name localhost;location / {root G:/nginx-1.18.0/html/dist;try_files $uri $uri/ /index.html;index index.html index.htm;}location /prod-api/{proxy_set_header Host $http_host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header REMOTE-HOST $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_pass http://localhost:8080/;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}}

还有一个需要注意的地方,在windos下拷贝路径为G:nginx-1.18.0conf路径分割符为反斜杠,而nginx的配置文件的路径分隔符为/斜杠,如果配置不当将会产生500错误
4、配置完成后,保存重启nginx:
nginx.exe -s reload
以上前段就配置完成。
本文没用配置后端,所以直接启动后端服务。
后,保存重启nginx:
nginx.exe -s reload
以上前段就配置完成。
本文没用配置后端,所以直接启动后端服务。
启动后端服务后便可直接访问:localhost。
标签:
上一篇:
Swagger集成Springboot
下一篇:
相关文章
-
无相关信息
