AngularJs学习(1)[控制器,过滤器]
http://www.runoob.com/angularjs/angularjs-expressions.html学习文档
AngularJs是一个Javascript框架,是一个用js编写的库。引入库
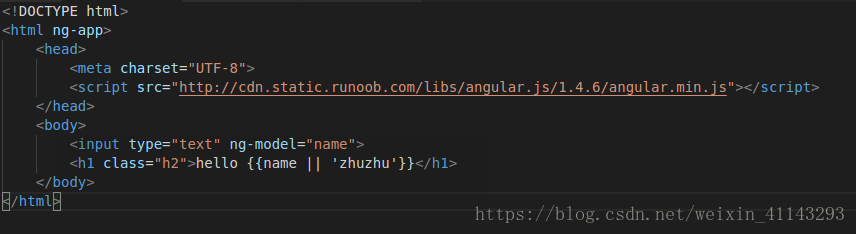
1、一个简单的例子:
其中:
ng-app 指令告诉 AngularJS, 元素是 AngularJS 应用程序 的"所有者"。
ng-model 指令把输入域的值绑定到应用程序变量 name。
ng-bind 指令把应用程序变量 name 绑定到某个段落的 innerHTML。
如果:去掉了ng-app,那么内容会直接显示出俩,不会正确执行代码
一、AngularJs是什么?
***AngularJs把应用和程序数据绑定到HTML元素
***AngularJs可以克隆和复制HTML元素
***AngularJs可以隐藏和显示HTML元素
***AngularJs可以在HTML元素背后“添加代码”
***AngularJs支持验证输入
二、AngularJs表达式:
***AngularJs在双大括号内:{{ expression }}
***AngularJs把数据绑定到HTML,这与ng-bind指令异曲同工
***AngularJs将表达式书写的位置输出数据
***AngularJs表达式和js表达式很像,可以是文字运算符和变量
实例:{{5+5}}或者{{firstName+""+lastName}}

三、AngularJs模块应用
***AngularJs模块(module)定义了AngularJs应用
***AngularJs控制器(controller)用于控制AngularJs应用
***ng-app指明了应用,ng-controller指明了控制器
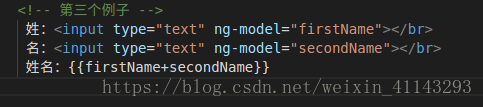
姓:
名:
姓名:朱珠你好
四、AngularJs模块应用
字符串: 结果:
结果: 
数组:

Javascript与AngularJs的区别:
类似于 JavaScript 表达式
标签:
相关文章
-
无相关信息