vue路由重定向根据条件跳转到不同的子路由
程序开发
2023-09-09 15:37:36
在项目中遇到一个需求,需要根据条件跳转到不同的页面,之前遇到的都是简单的路由跳转,直接写重定向的路径就可以了,所以一下子还真不知道该咋办。没办法就翻文档,还真在官网找到了解决办法,官网的地址是https://router.vuejs.org/zh/guide/essentials/redirect-and-alias.html#%E9%87%8D%E5%AE%9A%E5%90%91,介绍如下图:

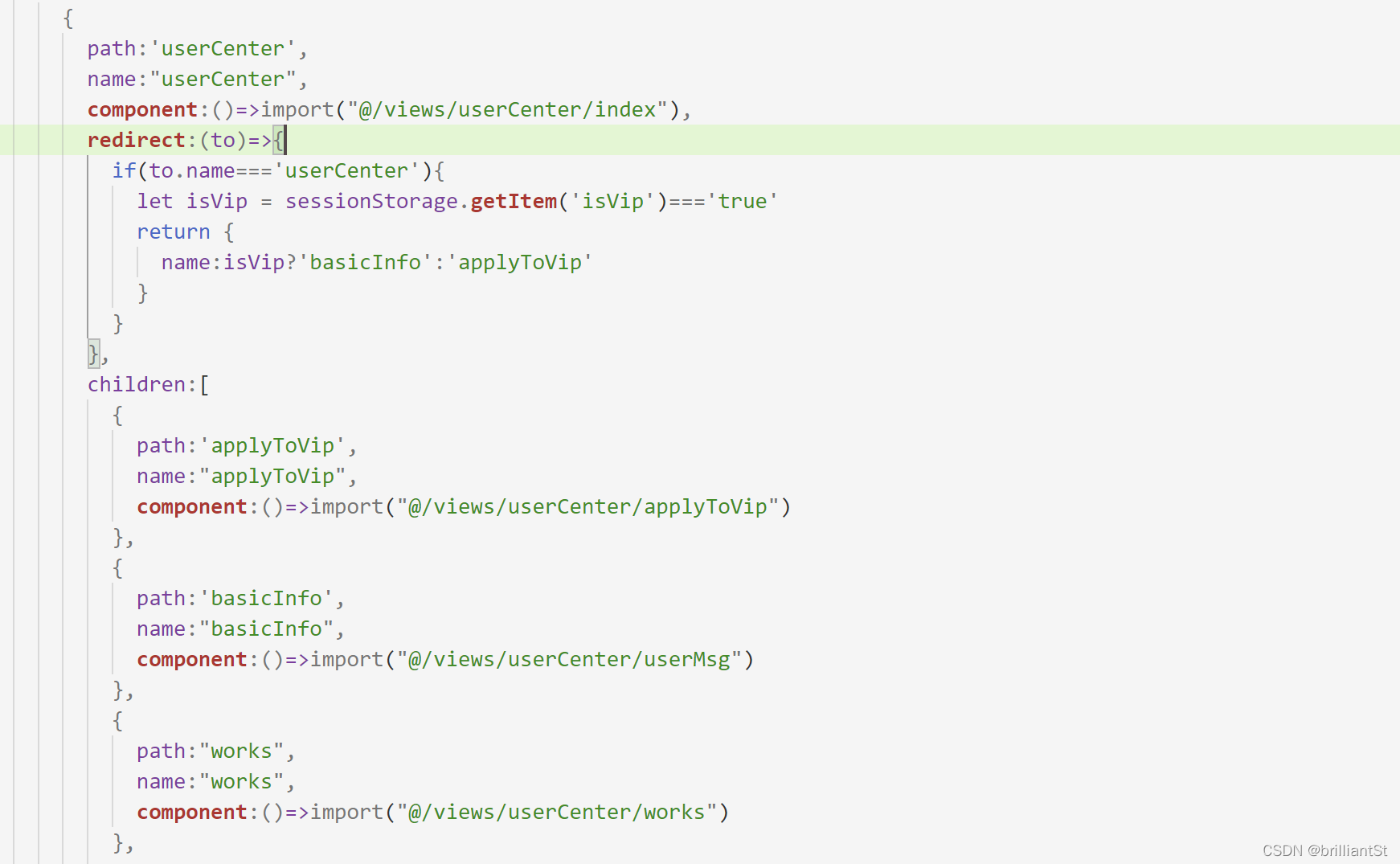
这里提到重定向的目标可以是一个函数,而且有一个参数,这个参数有路由的相关信息(有兴趣的可以自己打印看看),可以做条件判断,也可以在这个函数里面进行其他的判断,最后你 return 的东西就是你重定向的目标。如下图:

这里我就是根据存储在 sessionStorage 里面的 isVip 判断登录的用户是否是vip用户,如果是,就跳转到基本信息的页面,如果不是 vip ,就跳转到申请vip的页面。
补充
vue 重定向一共有3种方式,第一种是直接通过路径去重定向,第二种是通过路由的 name 去重定向,第三种就是通过这个函数的返回值去重定向
标签:
上一篇:
Bootstrap AngularJS实现对话框、表单和表格
下一篇:
相关文章
-
无相关信息
