Bootstrap AngularJS实现对话框、表单和表格
程序开发
2023-09-09 15:34:30
Bootstrap+AngularJS实现对话框、表单和表格
本文主要介绍Bootstrap+AngularJS实现简单的对话框,并实现表单提交功能,表单提交之后表格的数据同步更新,并且表格实现了选择动态样式和删除行功能。本文适合作为Bootstrap和AngularJS入门的例子来进行学习。
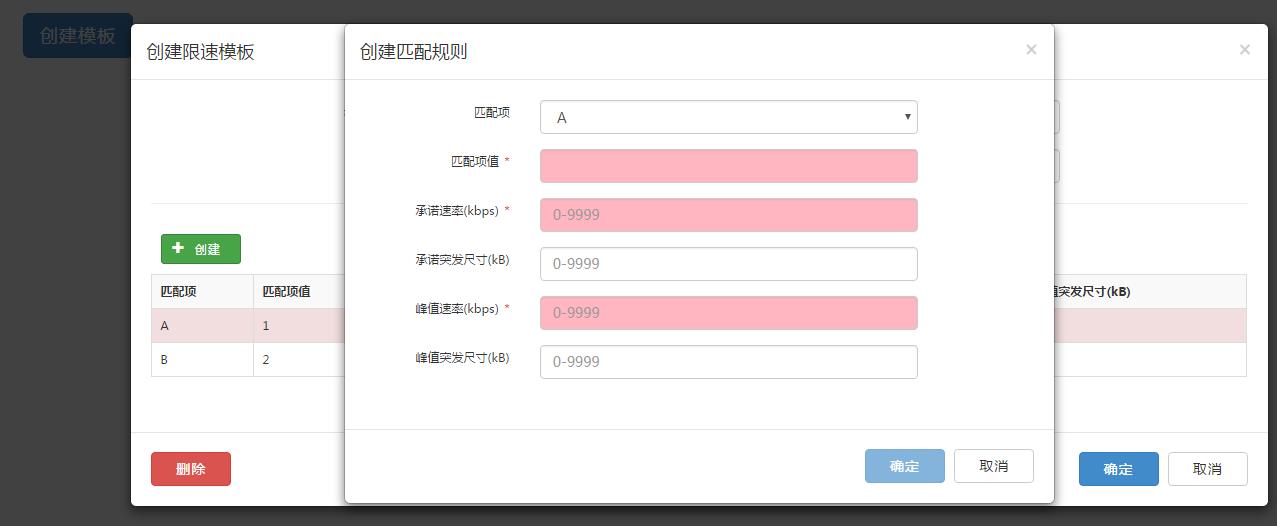
界面展示
环境准备
由于只是写一个静态页面,所以环境准备只需要在页面中引入所需要的第三方脚本文件和样式文件即可。
第一个link引入的是Bootstrap的样式文件,第二个link是一些常用的三方图标样式文件。
两个脚本引入的分别是AngularJS和Bootstrap的脚本文件
(以上引入的文件均为本地文件,也可以引入CDN静态服务的URL获取线上的资源,推荐一个可以查找URL的网址:http://www.bootcdn.cn/)
另外还需要引入自己编写的脚本文件,这里第一个是AngularJS逻辑控制部分的脚本,第二个是对话框交互操作函数的脚本。
html编码
在html标签中加入ng-app指令声明html为一个angularJS应用。
在body标签中加入指令ng-controller指令,声明控制器作用于为整个body。
以上代码为点击弹出对话框的按钮,data-toggle=”modal”表示点击按钮弹出模态框,data-target=”#limitSpeedTemplateDialog”表示打开的对话框目标为id为limitSpeedTemplateDialog的模态框。span标签为内联的文本。
一级对话框代码: