推荐一款基于Angular实现的企业级中后台前端/设计解决方案脚手架
程序开发
2023-09-03 21:28:41
ng-alain 是一个企业级中后台前端/设计解决方案脚手架,我们秉承 Ant Design 的设计价值观,目标也非常简单,希望在Angular上面开发企业后台更简单、更快速。随着『设计者』的不断反馈,将持续迭代,逐步沉淀和总结出更多设计模式和相应的代码实现,阐述中后台产品模板/组件/业务场景的最佳实践,也十分期待你的参与和共建。
如何阅读文档
在开始之前有一些文档描述约定说明,这有助于更好的阅读:
前序准备#
你的本地环境需要安装 node 和 git。我们的技术栈基于 Typescript、Angular、g2、@delon 和 ng-zorro-antd,提前了解和学习这些知识会非常有帮助。
安装#
ng new demo --style less
cd demo
ng add ng-alain@next
ng serve请参考命令行工具了解更多细节。
目录结构#
ng-alain 是一个标准的 Angular CLI 构建的项目,并提供了涵盖中后台开发的各类功能和坑位,下面是整个项目的目录结构。
├── _mock # Mock 数据规则
├── src
│ ├── app
│ │ ├── core # 核心模块
│ │ │ ├── i18n
│ │ │ ├── net
│ │ │ │ └── default.interceptor.ts # 默认HTTP拦截器
│ │ │ ├── services
│ │ │ │ └── startup.service.ts # 初始化项目配置
│ │ │ └── core.module.ts # 核心模块文件
│ │ ├── layout # 通用布局
│ │ ├── routes
│ │ │ ├── ** # 业务目录
│ │ │ ├── routes.module.ts # 业务路由模块
│ │ │ └── routes-routing.module.ts # 业务路由注册口
│ │ ├── shared # 共享模块
│ │ │ └── shared.module.ts # 共享模块文件
│ │ ├── app.component.ts # 根组件
│ │ └── app.module.ts # 根模块
│ │ └── delon.module.ts # @delon模块导入
│ ├── assets # 本地静态资源
│ ├── environments # 环境变量配置
│ ├── styles # 样式目录
└── └── style.less # 样式引导入口本地开发#
安装依赖。
$ yarn遇到问题请阅读 常见问题
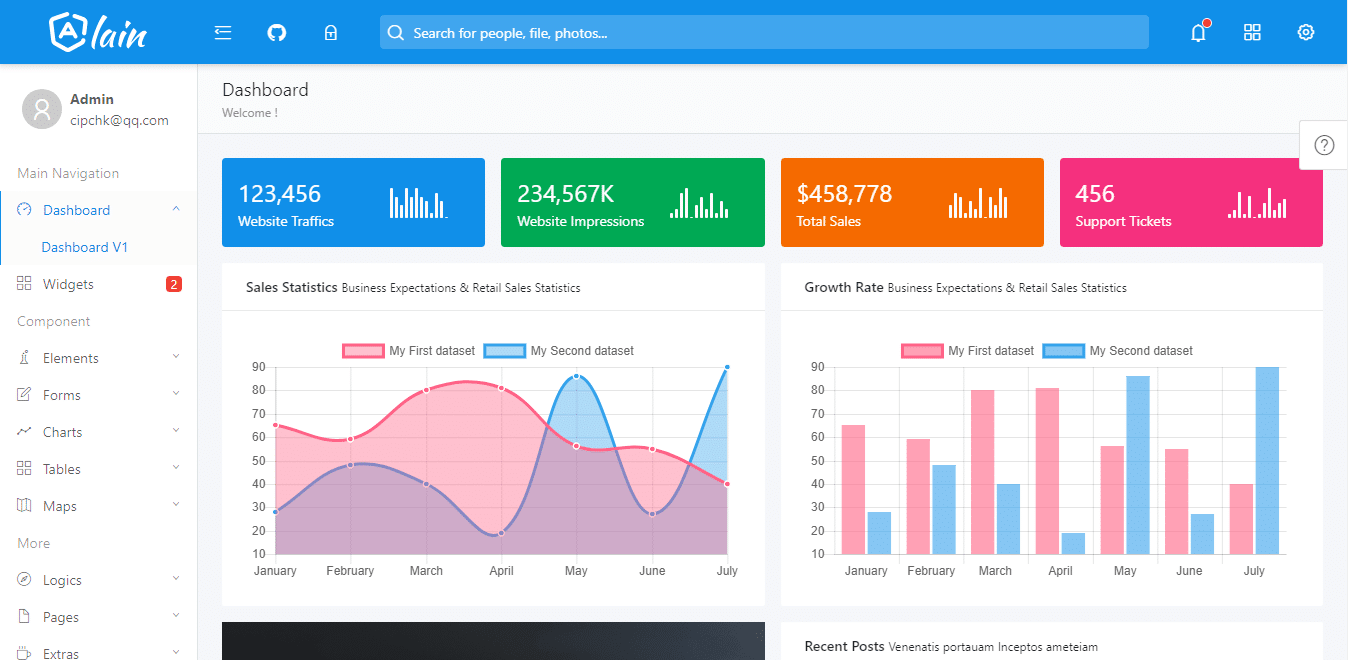
$ ng serve启动完成后会打开浏览器访问 //localhost:4200,若你看到如下页面则代表成功了。

项目地址:https://github.com/ng-alain/ng-alain
原文地址:https://www.f2ecoder.net/848.html
标签:
上一篇:
ROS学习2:ROS通信机制
下一篇:
相关文章
-
无相关信息
