angularjs 了解、安装、使用、创建组件
2019独角兽企业重金招聘Python工程师标准>>> 
一、angularjs的基本知识
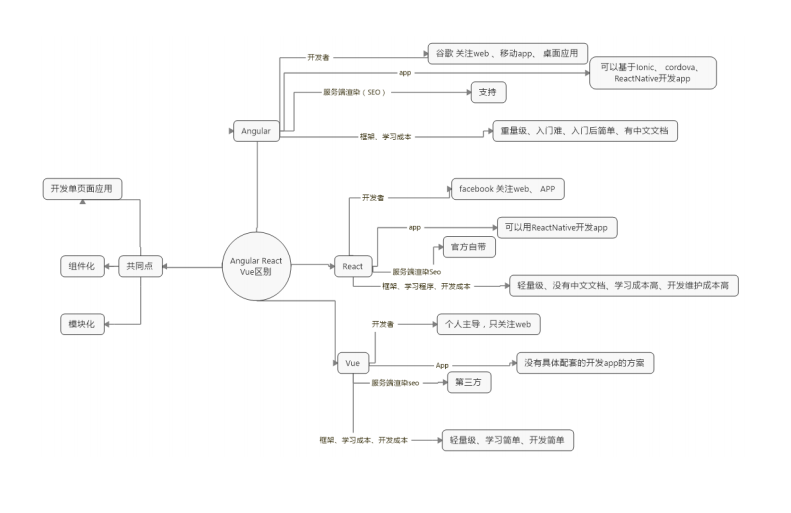
angularjs、react.js、vue.js三者区别和联系。
谷歌、facebook、中国公司

开发工具:webstorm、Visual Studio Code
二、安装、启动
1、需要先安装nodejs,安装步骤查询nodejs安装方法,
(1)、之后cmd查询 node -v
![]()
(2)、npm -v

(3)、使用npm命令安装Angular CLI 脚手架工具
npm install -g @angular/cli
上述安装使用的为外网环境,一般计较慢,建议使用淘宝镜像 安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后使用cnpm命令安装
cnpm install -g @angular/cli
(4)、创建项目
cmd 下进入到一个文件目录下,使用命令 ng new angular-demo01
![]()
“angular-demo01”项目名称可以用字母、数字、“-”号组合,但是“-”后面只能跟字母。
(5)、启动项目
cmd 到刚才创建的项目目录下
cd angular-demo01
![]()
安装依赖
cnpm install :一般安装时间比较长,请耐心等待,安装成功后,项目目录下有“node_modules”文件夹,如果安装失败报错,请再次执行这个命令,如果还是不行,请执行命令“npm install”
启动项目
在项目目录下执行命令 ng serve --open 直接启动项目
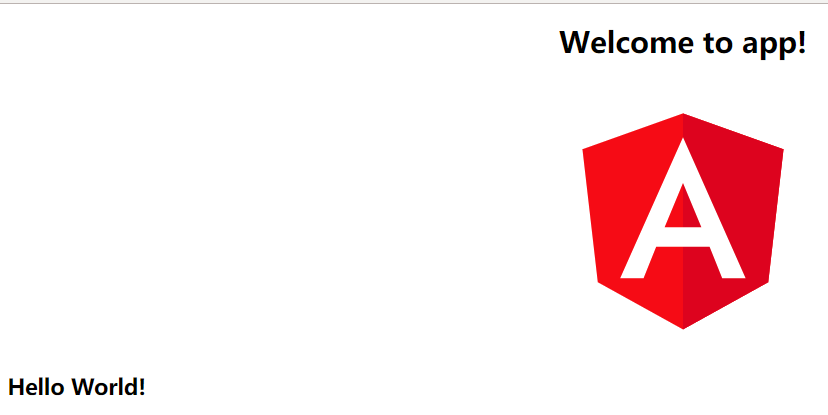
如果浏览器出现以下界面表示启动成功。

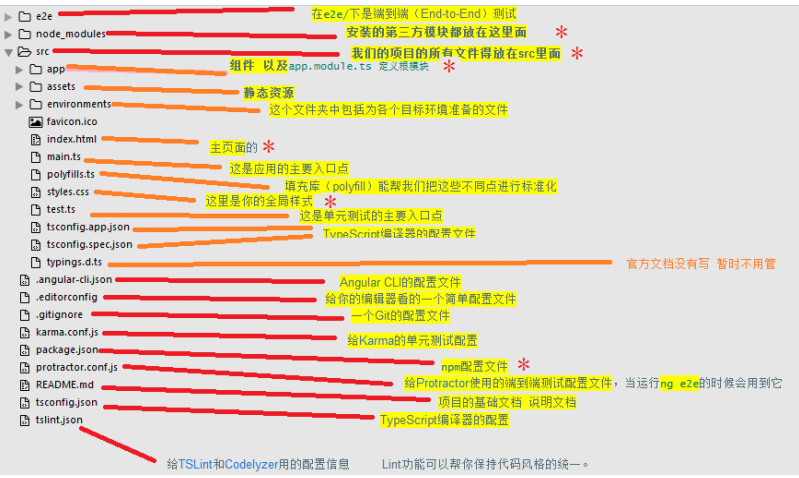
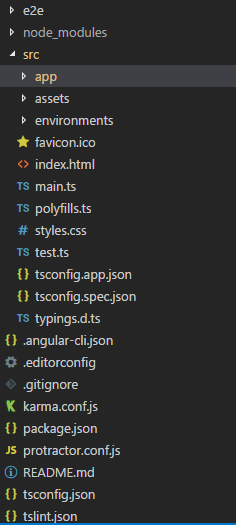
三、项目架构

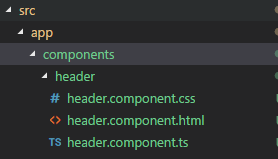
四、创建组件

使用命令创建组件,cmd到达文件目录下
ng g component components/header

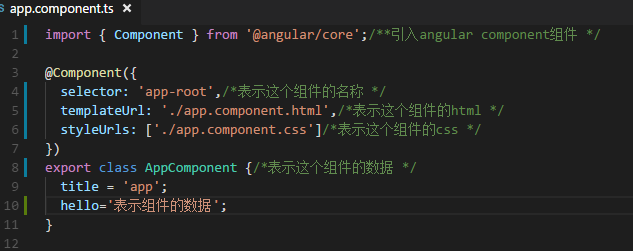
组件解释 app.compoenets.ts

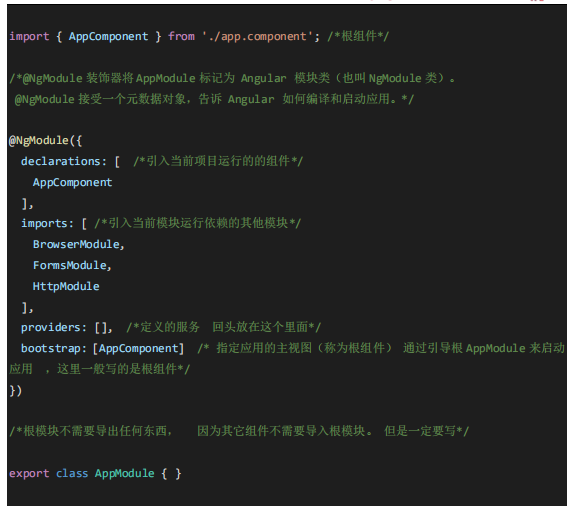
app.module.ts

注意:不要在app.module.ts里面注释一些信息,以免用命令新增组件的时候更新app.module.ts错误。
还可以参考https://blog.csdn.net/qq_17759721/article/details/78650481
转载于:https://my.oschina.net/schuppe/blog/1785010
标签:
相关文章
-
无相关信息
