input表单各种框/按钮和下拉框
目录
表单知识:
用来收集用户输入或选择的信息,并提交到服务器上。
html表单是由网页上可以提供用户输入和选择的一些控件(表单元素)组成的
表单元素:
元素:HTML中,是从开始标签到结束标签中的所有代码。
表单元素指的是不同类型的控件。 输入框,密码框,复选框,提交按钮等。
表单格式:
form标签
作用:用于为用户创建一个HTML表单。
action:表单提交的地址。
input标签: 单标签作用:用于收集用户信息,是最重要的表单元素。type:根据属性值不同,展示为不同的控件。比如:输入框,密码框,复选框,提交按钮
.1输入框
type:text
功能:允许用户输入文本。
常用属性:

- :


设置输入框placeholder文字颜色。
找到全局css文件,添加伪类元素,因为直接修改input颜色只作用于输入的文字,并不能改变默认字体的颜色,同时主要是要兼容 火狐,IE 和 谷歌浏览器。
代码如下:
input:-moz-placeholder,
textarea:-moz-placeholder { color: #fff;
}
input:-ms-input-placeholder,
textarea:-ms-input-placeholder { color: #fff;
}
input::-webkit-input-placeholder,
textarea::-webkit-input-placeholder { color: #fff ;
}

input标签有很多类型,以下是一些常用type的说明(后加重要)
text:文本框,type的默认值,不写就是这个,value表示文本框里的字(默认重黑色)。
password:密码框,value表示密码框里的值。

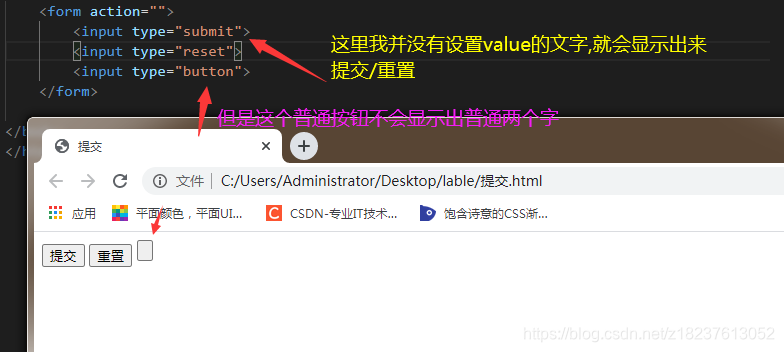
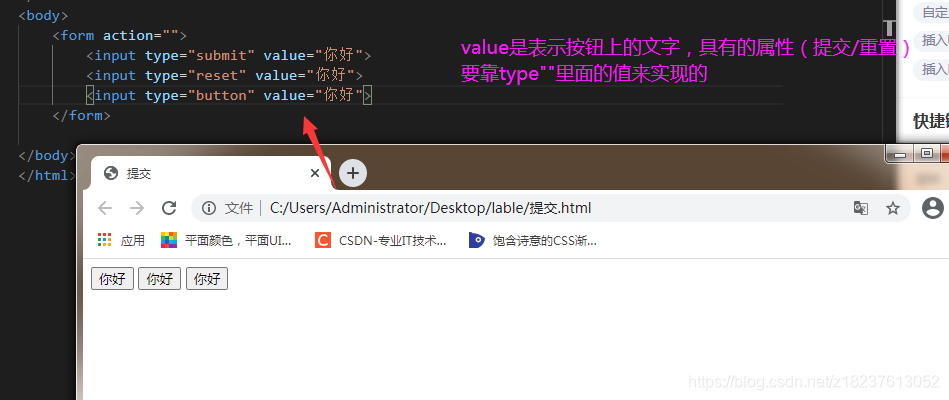
submit:提交按钮,value表示按钮上的文字
button:普通按钮,value表示按钮上的文字
reset:重置按钮,value表示按钮上的文字


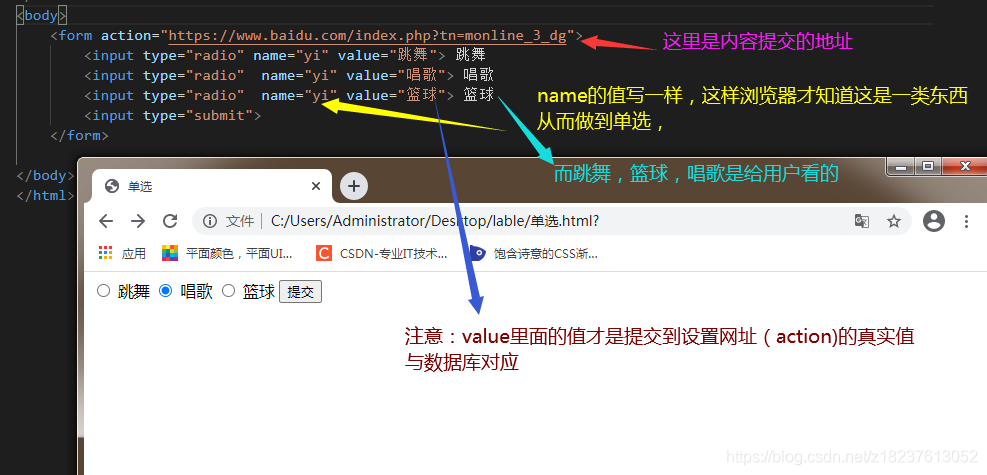
HTML表单中,一组单选按钮(radio)或是一组复选框(checkbox)其中的name都是一样的。
radio:单选框,value表示该单选框的真实值(一般真实值和数据库对应,显示的值给用户参考的)

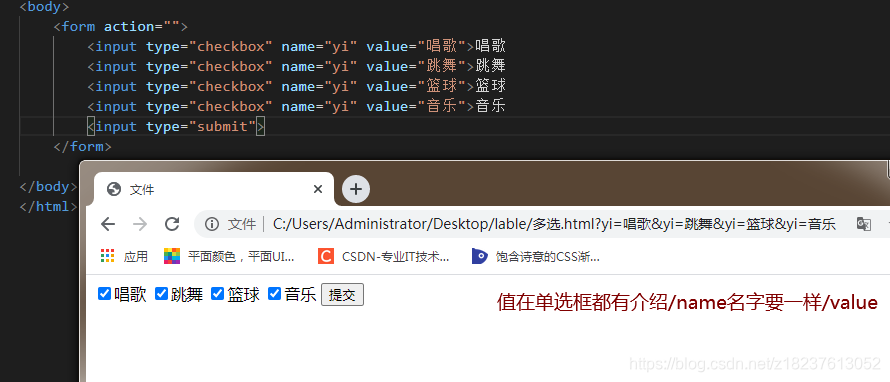
checkbox:复选框,value表示该复选框的真实值

注释:value 属性对于 和 是必需有的
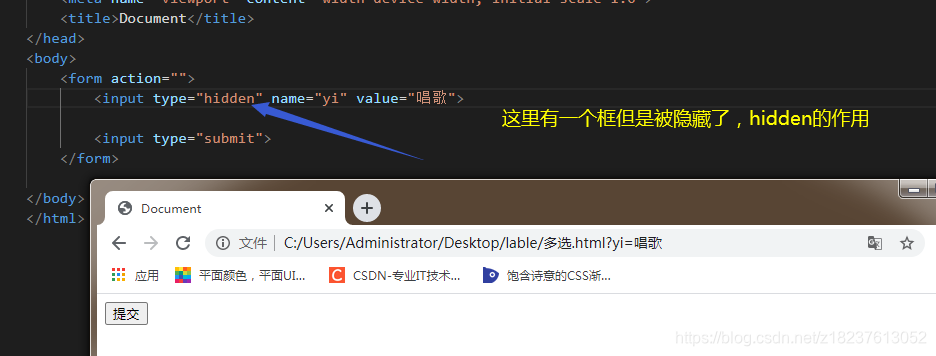
hindden:隐藏表单域,value表示该表单域的值。

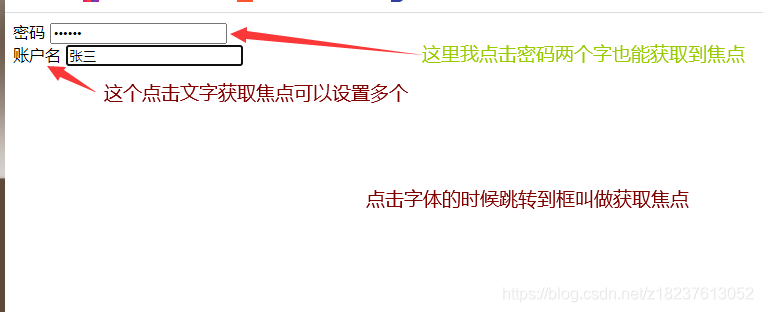
label标签
label元素不会向用户呈现特殊效果。它是为鼠标用户改进可用性。如果在label元素内点击文本,就会触发此控件。
通用属性(禁用/必填)
name 名称
value 定义表单元素的值,提交时会送往服务器。
disabled 禁用
readonly 只读。
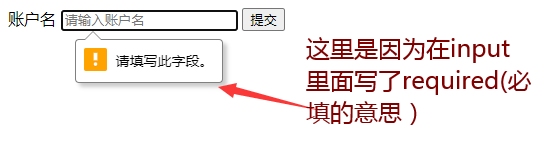
required 必填项
注意,disabled 禁用/readonly 只读/required 必填项~直接写,如下,不用套
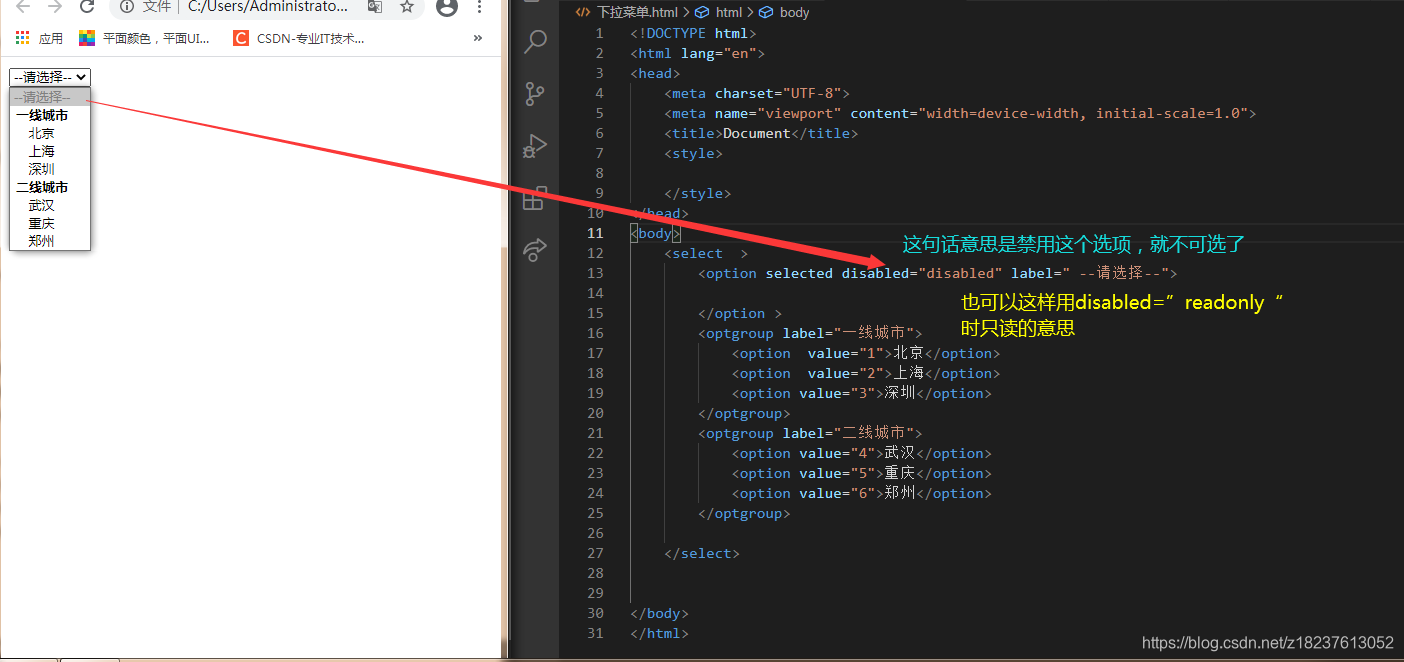
当需要不让用户选中下拉框的其中一项时这样使用

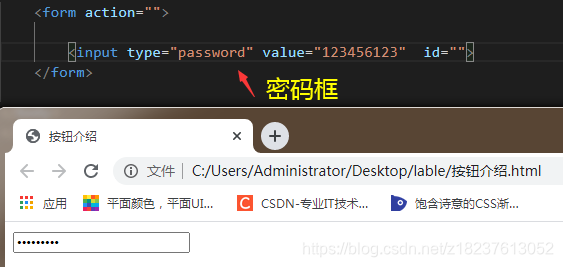
.2密码框
type:password
密 码:
.3单选框
type:radio
name:名称 可以分组
如果不设置name属性,浏览器不知道哪些单元框是一组,不能做到单选的效果。给同一组单选按钮,添加一个相同的name属性值,才可以做到单选。
请选择:游戏女朋友
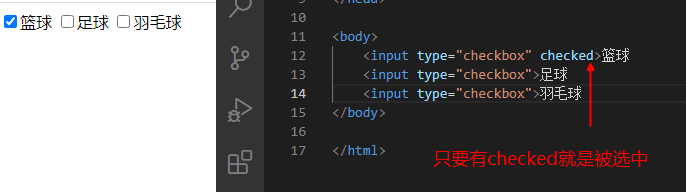
.4多选框
type:checkbox
name:名称 可以分组
唱跳rap篮球
checked属性
原理是这样的,复选框里只要有checked属性,不管是否为其赋值,结果为空或true或false或任意值,均为选中状态。

.5 按钮
按钮可以分为三种:普通,提交,重置。
提交:type:submit 提交表单
重置:type reset 重置表单,回归到初始状态。
普通: type button 配合js完成一些操作
效果

设置对象在成为输入焦点时的样式(改变边框的颜色)
.conter input{font-size: 18px;border: none;border-bottom: 1px solid #d5d5d5;
}

改变提示信息placeholder样式如下
input::-webkit-input-placeholder {color: rgb(105, 45, 45);font-size: 14px;
}
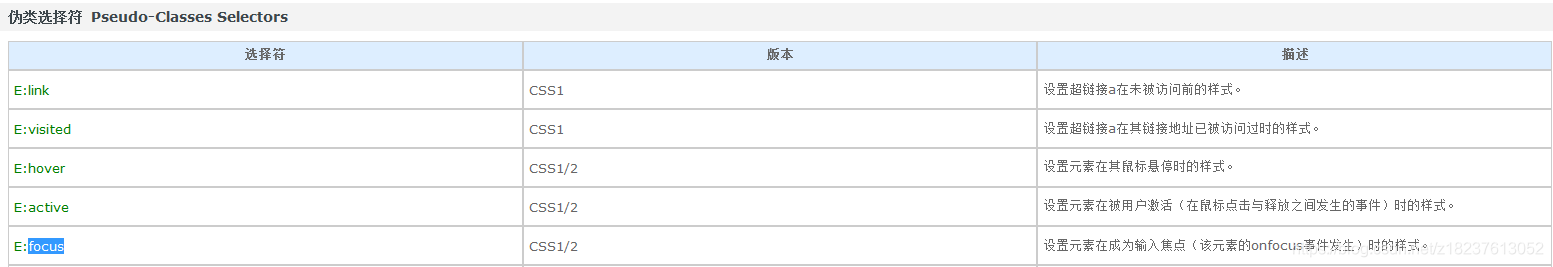
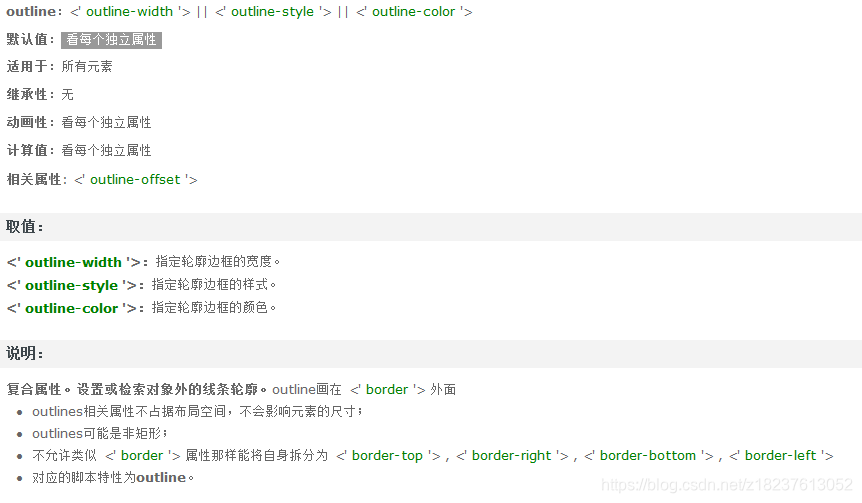
用户行为伪类选择符 E:focus_CSS参考手册_web前端开发参考手册系列
请聚焦到以下输入框




.6文件上传
type:file
效果:

1.7隐藏域
type:hidden
作用:提交一下不需要用户看到的数据到服务器。
隐藏域对用户是不可见。
应用场景:修改数据时。
下拉菜单
嵌套关系:select>option
option是一个文本级标签,只能放置文字。
select:定义下拉列表
select常用属性
option:定义下拉选项。
option常用属性
selected 默认选中。
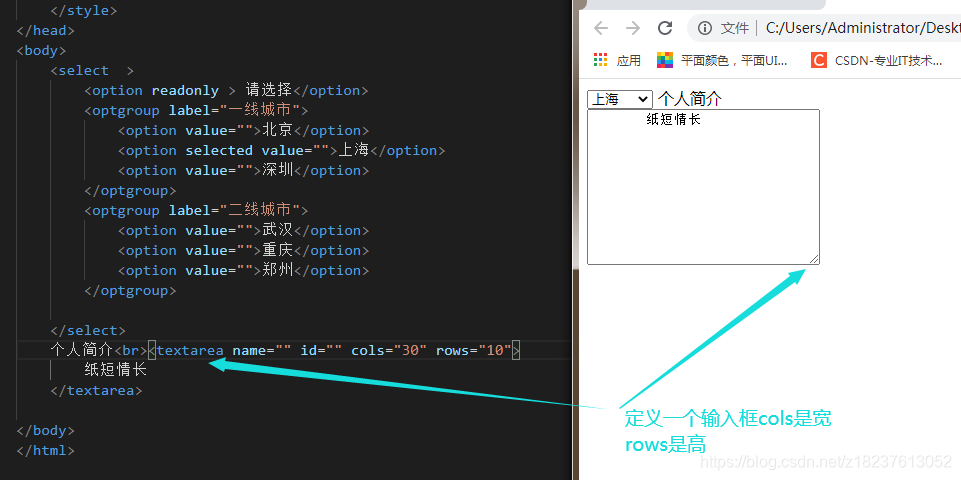
optgroup分组
地址:
效果:
selected作用:默认选中,优先显示

文本框
个人简介:
textarea:输入框
cols:列数目
rows: 一排,一行

fieldset为表单加一个框
legend :说明
注意:form包含fieldset而不能反过来
效果

标签:
相关文章
-
无相关信息
