UISlider - 滑动条
程序开发
2023-09-09 23:09:29
UISlider
继承关系
概述
使用UISlider类创建和管理一个范围选择器,用户可通过拖动滑块来选择一个中间值。
当用户滑动滑块按钮的时候,UISlider会发送UIControlEventValueChanged消息,通过侦听这个消息,做出相应的处理。
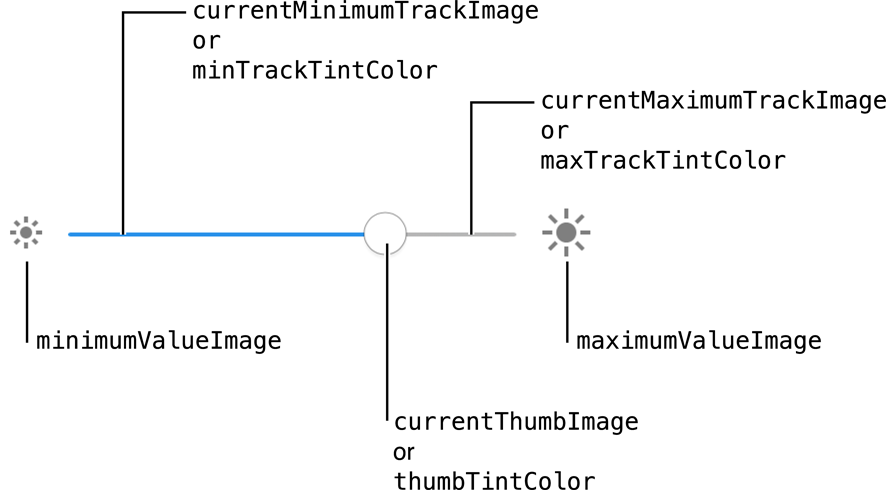
外观属性示意图
可用下图所示的属性,自定义slider的外观。
设置slider的值
既然slider表示一个范围的值,那么它的属性就有最大值,最小值和当前值。
//最小值,默认为0slider.minimumValue = 0.0//最大值,默认为1slider.maximumValue = 100.0 // 设置当前值slider.value = 10.0
设置slider两边的图像
可以通过maximumValueImage设置最大值处的图像,minimumValueImage设置最小值处的图像,此方式是自定义 slider的最快捷方式。
//设置最大值处的图像slider.maximumValueImage = UIImage(named: "2")//设置最小值处的图像slider.minimumValueImage = UIImage(named: "1")设置颜色
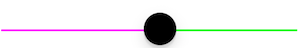
可通过minimumTrackTintColor设置最小值处轨道的颜色; maximumTrackTintColor设置最大值处轨道的颜色; thumbTintColor设置滑块的颜色。
slider.maximumTrackTintColor = UIColor.greenColor()
slider.minimumTrackTintColor = UIColor.magentaColor()
slider.thumbTintColor = UIColor.blackColor()说明:这只是改变默认图像的颜色,如果是设置自定义的图像,那么默认
标签:
上一篇:
onclick=“auditobj.initDataTable()“
下一篇:
相关文章
-
无相关信息