微信小程序之weui的使用
程序开发
2023-09-09 23:06:52
一、WeUI文件下载地址
1、GitHub地址
https://github.com/Tencent/weui-wxss/
2、网盘地址
链接:https://pan.baidu.com/s/1d2rTVDIQixGnD-WryHMClg
提取码:k9h2
复制这段内容后打开百度网盘手机App,操作更方便哦

二、WeUI的使用
1)预览WeUI样式
1、下载完成后解压缩后应该是如图界面

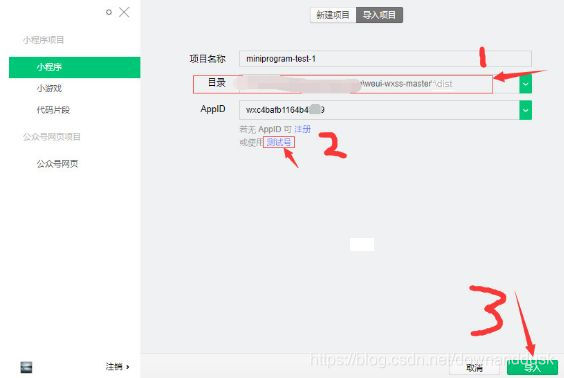
2、打开微信开发者工具–>导入项目–>选择类似目录–>点击测试号–>导入

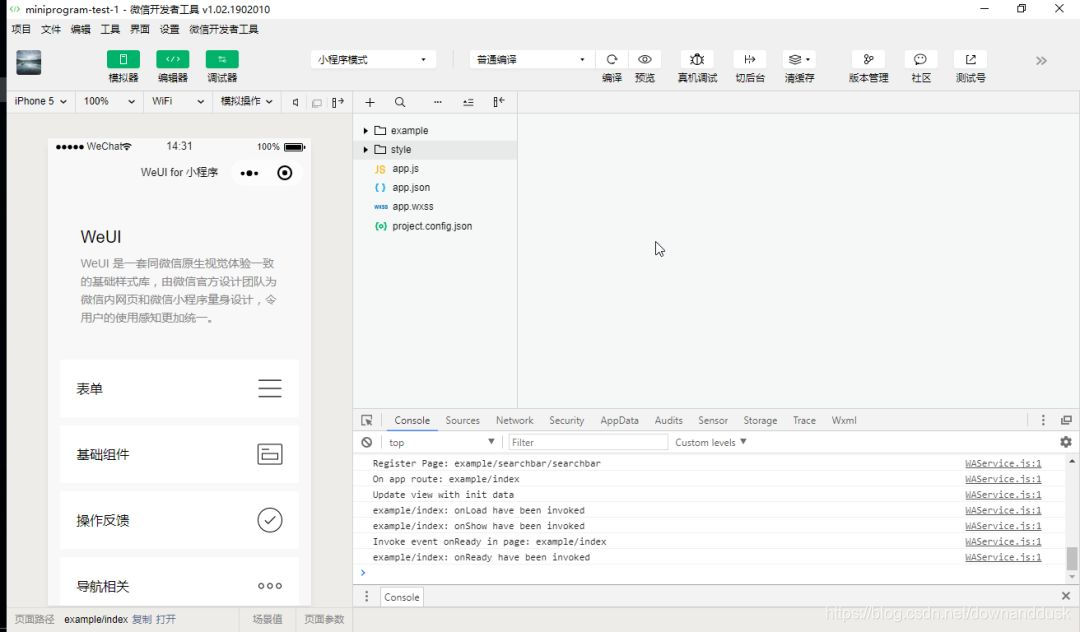
3、等待完全加载完成后,

4、到此为止,我们可以从左边模拟器中选择,我们需要的样式,然后从代码中找到对应代码,然后用粘贴复制法,复制到我们自己项目的相应位置即可。当然还没完,我们自己的项目里还需要把WeUI导入。
2)将WeUI导入自己的项目
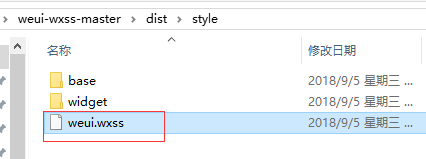
1、将如下目录下的weui.wxss,复制到我们的项目根目录下

2、在app.wxss中加入 @import “weui.wxss”;

3、至此我们的项目就可以引用腾讯官方提供的weui样式了。
三、举个栗子
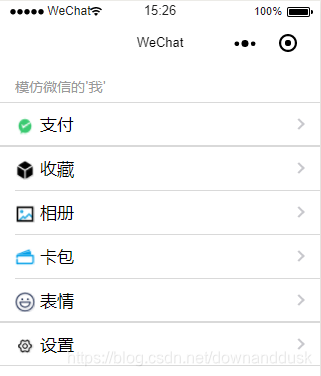
要求:我们想做个如下图这界面怎么办,接下来我们一步步分析
1、去weui哪个预览界面找到差不多的样式,在表单的list界面找到了差不多的样式

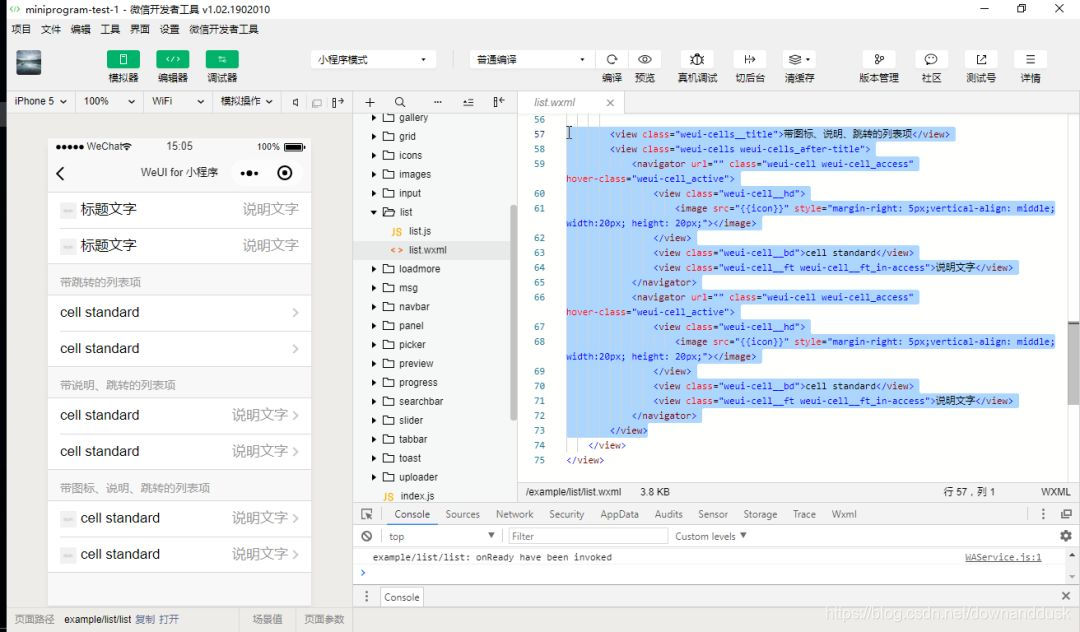
2、取代码页面找到该布局,找到了,如下图,复制代码到自己项目相应位置

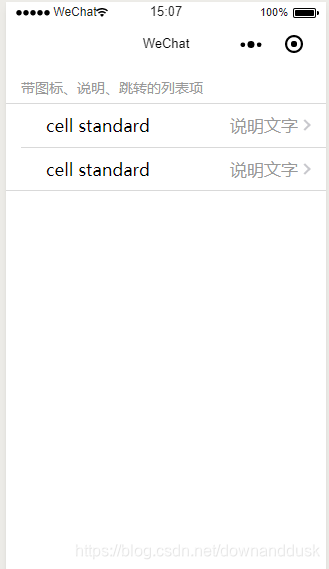
3、复制完编译后,如下图所示

4、接下来,可以对其进行一些代码修改,如添加图标文件,修改显示文字等
對比一下

5、还是有几分像的哈,(v)
备注:图标是从 阿里巴巴图标矢量库 网站下载的
6、代码已上传GitHub,地址:
weui的使用
结束语
人生充满着各种梦想,如果你不努力追求自己的梦想,你就会被别人纳入追求他的梦想;
世界很大,知识很多,学无止境;
不要以为自己会很多,其实你什么都不会;
一个朋友说:’不要去想自己能得到了什么,重要是自己会失去什么。‘
最后推荐一个资源分享的小程序,希望大家可以去分享自己拥有的资源给大家

标签:
上一篇:
前端开发移动端滑动效果
下一篇:
相关文章
-
无相关信息
