JavaScript的POST提交数据
1.在Controllers添加控制器IndexController。(控制器的名字可以自定义!)
2.在控制器添加视图。有一个弹出框选项的布局页不用勾选。
3.跳转到视图。插件是bootstrap-4.1.3-dist/css/bootstrap.min.css。没有的自己去找。
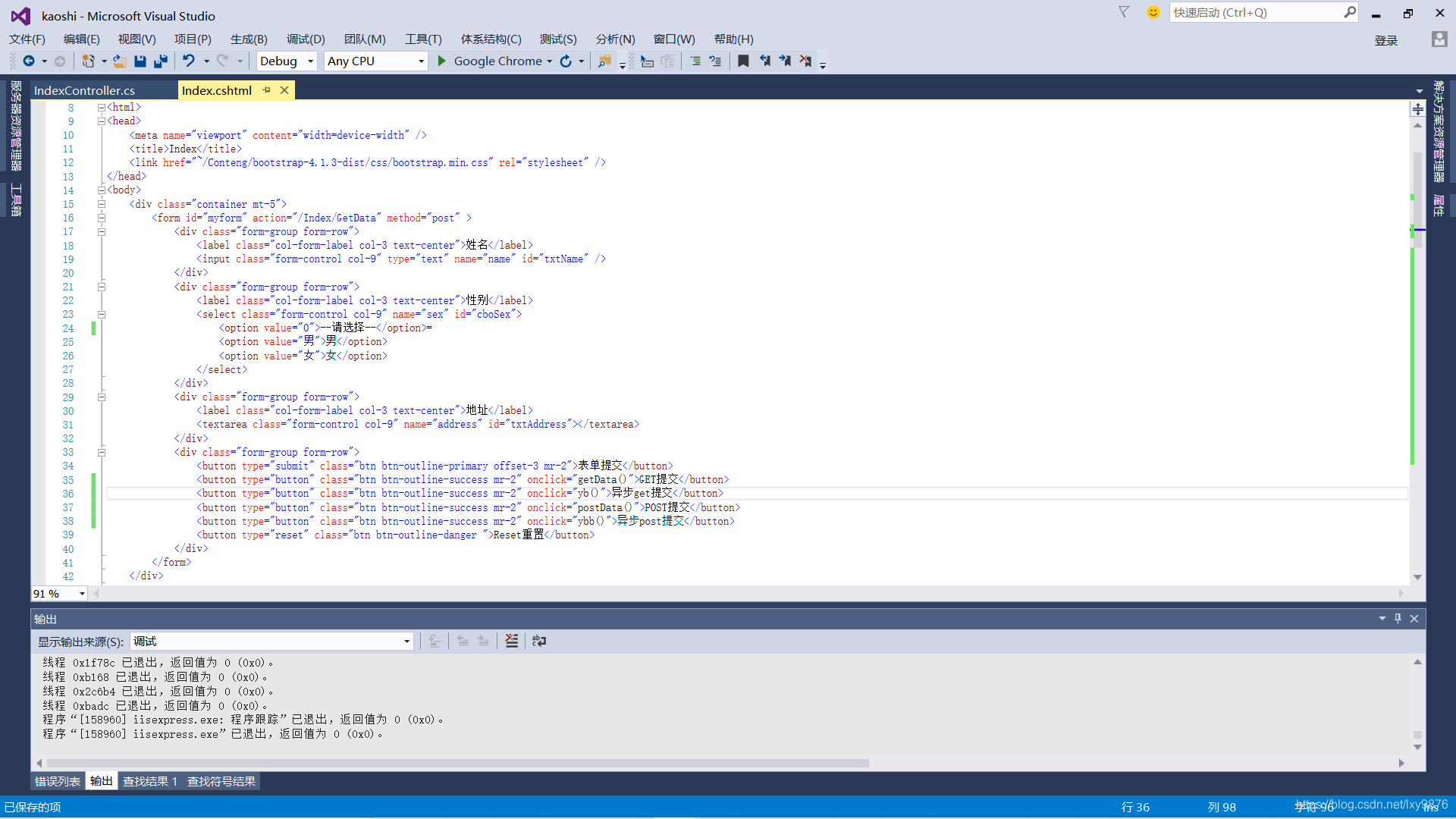
4.然后写你需要表达的方法。比如姓名,性别等。
5.还有在name自定义一个名字。别忘了还有id。
6.把自己需要的按钮写出来。
7.POST提交button按钮里的异步get提交可以自定义。
8.button按钮里的onclick可以自定义。
表单提交
POST提交
Reset重置

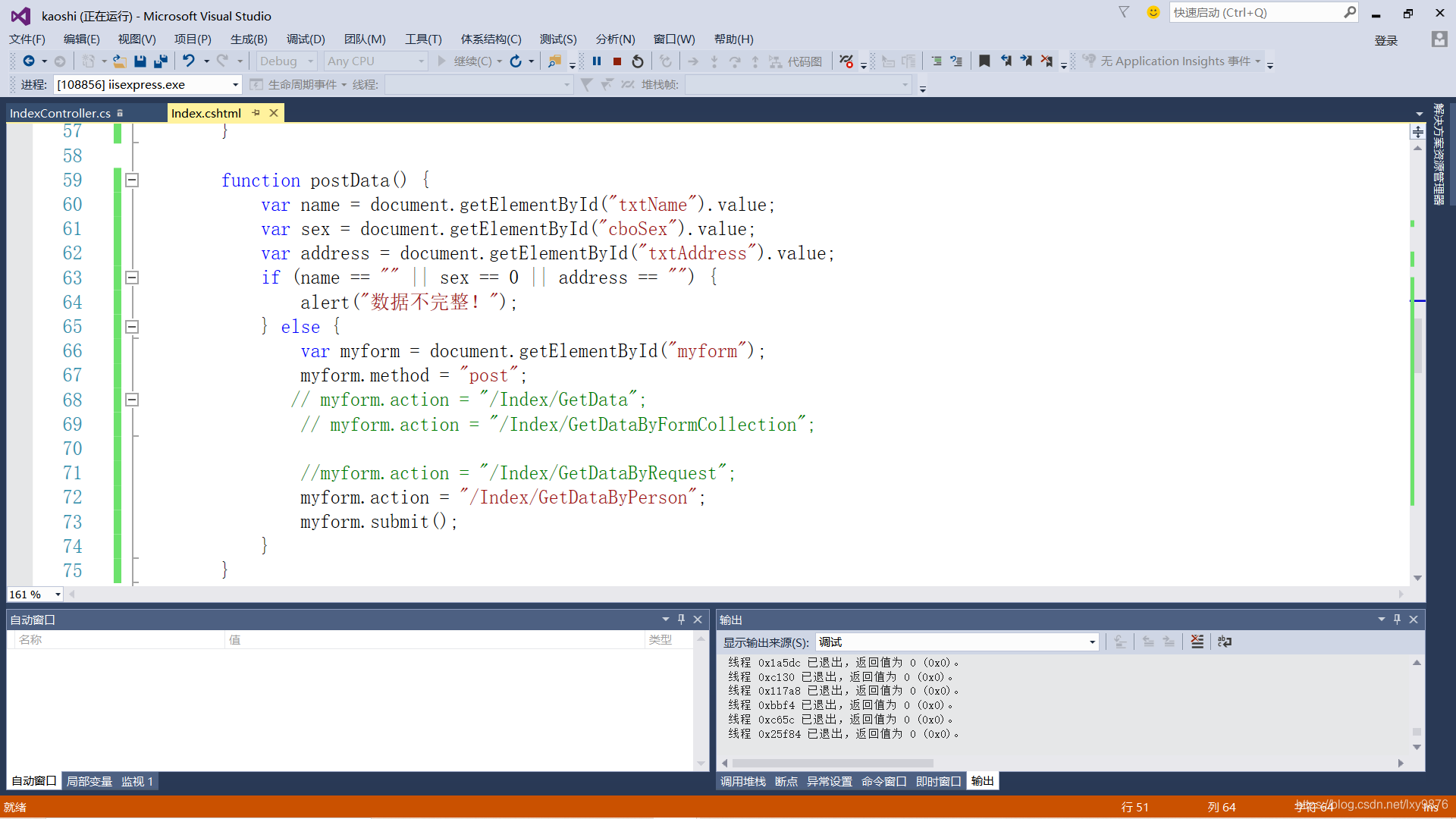
9.到script的post提交。
10.写一个function。通过选择器绑定元素添加点击事件
11.定义变量选择id加一个value。
12.用if······else语句。
13.判断值是否等于空。
14.再写一个弹窗。 alert(“数据不完整!”);
15.myform.method = “post”; 使用的方法只能是get。
16.myform.action = "/Index/GetData;控制器的引用方法一。
17.myform.action = "/Index/GetDataByFormCollection;控制器的引用方法二。
18.myform.action = "/Index/GetDataByRequest;控制器的引用方法三。
19. myform.action = "/Index/GetDataByPerson;控制器的引用方法四。
20.当提交表单时,会发生 submit事件。该事件只适用于表单元素。
21.submit() 方法触发 submit事件,或规定当发生 submit事件时运行的函数。

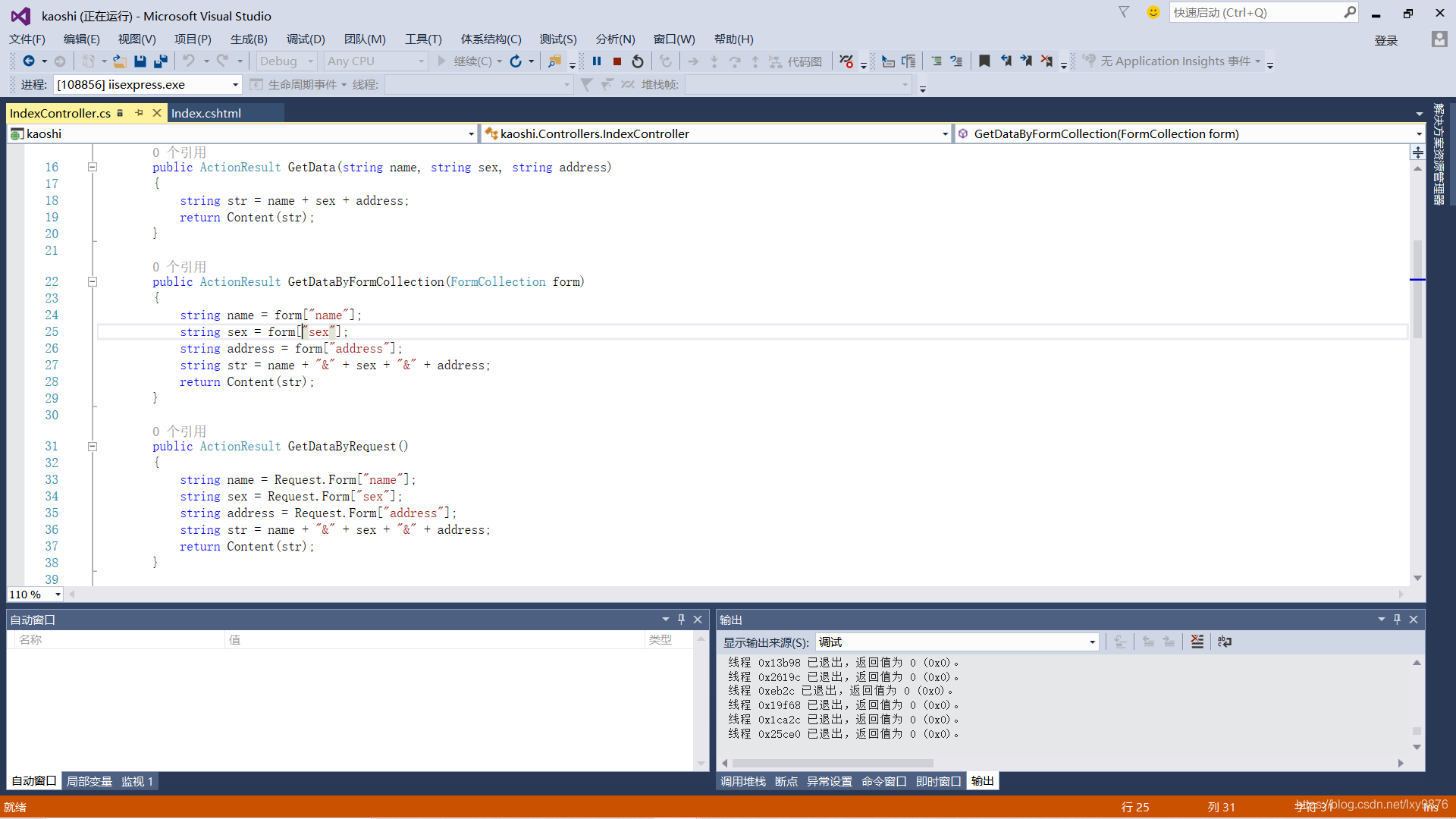
22.控制器。
23.第一个通过形参的方式接收表单提交数据。
24.第二个通过FormCollection来接收表单的数据。
25.第三个通过Request。Form[“name的属性值”]获取表单数据。
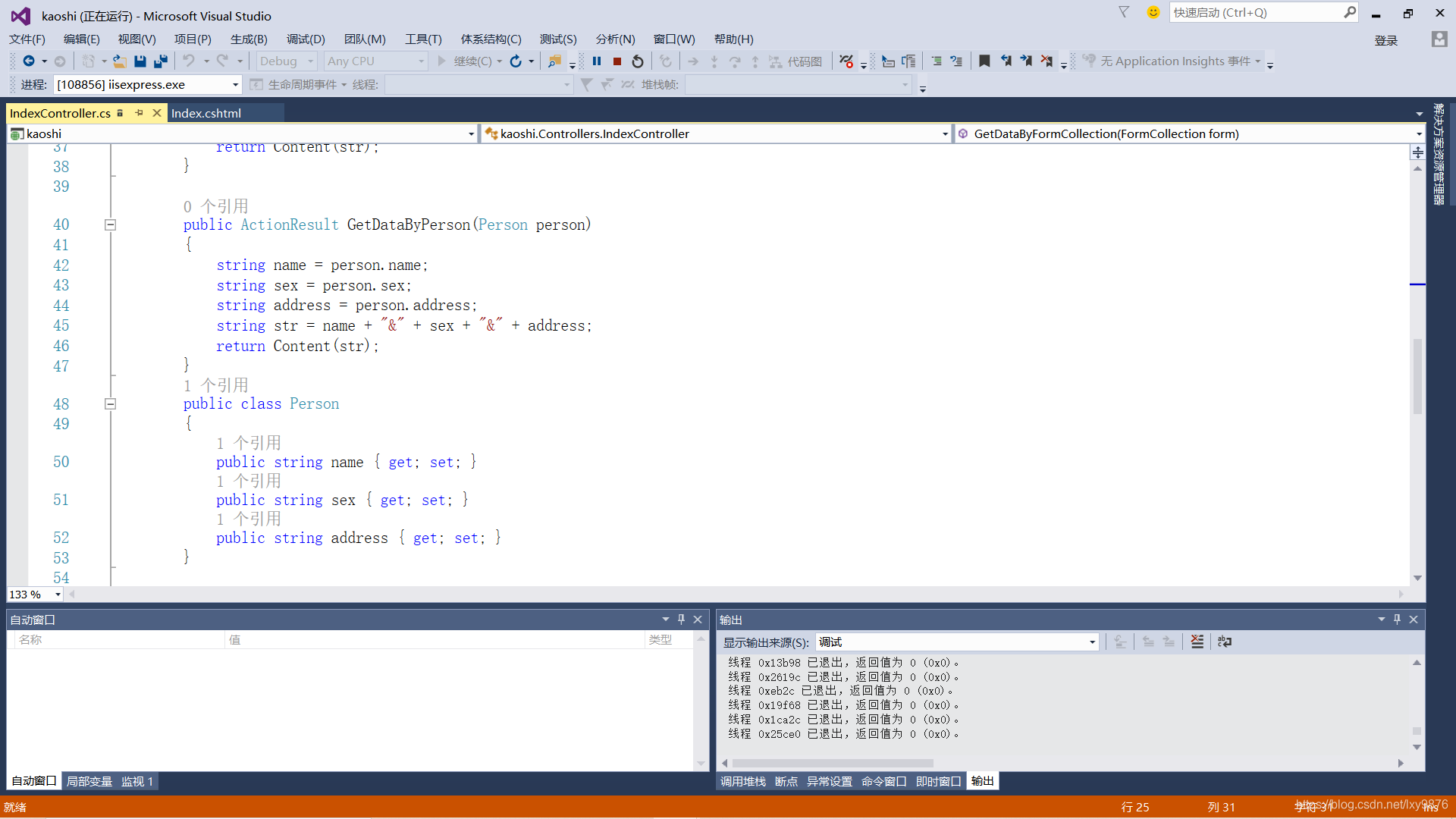
26.第四个EntityClass实体类数据接收数据。
27.string类定义了大量操作字符串的方法,例如从字符串中提取字符或子串,或者检索字符或子串。
28.Content属性设置或返回 元素的 Content属性的值。


29.浏览器。
30.表单提交。你填写完之后点击提交会跳转。另外一个页面。

31.Post提交。
32.Post提交上面的地址会改变。
33.http://localhost:41686/Index/GetDataByPerson 用post方法Index后面表的是控制器的方法。
34.Post用于这里的控制器里所有使用方法。

标签:
相关文章
-
无相关信息
