vue生成二维码组件vue-qr
程序开发
2023-09-16 16:26:35
一、安装
npm install vue-qr --save
二、导入

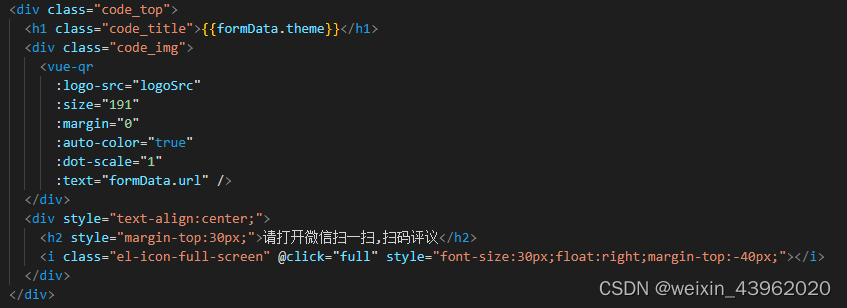
三、使用

四、相关属性
text 二维码,即扫描二维码后跳转的页面
size 二维码大小
margin 二维码图像的外边距, 默认 20px
bgSrc 嵌入的背景图地址
logoSrc 嵌入至二维码中心的 LOGO 地址
logoScale 中间图的尺寸
dotScale 二维码的点的大小
colorDark 实点的颜色(注意:和colorLight一起设置才有效)
colorLight 空白的颜色(注意:和colorDark一起设置才有效)
autoColor 若为 true, 背景图的主要颜色将作为实点的颜色, 即 colorDark,默认 true
标签:
上一篇:
【jQuery】基于HTML5 audio元素播放声音小插件
下一篇:
相关文章
-
无相关信息
