Tinymce编辑器背景色的修改 vue
程序开发
2023-09-19 13:19:16
第一次写记录,但这个我觉得必须记录一下,说不定也有小伙伴会需要
应设计师的要求,需要我们对引用的编辑器的编辑区背景色进行修改
设计师要求的修改:

而我们引入的tinymce编辑器是这样子的:

所以需要对编辑区域的背景色进行修改,但是呢,因为我们的项目引入tinymce是直接把文件夹复制到components里面去,F12找到了可以修改到背景色的地方,是在这里的:

找了之后才知道css样式是通过cdn引入,于是想到了深入样式 >>>、/deep/、!important,在组件index.vue,在使用到该组件的页面统统试过,无一有效,完全没有反应,于是上网搜索,找了一个在tinymce的index.vue文件里面的配置tinymce.init里面加content_css:‘content.css’,可以是自定义的css文件,但是!系统找不到这个自定义的文件,使用不了样式。后来又在查看了好几种方法,函数什么的也试过,但就是没!有!用!
感觉为了处理这个心态都要崩了,后来在我坚持不懈的查看文档、网友的笔记、记录之后,抱着试一试的心态进行尝试,终于!看到了一个令我无比兴奋的结果,我终于成功了,简直太不容易了!!!
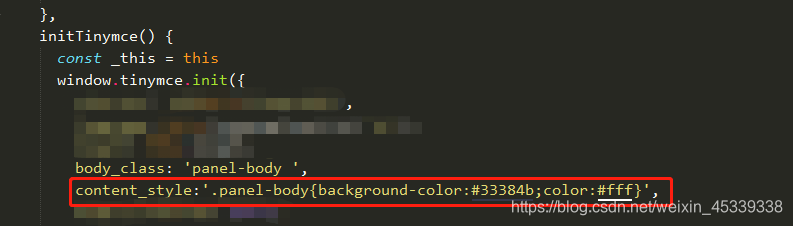
于是我觉得有必要分享一下:

就是这么一句关键的代码拯救了我,不然我觉得晚上技术总监该找我训话了…
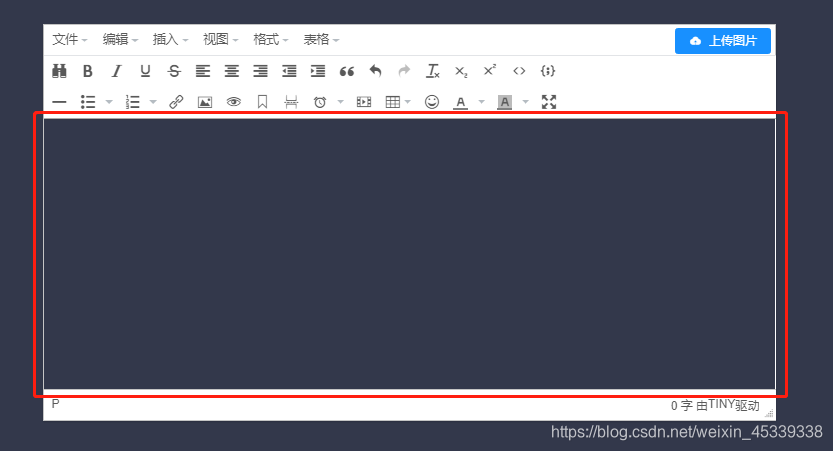
给你们看看这句代码效果:

朋友们,看到了木有,它真的变了😭
不得不说网络上人才济济,我就是看到一个博主的一篇文章,看到了content_style,就抱着试试的想法(毕竟试过太多方法了),结果成功了!!!喜大普奔!!
附上借鉴的博客链接:Vue项目中使用Tinymce
标签:
上一篇:
前端40个进阶知识点
下一篇:
相关文章
-
无相关信息
